クニトミ
クニトミ

- ブログでよく聞く、見出しタグってなに?重要なの?
- 見出しタグの最適な書き方や注意点はあるの?
と疑問をお持ちの悩みを解決できる記事になっています!
ここで解説する『見出しタグの基礎知識、重要性、最適な書き方』などを理解すれば、誰でもグーグルから評価されるブログを作ることができますよ。
なぜなら僕は、これから紹介する『見出しタグ最適化のテクニック7個』を実践したことで、ユーザーとグーグルの両方から評価されて、今では毎月18〜20万PVを獲得できるようになったからです。(毎日6000〜7000PVほど)

見出しタグ最適化はブログ初心者でも実践できる内容なので、じっくり読み込んでくださいね!
ブログ初心者必見!見出しタグの基礎知識2つ
ここでは見出しタグ最適化に関するお話をする前に、『見出しタグ』の基礎知識をお伝えしますね!
まずは以下2つの内容を理解しましょう!
- 見出しタグとは
- 見出しタグの文字の大きさ
1:見出しタグとは
見出しタグとは、言葉通りの意味なのですが『見出しを作るためのタグ』のことです。
もう少しわかりやすく説明すると、グーグルに対して記事の階層構成を適切に伝える役割があります。
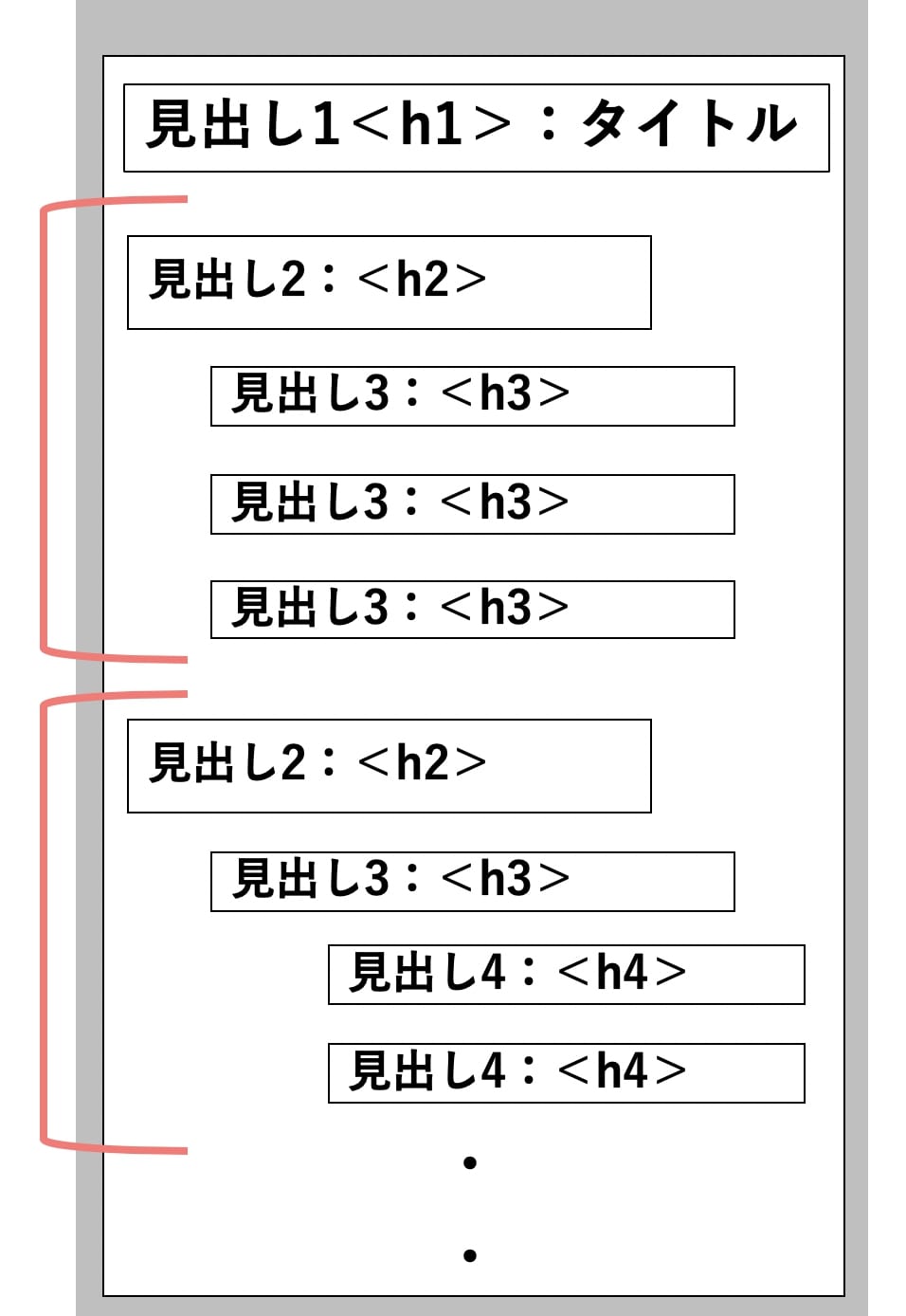
具体的には<h1><h2><h3>・・・<h6>までの6種類の見出しタグを用いて、記事の階層構成を伝えます。

