クニトミ
クニトミ
 悩んでる人
悩んでる人
- ワードプレスブログの書き方は?
- ワードプレスの操作方法を知りたい!
- 何をどこまでやればいいのか全手順を知りたい!
以上の悩みを解決できる記事を作成いたしました!
ご紹介する「ワードプレスブログの書き方」と「記事を投稿するステップ」を実践すれば、完成度120%のブログ記事を作成できますよ!
まずは「WordPress投稿に関する基礎知識3つ」から説明してきますね!
※ブログで稼ぎたい人は、以下のプレゼントをLINEで受け取ってくださいね
- 誰でもブログで10万円稼げる方法
- 全4日間に渡るブログ無料講座
- ブログでぶつかる悩みを回答
- ブログで月5万円稼ぐロードマップ
- ブログで月1,200万円を達成した全過程

WordPress投稿とは?基礎知識3つ
ワードプレスの「投稿」とは、ブログ記事として利用できる機能を意味します。
副業コンパス(当サイト)では、トップページに並んでいる項目を、全て投稿で作っている感じです。

なお以下では、書き方に入る前の基礎知識を3つ解説していきます。
理解すれば操作方法もすんなり覚えられるはずなので、ひとつずつチェックしてみてくださいね!
- 投稿ページと固定ページの違いについて
- クラシックエディターとブロックエディターについて
- 記事内容の事前準備について(ドキュメント推奨)
1:投稿ページと固定ページの違い
投稿ページと固定ページの違いは、以下の通りですね!
- 投稿ページ:ブログ記事などに使われる「文章コンテンツ」用のページ(機能)
- 固定ページ:単体として独立しているページ(機能)、トップページ、カテゴリー、プロフィール、お問い合わせ、LPなど
【投稿ページ】

【固定ページ】

本記事では「書き方」にフォーカスしているため、基本的に「投稿ページ」の操作方法について紹介していきますね!
2:クラシックエディタとブロックエディタ
ワードプレスの記事作成画面(エディター)は、以下2つの種類があります。
・クラシックエディター:旧式のエディター

・ブロックエディター:2018年12月リリースのWordPressバージョン5.0以降は標準装備

基本的に初期設定では、ブロックエディターが実装されている状態になりますね。
ですが「ブロックエディター」は若干使いにくいので、本記事では「クラシックエディター」での書き方を紹介していきます!
クラシックエディターに変更する方法
初期状態でブロックエディターになっている方は、まず「クラシックエディター」に変更する作業を行いましょう。

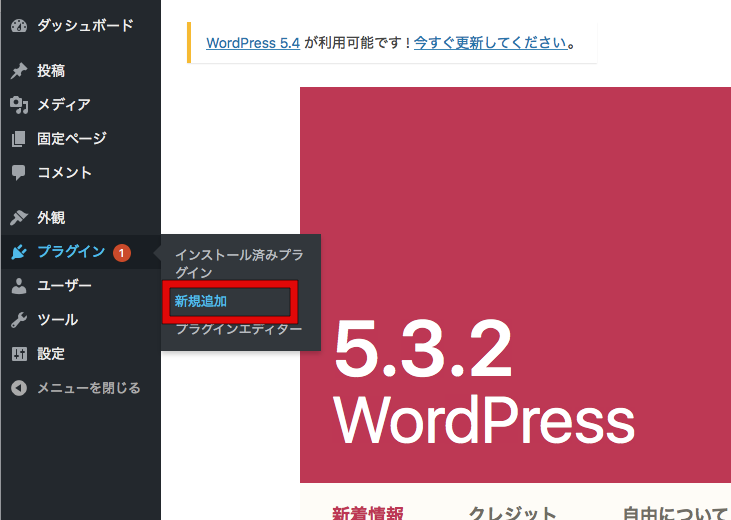
まず管理画面で、メニューバーから「プラグイン」→「新規追加」と選択します。

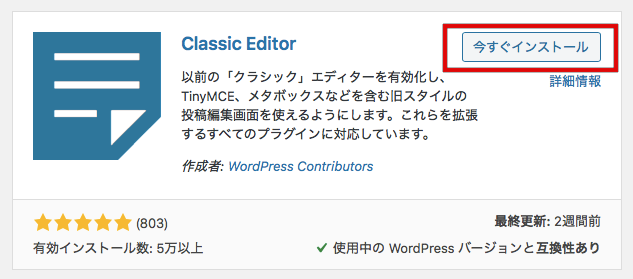
そして、「Classic Editor」から「今すぐインストール」を選びます。

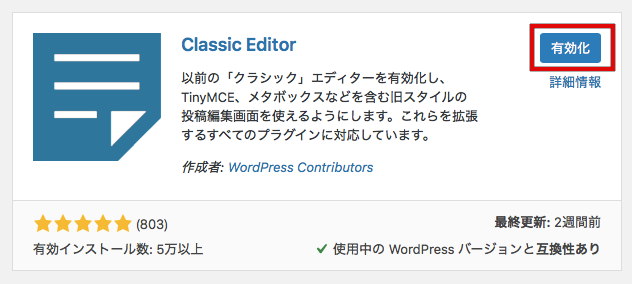
その後「有効化」をクリックすれば、投稿画面がクラシックエディターに切り替わります!
1分もかからず簡単にできるので、ぜひ変更してみてくださいね!
3:記事内容の事前準備について
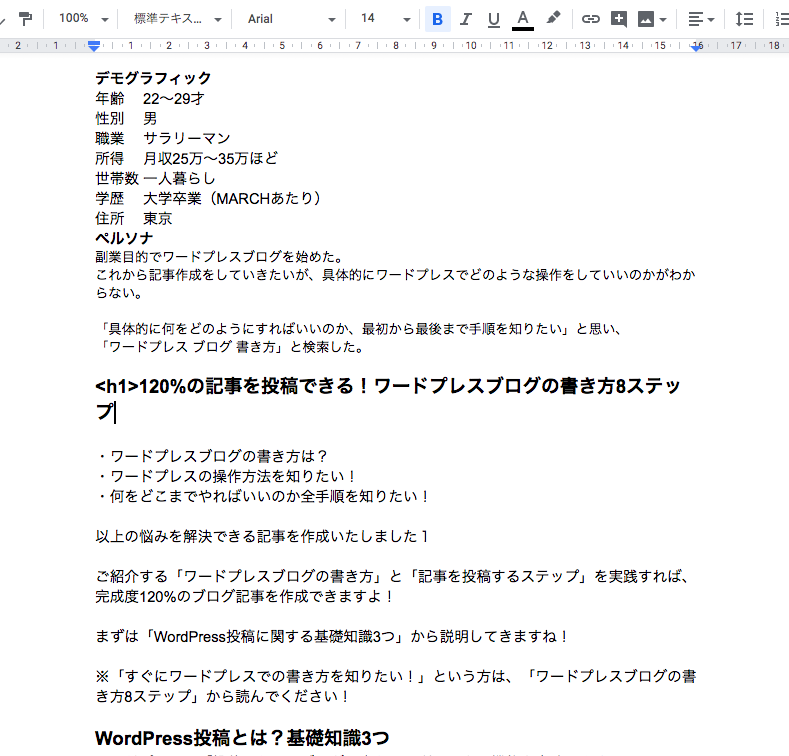
ブログ記事はワードプレスで直接書くのではなく、事前にグーグルドキュメントやワード(Windows)で執筆しておきましょう。
なぜなら高品質な記事を書くためには、ペルソナやデモグラフィックの設定など、さまざまな下準備が必要になるからです。

またワードなどの執筆ツールと違って、ワードプレス画面は「文章全体のレイアウト」が見にくいため、全体像を見づらい感じでして。
なので執筆作業に慣れるまでは、他の執筆用ツールで作成して、完了してからコピペで写すのがオススメです!
 クニトミ
クニトミ
【基本操作】ワードプレスブログの書き方8ステップ
さっそくワードプレスブログの書き方(基本操作)を8ステップで説明していきますね。
副業コンパス(当サイト)で使っている手順と同じなので、「具体的な手順を知りたい!」という方は、ぜひ実践してみてください!
- 投稿ページを作成する
- 公開表示の設定をする
- 本文を入力・編集する
- 見出しを設定する
- 箇条書きを設定する
- 装飾を挿入する
- 本文を装飾する
- 画像を挿入する
1:投稿ページを作成する
ステップ1では、まず「投稿ページ」を作成しましょう。

投稿の追加は、上記のように管理画面から→「投稿」→「投稿一覧」とクリックします。

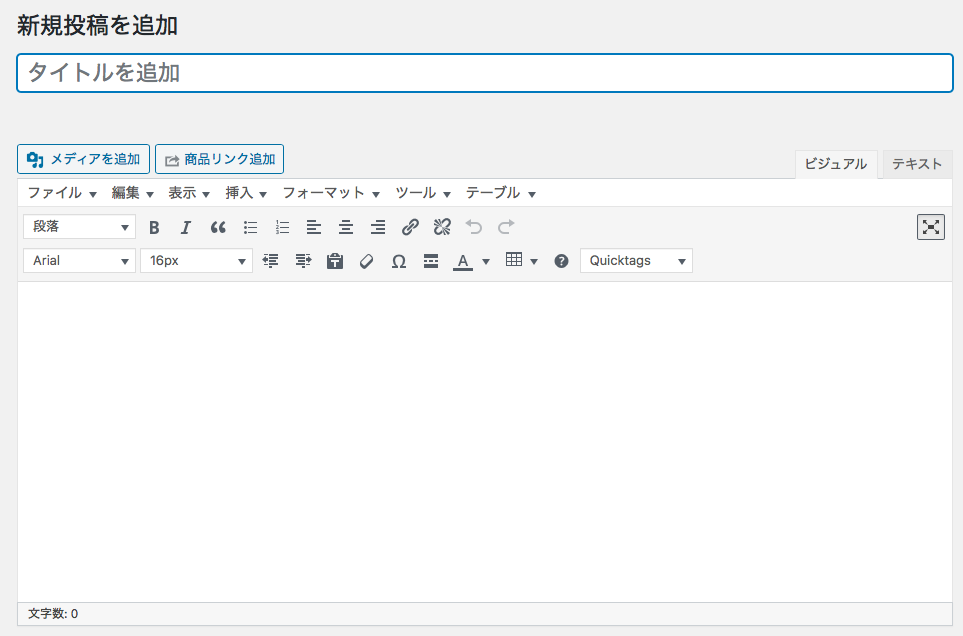
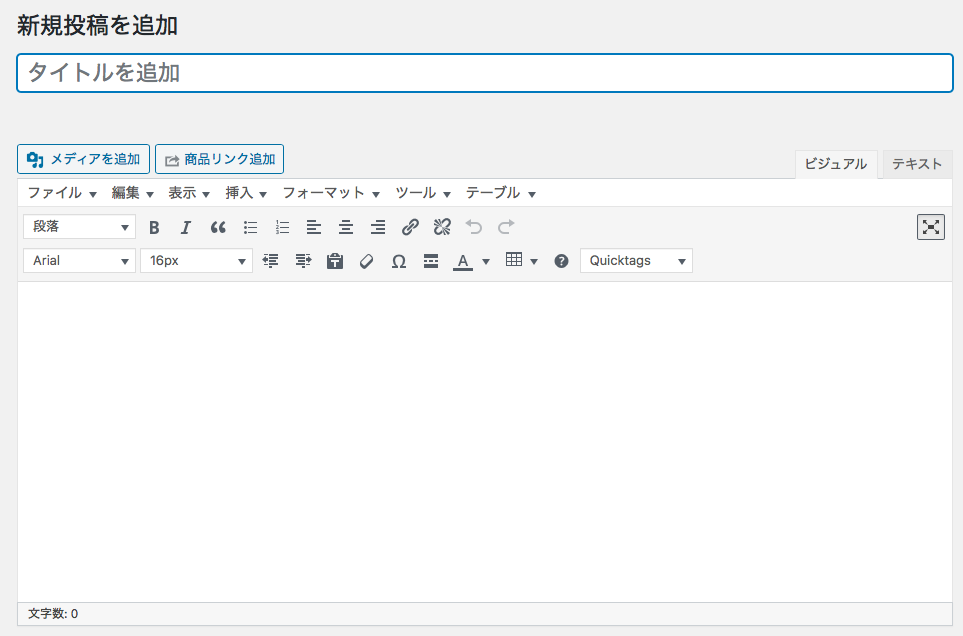
そして「新規投稿」をクリックすれば、以下のように「投稿ページの編集画面」に切り替わりますね。(「投稿」→「新規追加」でも同様)