2:見出しタグの文字サイズ
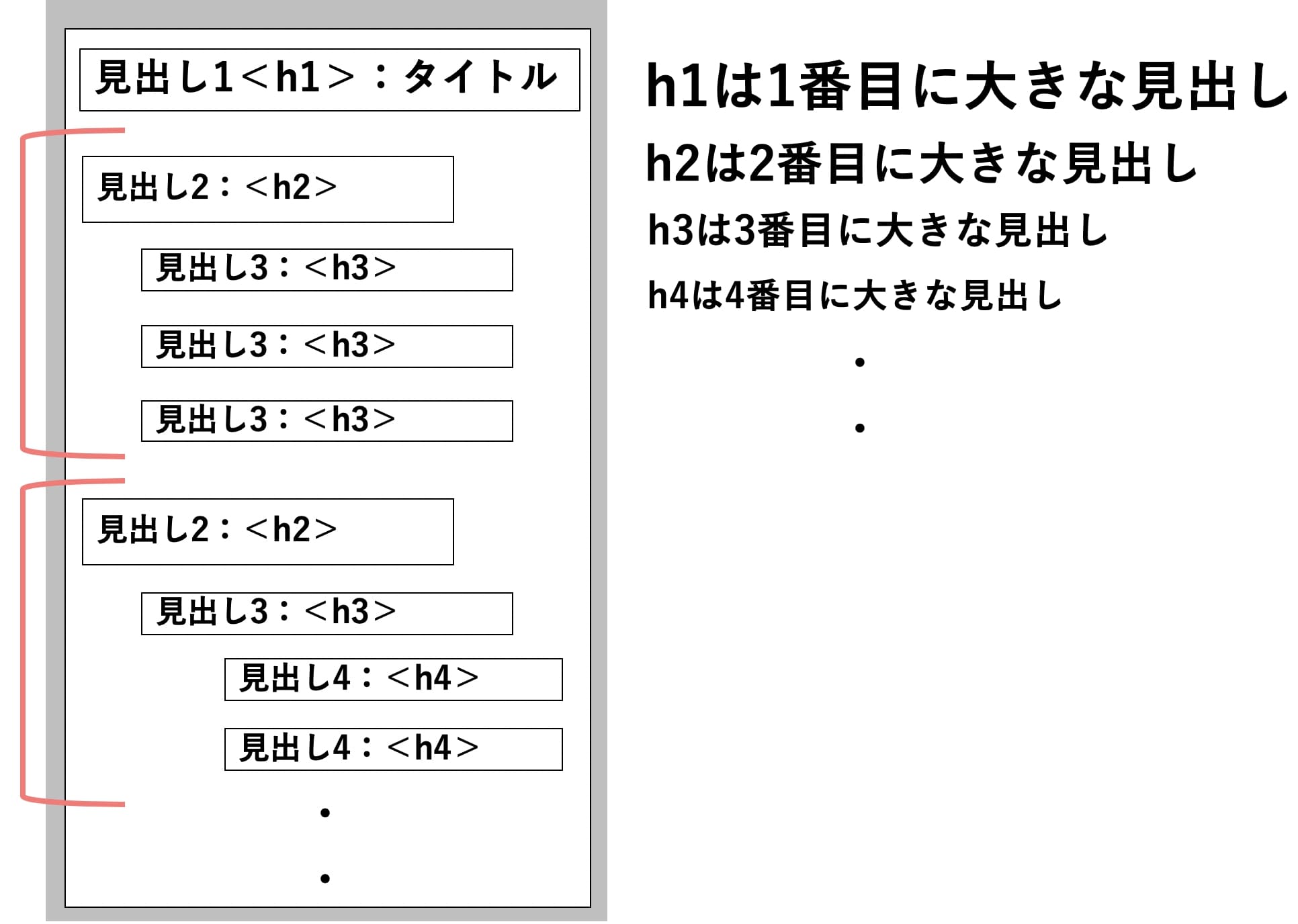
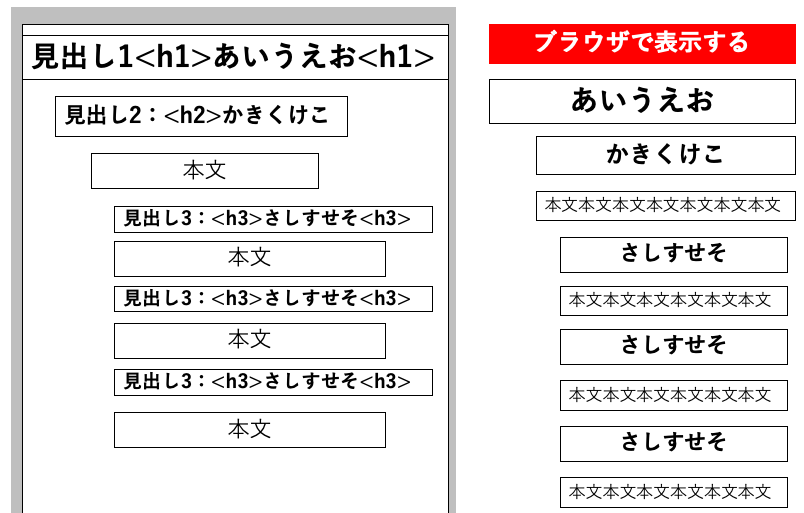
見出しタグの文字サイズの順番は下の画像の通りです。