上記画面で記事編集を行うので、このままステップ2へ進んでください!
クイック編集について
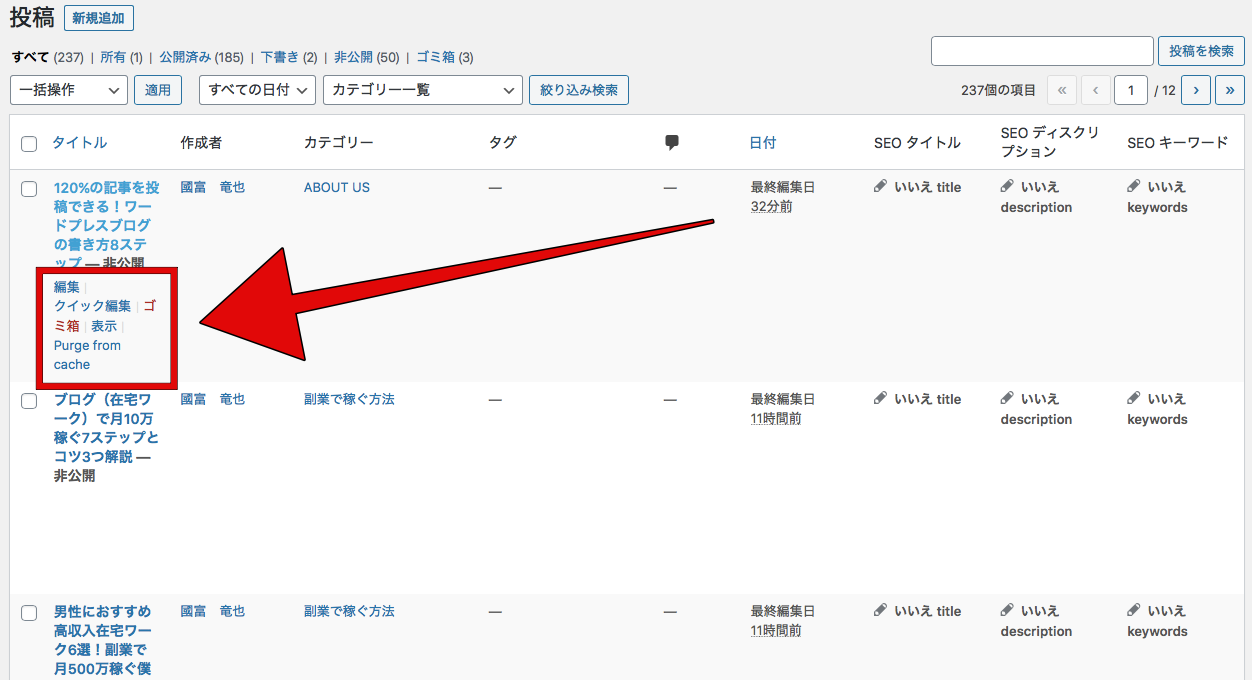
「投稿一覧」の画面では、以下のように「クイック編集」という機能が付いています。

「タイトル変更」「投稿日時変更」「カテゴリー設定」など、簡単な変更作業ができるので、記事を修正する際なんかに使う感じですね!

編集する場合:該当記事の「編集」をクリックして作業できます。
削除する場合:該当記事の「ゴミ箱」をクリックすれば、削除完了です。
2:公開表示の設定をする
ステップ2では、「公開表示の設定」を変更していきます。
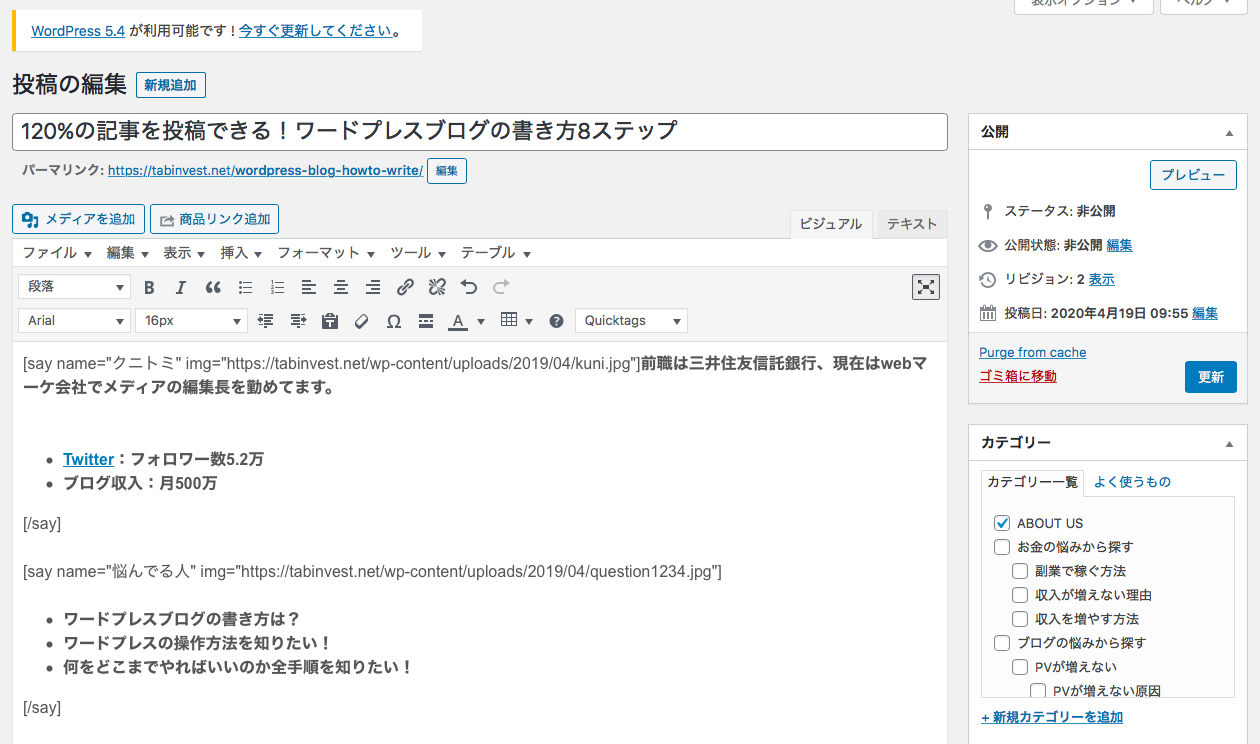
初期状態で作業内容を保存すると、そのまま「公開(投稿)」されてしまうため、まず「非公開」に変更して作業する必要があるんです。

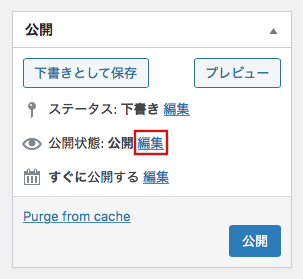
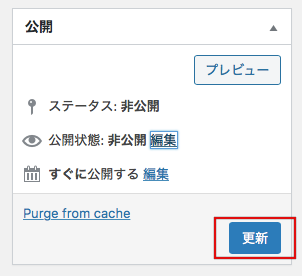
「公開状態:公開」の右側の「編集」をクリックします。

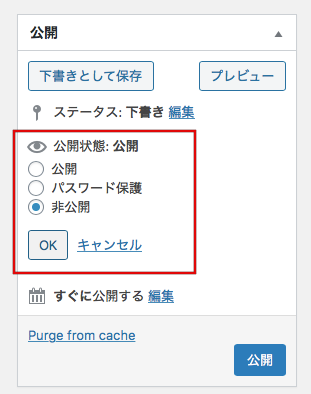
そして「非公開」にチェックをつけて「OK」とクリックすれば、右側の「公開」が「更新」に変わりますね!

上記の状態になれば、記事を「更新(保存)」しても公開されなくなり、安心して編集作業を進められますよ!
3:本文を入力・編集する

記事を「非公開」に変更したら、さっそく「本文の入力・編集作業」に入ります。
なお本文執筆では、以下操作を理解しておくとよいかと。(文字装飾とかは後述します。)
- 文字入力:普通にPC入力でOK
- 改行(1行):enterキー
- 改行(反行):shiftキー+Enter
- 文字サイズ変更:基本的に変更なしでOK
- 書体変更:基本的に変更なしでOK
- 編集:作業内容を「元に戻す」「やり直す」など、修正に使います。

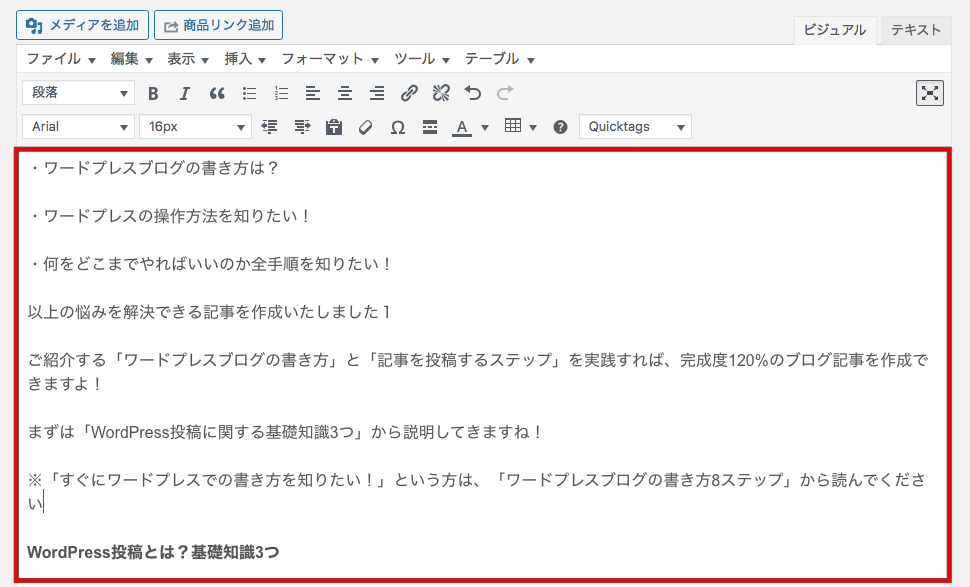
まずは事前に用意したブログ本文を、「ビジュアルエディター」の上記入力欄にコピペしましょう!

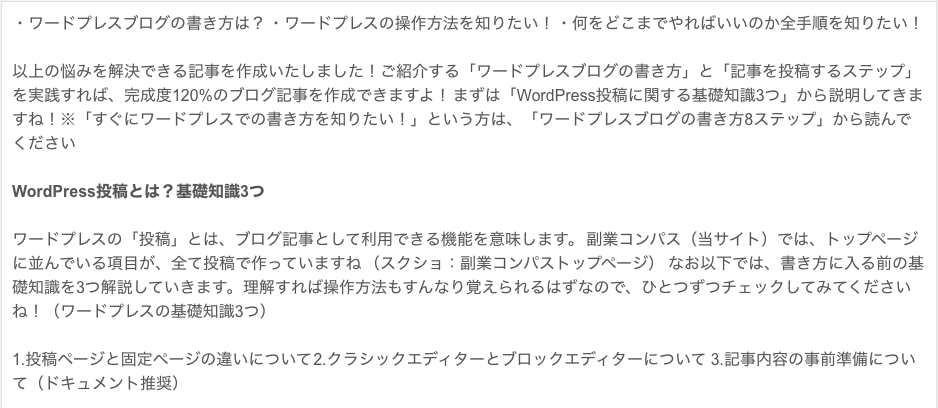
もし上記みたいに文章が詰まっている場合には、改行(1行ずつでOK)して行間を整えていきます!

上記のように行間の調整が終わったら、見出し作成作業に移るので、このままステップ3へ進んでくださいね!
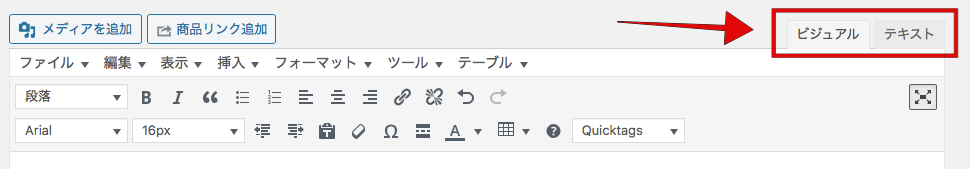
ビジュアルエディターとテキストエディターの違い

ビジアルエディターとテキストエディターの違いは、以下の通りですね。
- ビジュアルエディター:基本的に文章入力する画面。自動的にHTML(プログラミング言語)が入ってWeb用に最適化してくれる。
- テキストエディター:上記の作業を「手作業」でやる画面、HTMLを入力する際に使う。初心者は使わなくてOK。
サイト運営初心者は、基本的に「ビジュアルエディター」だけ使えればまったく問題ありません!
「テキストエディター」は、いじるのにHTML知識が必要になるので、基本触らなくてOKです!
4:見出しを設定する
ステップ4では、大見出しや中見出しなど、「見出し」を設定していきましょう。

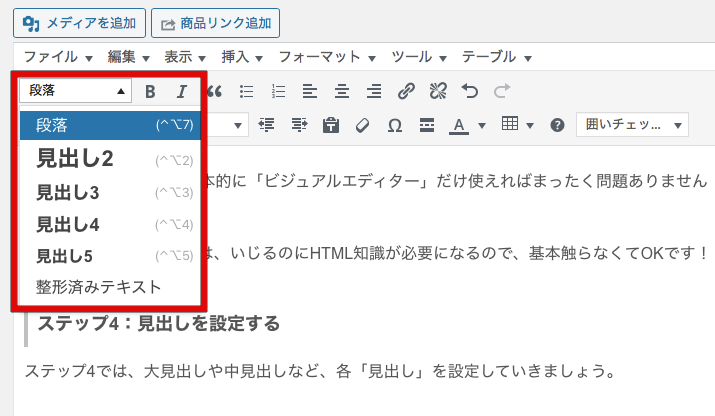
- 見出し2:大見出し(h2)
- 見出し3:中見出し(h3)
- 見出し4:小見出し(h4)
- 見出し5以降:基本使わなくてOK。
- 段落:本文のこと