また見出しタグで囲まれた文章は、記事中の普通の文章よりも大きくブラウザで表示されます。
たとえば<h2>かきくけこ<h2>と文章を囲ったら、本文中の文章よりも大きく表示されます。下の画像がいい例です。

次に見出しタグの重要性について解説しますね!
ブログで使われる見出しタグの重要性は2つ
見出しタグの重要性は以下2点です。
- 見出しタグとは
- 見出しタグの文字の大きさ
実際にグーグルは以下のように発表しています。
Headings give you the opportunity to tell both Google and users what’s important to you and your website. The lower the number on your heading tag, the more important the text, in the eyes of Google and your users.
翻訳すると、以下の通りになります。
見出しタグはGoogleとユーザーの両方に大切なことを伝える役割を果たします。
上記の通り、見出しタグが『グーグルとユーザー』の両方に対して重要な役割を担っていることがお分かりいただけたと思います。
以下では具体的な内容について紹介しますね。
1:グーグルから適正に評価されるため
見出しタグを正しく使いこなすことによって、あなたのブログ構造がグーグルから正しく評価されます。
逆に正しく使いこなせないと、あなたのブログは適正に評価されず、本来あるべき順位よりも低い順位で評価されるので注意してください。
2:ユーザーが記事を読みやすくするため
見出しタグを正しく使いこなすことによって、見出しで登場する文章をユーザーが的確にイメージできる効果があります。
試しに以下の画像を見てください。
見出しがないことによって、『この文章がどのようなことを言いたいのか?』を理解するためには全て文章を読まないといけません。