上画像のように「見出し文」を選択して、「段落」→「見出し(2〜4)」を選択する手順となります。

上記のようになればOKなので、そのまま画面を下にスクロールして、全ての見出し(h2〜h4)を作成しましょう。
全ての見出しを設定できたら、ステップ5へ進んでくださいね!
見出しのデザインは、テーマによっても異なります。各デザインは、管理画面の「外観」→「カスタマイズ」で変更できますよ!
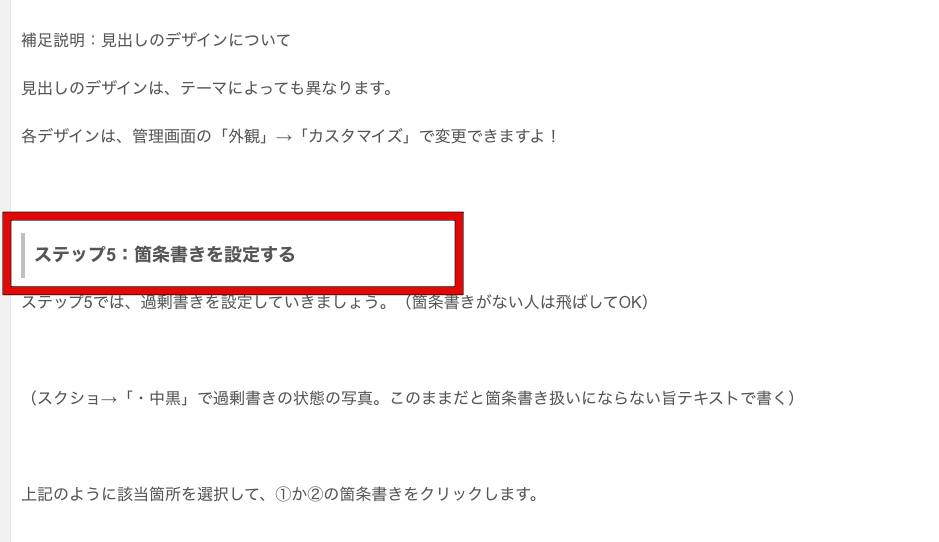
5:箇条書きを設定する
ステップ5では、過剰書きを設定していきましょう。(箇条書きがない人は飛ばしてOK)

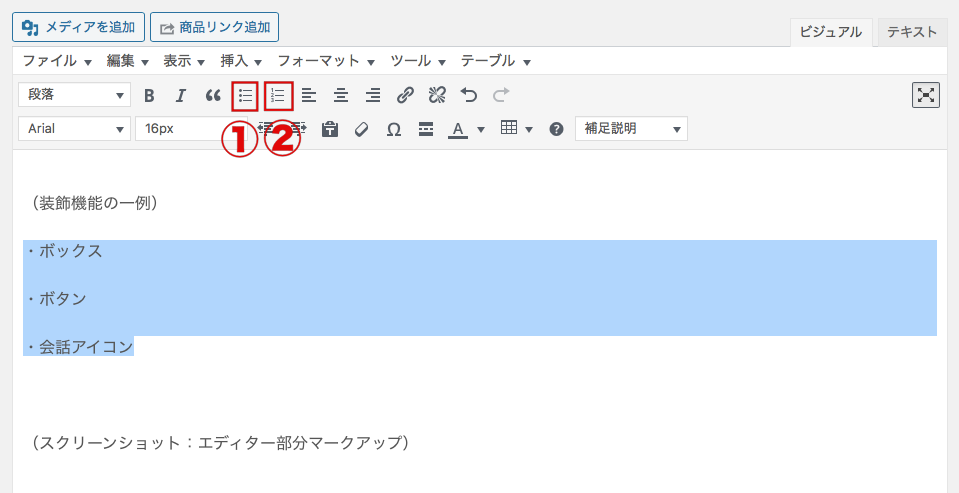
以下のように該当箇所を選択して、①か②の箇条書きをクリックします。
- ①番号なしリスト:「・」で箇条書きにする時に使う。
- ②番号つきリスト:「1.2.3.4」など数字でリスト化する時に使う

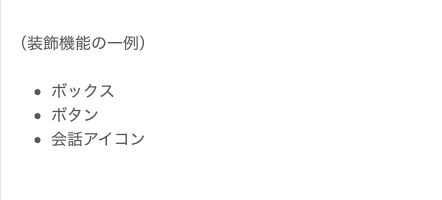
上記画像のように「・」か「数字」がつけばOKです!
6:装飾を挿入する
ステップ6では、装飾機能を使って記事を見やすくしていきます。
なお基本的には、以下の装飾機能を覚えておくとよいですね。
- ボックス
- ボタン
- 会話アイコン

テーマやプラグインによって違うんですが、エディター部分に装飾機能が用意されているはずですよ!

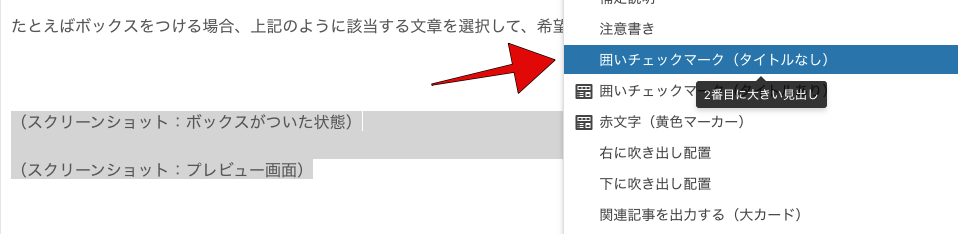
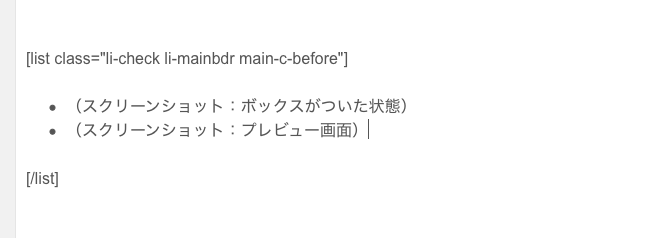
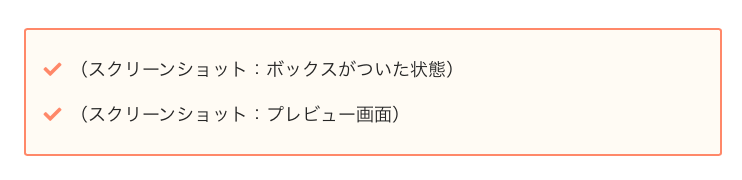
たとえばボックスをつける場合、上記のように該当する文章を選択して、希望のボックススタイルをクリックする手順です!


上記のようにコードが挿入されれば、ボックスが反映されているはずです!
装飾関連は好みで決めちゃってOKなので、好きなように設定してください!
CocoonやAFFINGER5など、テーマによって手順が違うので、使っているテーマを確認しておきましょう。
7:本文を装飾する
ステップ7では、本文を装飾して文章を見やすくしましょう。
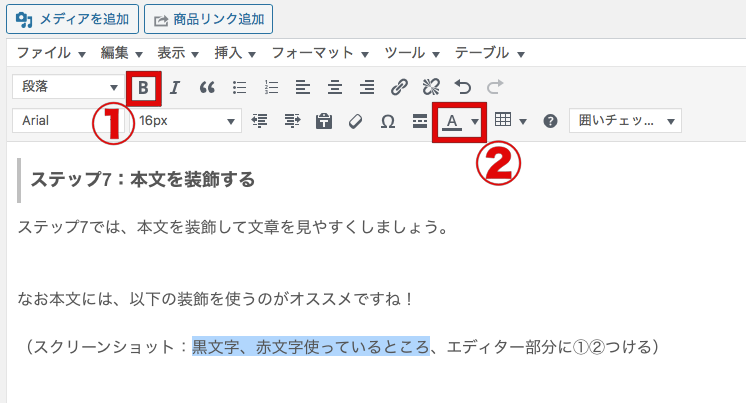
なお本文には、以下の装飾を使うのがオススメですね!

- 黒太文字:該当文章を選択して、①をクリックすればOK
- 赤太文字:①をクリック、②で赤を選択
- マーカー:該当箇所を選択して、エディターからマーカー機能を選ぶ
主に重要な文章をマークアップするんですが、多すぎても少なすぎても微妙なので、適度なバランスを心がけましょう!
8:画像を挿入する
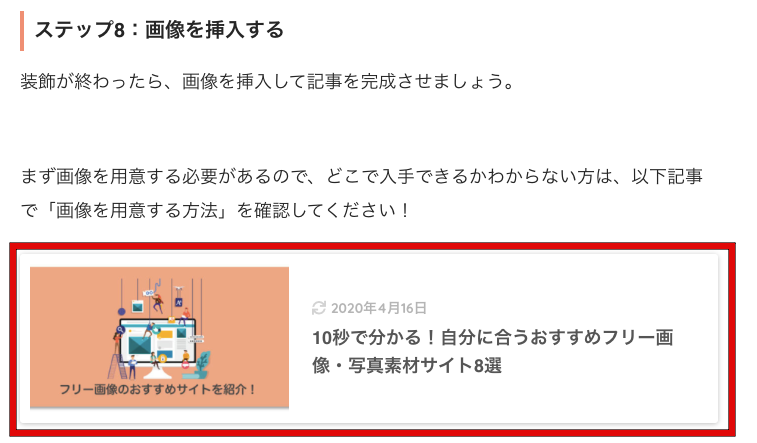
装飾が終わったら、画像を挿入して記事を完成させましょう。
まず画像を用意する必要があるので、どこで入手できるかわからない方は、以下記事で「画像を用意する方法」を確認してください!
なおブログ記事で使う画像は、2種類に分かれるので、それぞれわけて紹介していきますね!
- アイキャッチ画像:投稿ページのタイトル直下or直上に表示される画像。1記事で1枚のみ
- 見出し画像:見出し2(h2)のタイトル下に挿入する。多いとしつこいのでh2のみがオススメ。
1.アイキャッチ画像

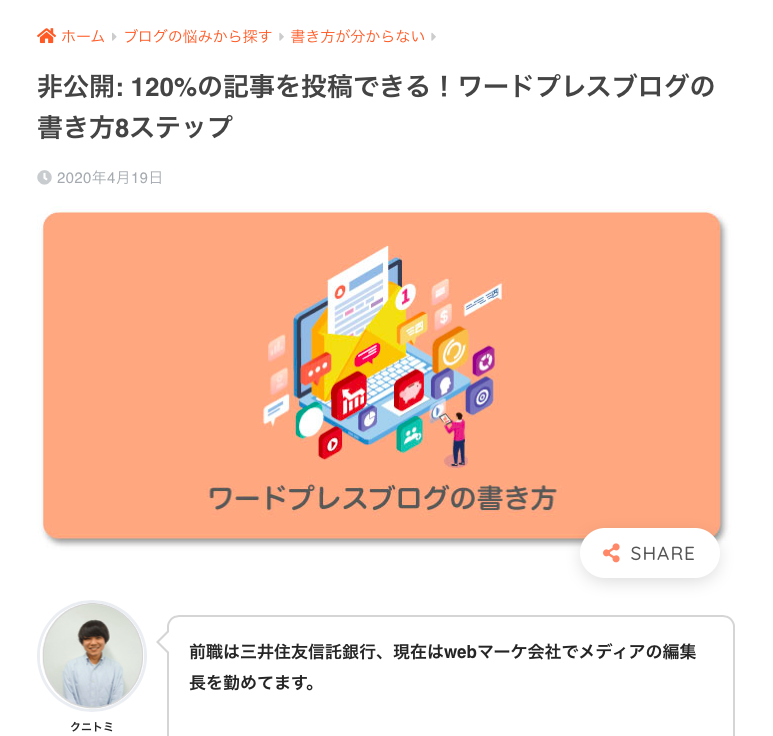
アイキャッチ画像とは、投稿ページのタイトル直下or直上に表示される「1番目立つ画像」のことを意味します。

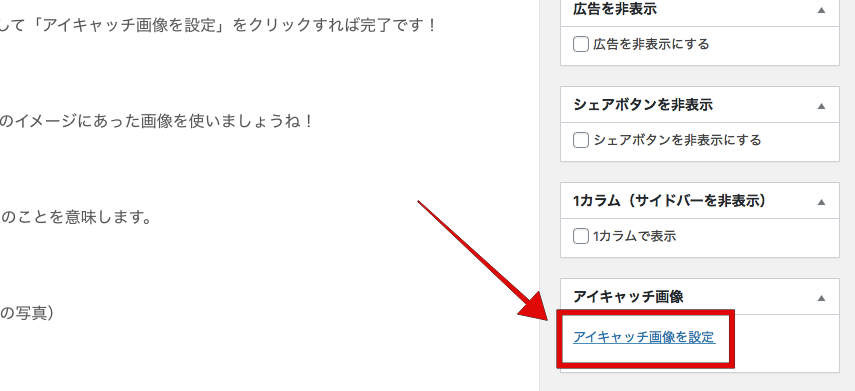
アイキャッチを挿入する際には、エディター画面右側にある「アイキャッチ画像を設定」をクリックします。