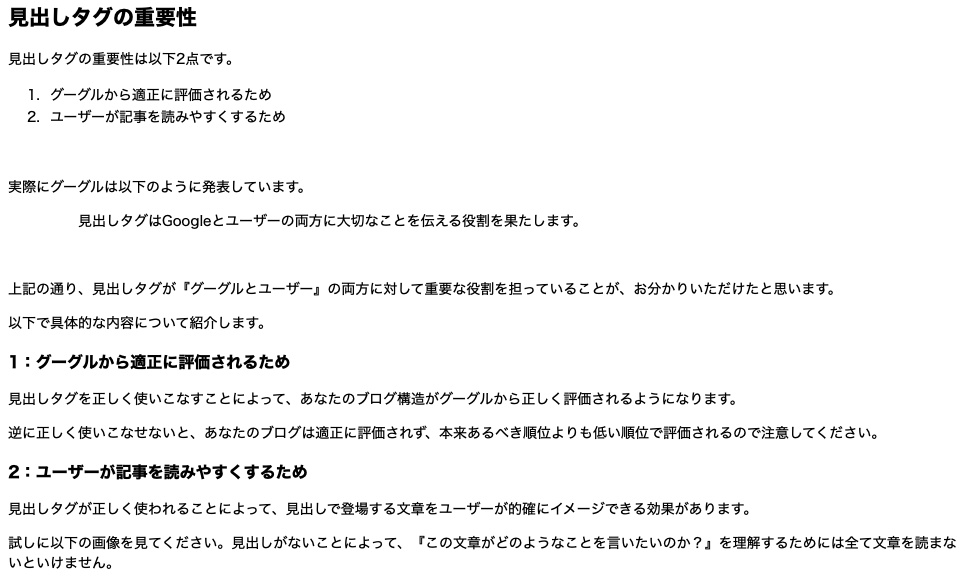
しかし見出しタグを下の画像のように正しく使いこなすと、ユーザーがすぐに『どんなことを伝えたいんだろう?』と理解できるんです!

上記のように見出しタグを使いこなせば、グーグルに『この人のブログ構造は理解しやすい』と評価してもらえますし、ユーザーにも『このブログは見やすいな』と印象を与えることができちゃいます!
以下で正しい見出しタグの書き方について解説しますね。
グーグルから高評価!ブログの見出しタグの書き方4つ!
見出しタグを適切に使いこなせば、グーグルからも高い評価を得ることができます。
webマーケ会社が実践している見出しタグの書き方について以下4つを紹介します。
- 見出し1は1記事に1つしか使わない
- 見出しタグを順番通りに使う
- 見出し2に、キーワードを入れる
- 見出し3にも、多少キーワードを入れる
1:見出し1は1記事に1つにする
wordpressの場合は、自動的にタイトルが見出し1になります。基本的に見出し1は『1記事に1つ』にするべきです。
なぜなら、見出し1はもっとも重要なタグだからです。1つの記事で見出し1が2回使用されると、グーグルは『なんで重要なタグは2つあるんだろう?』と混乱します。
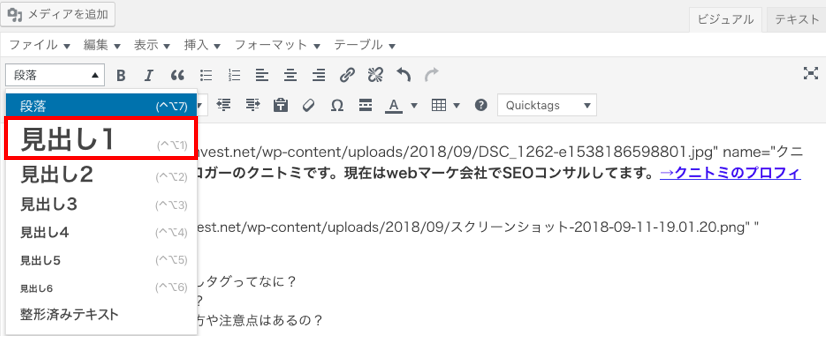
※下の画像のように見出し1は自分で設定できますが、不要です。