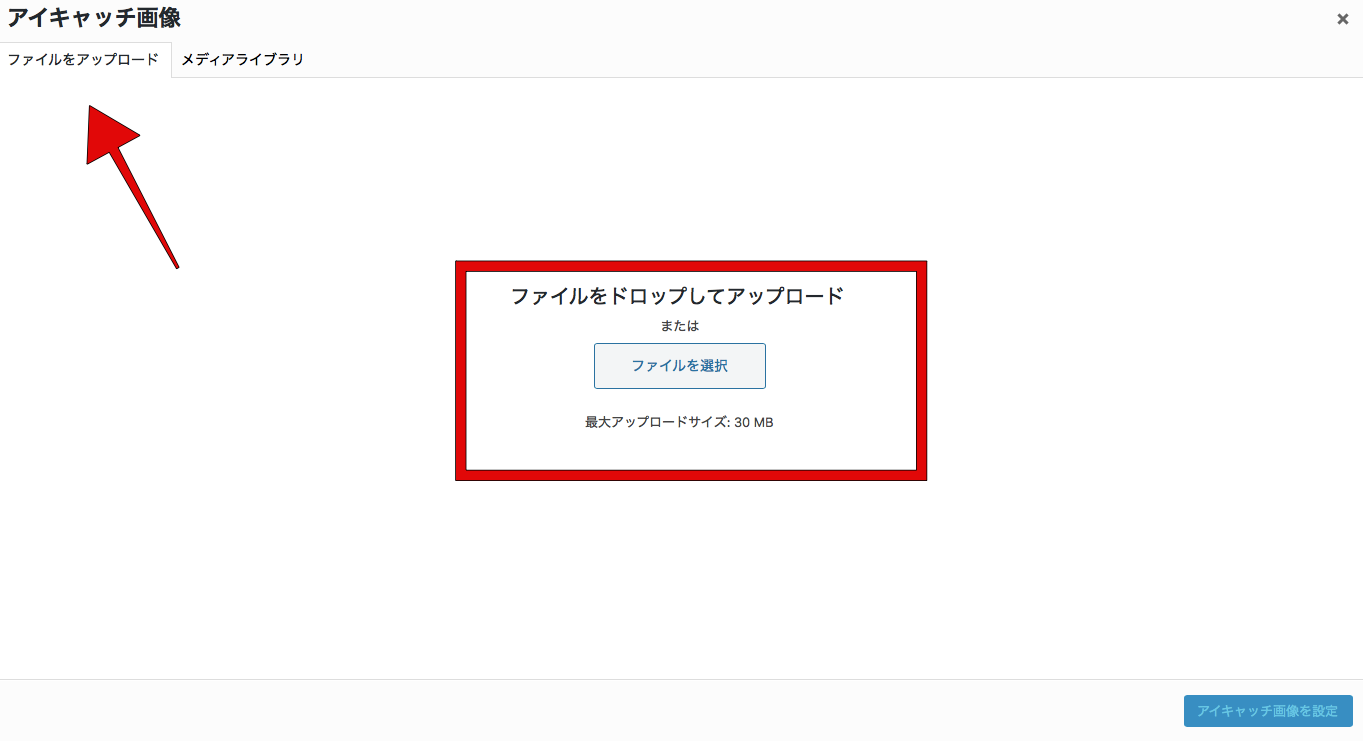
そして「ファイルをアップロード」をクリックして、画像をアップロードします。

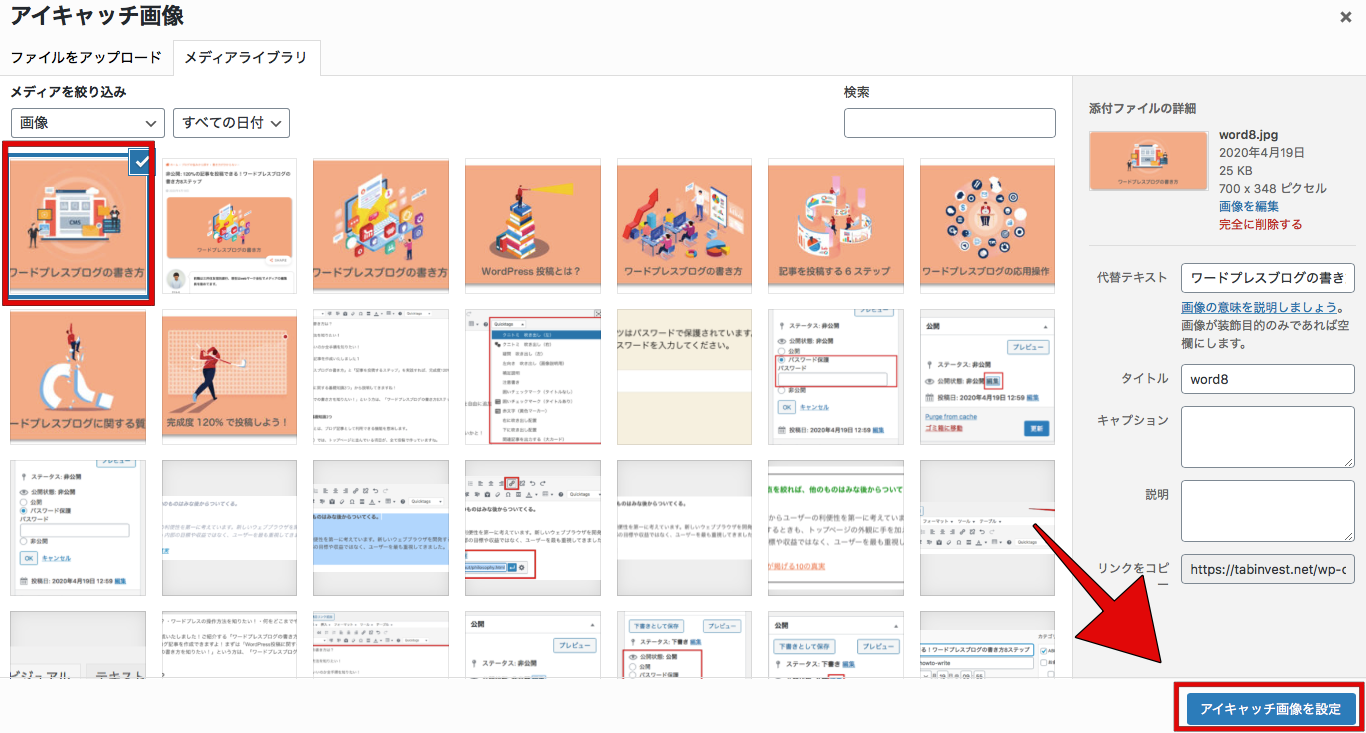
その後「メディアライブラリ」に戻って、画像を選択して「アイキャッチ画像を設定」をクリックすれば完了です!