2:見出しタグを順番に使う
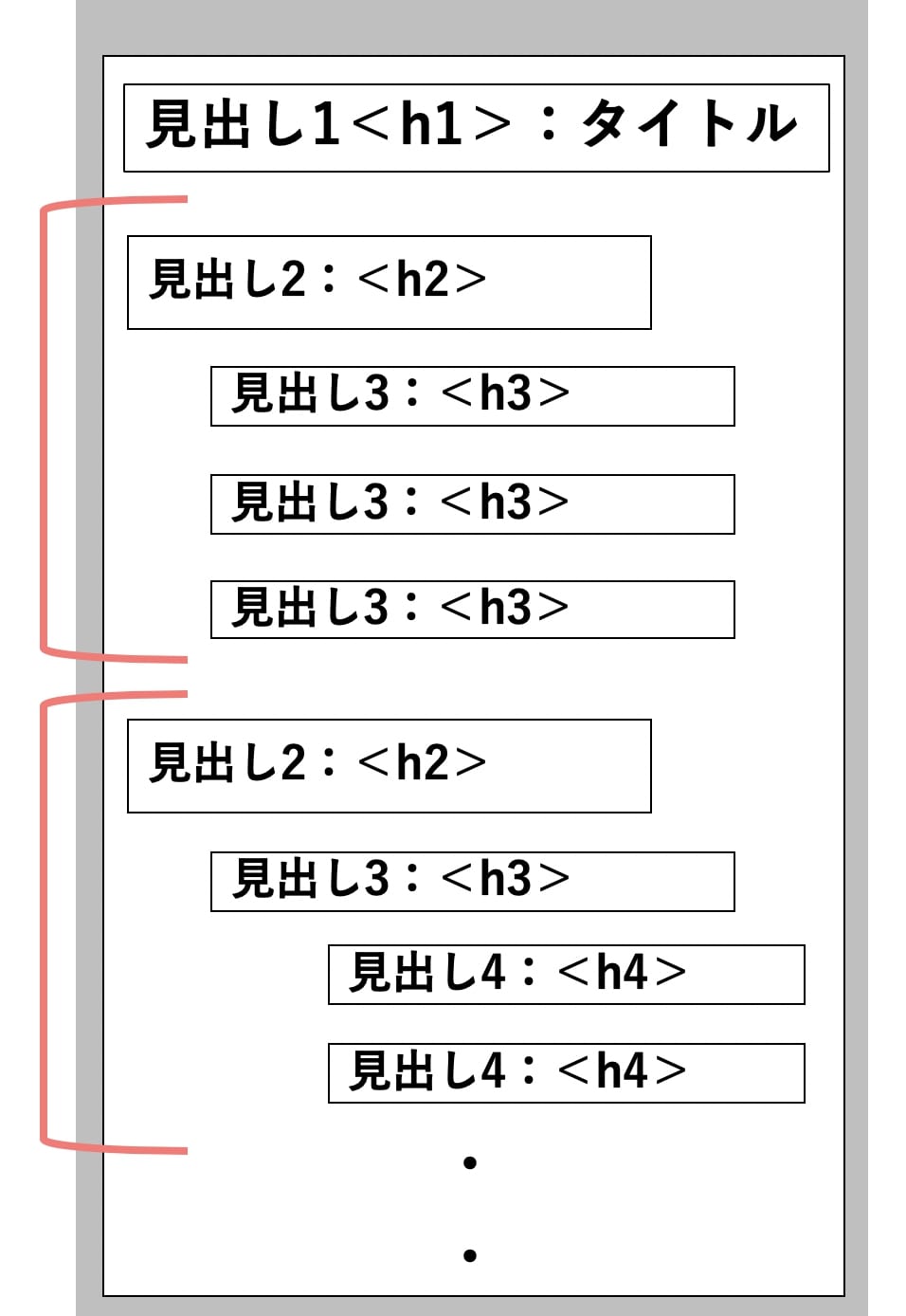
下の画像のように、見出しタグは順番通りに使いましょう。

なぜならグーグルが記事構成を理解して適切に評価するためには、『見出しが順番通りになっていること』が重要だからです。
たとえば正しい見出しタグの書き方は、上の画像のように『見出し1の次に見出し2、3、4』が順番通りに使われていることです。

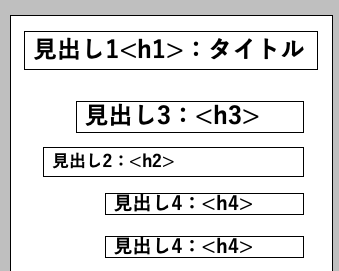
その一方で上の画像のように、見出し1の次に見出し3、見出し2がくると、グーグルは『この記事はどんな構成なの?どこから判断すればいいの』と迷ってしまい、正しく評価することができません。
そのため『1→2→3→4→5→6』の順番で使いこなしましょう!
3:見出し2にはキーワードを入れる
たとえば『ブログ 見出しタグ』をキーワードに記事を書く場合は、下の画像のようにH2見出しに『ブログ 見出しタグ』を入れるように心がけましょう。
なぜならH2見出しタグにもキーワードを含めることによって、グーグルに『キーワードについて忠実に書いてる記事ですよ!』とアピールできるからです。
グーグルが記事構成を評価する際に、『この記事は検索キーワードについて書かれているな』と見出しから読み取れます。
1つの記事にH2見出しが6箇所ある場合は、4箇所にキーワードを入れるブログが多いですよ。
※最近は見出し2にキーワードを入れなくても上位表示されるので、あくまでも『ユーザー目線』に立った時に、キーワードを入れるべきなら入れましょう!
4:見出し3にもキーワードを少し入れる
H3(小見出し)にもキーワードは少し入れましょう。理由は上記と同じで、見出しにキーワードが入っているとグーグルが記事構成を理解しやすいからです。
実際にバズ部やブログ界隈で有名なマナブさんも『見出し3』にキーワードを少し入れています。
上位表示される記事の大半は、1つの記事でH3が6箇所あった場合は1〜3箇所にキーワードを入れてますね。
ただ上記と同じで闇雲に入れればいいわけではないので、ユーザーに違和感を与える表現になってしまう場合は、特に入れなくてもOKです!
ユーザーが見やすい!ブログの見出しタグの書き方3つ
見出しタグを適切に使いこなせば、ユーザーからも高い評価を得ることができます。
webマーケ会社が実践している、ユーザーが見やすい見出しタグの書き方について以下3つを紹介します。
- 見出しだけで内容を伝える
- 文ではなく、名詞で終わる
- 見出しに数字を混ぜる
1:見出しだけで内容を伝える
ユーザーが見出しを見ただけで、『この後にどんな文章が書かれているのか』をイメージできるようにしましょう。
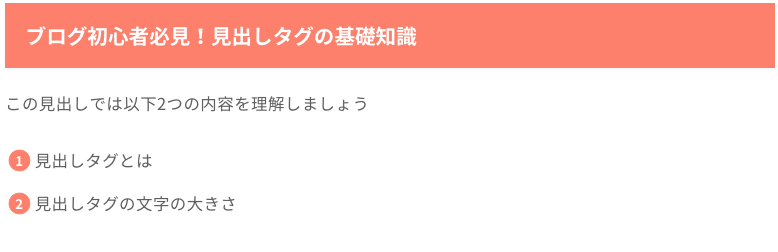
たとえば下の画像のような見出しがあると、『これから見出しの基礎知識が学べるのか!』とイメージすることができます。

そのため見出しだけで内容を全て伝えるようにしましょう。
2:見出しは『文』ではなく『名詞』で終える
見出しは文ではなく、名詞で終わりましょう。なぜなら、名詞で終わる方が文章が短くなって見やすいからです。
たとえば以下2つの見出し文があった場合どちらが読みやすいでしょうか?
- なぜブログでSEOは重要なのか?
- ブログでSEOが重要な理由
3:見出しに数字を混ぜる
見出しにはなるべく数字も混ぜましょう。なぜなら、より具体的に文章の内容がイメージできるからです。
たとえば以下2つの文があった場合どちらが読みやすいでしょうか?
- ブログ初心者が短期間でPV数を増やす手順
- ブログ初心者がたった3ヶ月で20万PVまで増やす12の手順
おそらく2番目の方が『見やすい!』と思ったはずです。
具体例のように文章を長くする必要はないですが、見出しを書く際は『名詞で終われるかな?』と常に意識して記事を書きましょう。
ブログ初心者でも見出しタグを使いこなせる!
上記で紹介した『見出しタグ最適化』を実践すると、ブログ初心者でもグーグルとユーザーの両方から評価される記事を書くことができます。最後にもう一度確認しましょう。
- グーグルから評価される見出しタグの書き方4つ
→1-1:見出し1は1記事に1つ
→1-2:見出しタグを順番通りに使う
→1-3:見出し2に、キーワードを入れる
→1-4:見出し3にも、多少キーワードを入れる
- ユーザーが見やすい見出しタグの書き方3つ
→2-1:見出しだけで内容を伝える
→2-2:名詞で終わる
→2-3:数字を混ぜる
『見出し』だけでも実はこんなに意識することがあります。『面倒だな。』と感じる人も多いと思います。その気持ちわかりますよ。
でも、こういう面倒なことをコツコツこなすほど大差が出るんです。みなさんが最短で最高の結果を出すために、今後も情報発信をしていきます。
見出しタグの最適化を習得した人は、次はメタディスクリプション最適化ですよ!対策ができていない人は下記にも目を通しましょう。