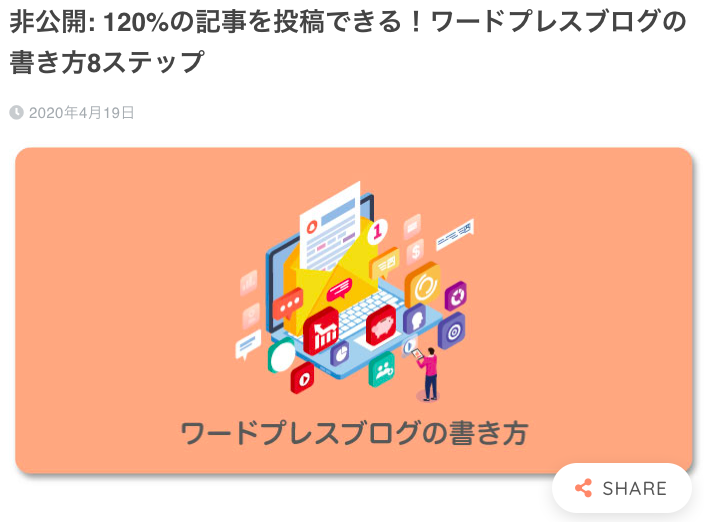
上記のように「読者が最初に見る部分」なので、記事のイメージにあった画像を使いましょうね!
2.見出し画像

見出し画像とは、大見出し(h2)の下に挿入する画像のことを意味します。
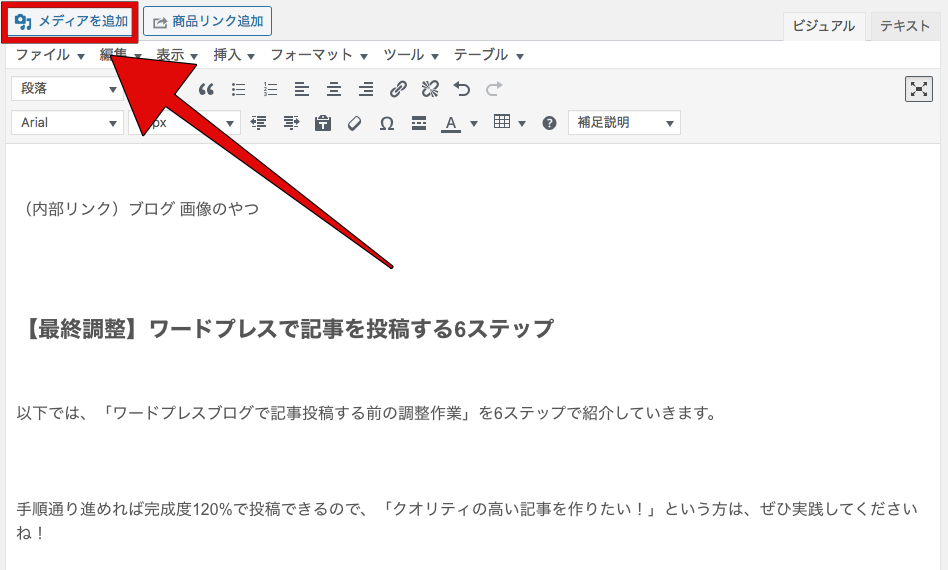
見出し画像を挿入する際には、画面上部の「メディアを追加」をクリックします。

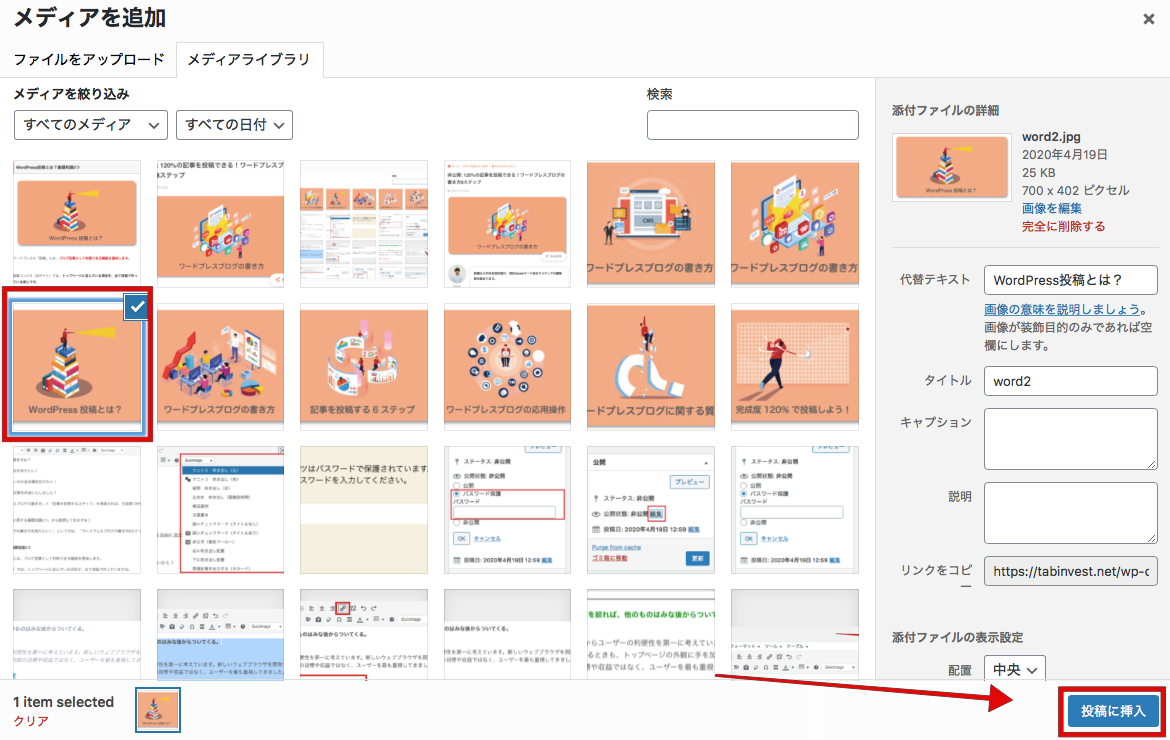
そして以下の画面に切り替わりますね。

「ファイルをアップロード」して、見出しに使う画像を選択して「投稿に挿入」をクリックします。

上記のように画像が挿入されればOKですね!
なお画像を使うやり方やルールは、以下記事で詳しく説明しているので、合わせてチェックしてみてください!
【最終調整】ワードプレスで記事を投稿する6ステップ
以下では、「ワードプレスブログで記事投稿する前の調整作業」を6ステップで紹介していきます。
手順通り進めれば完成度120%で投稿できるので、「クオリティの高い記事を作りたい!」という方は、ぜひ実践してくださいね!
- タイトルを設定する
- カテゴリーを設定する
- URL(パーマリンク)を設定する
- メタディスクリプションを設定する
- 公開表示を「投稿」に変更する
- インデックス登録をリクエストする
1:タイトルを設定する

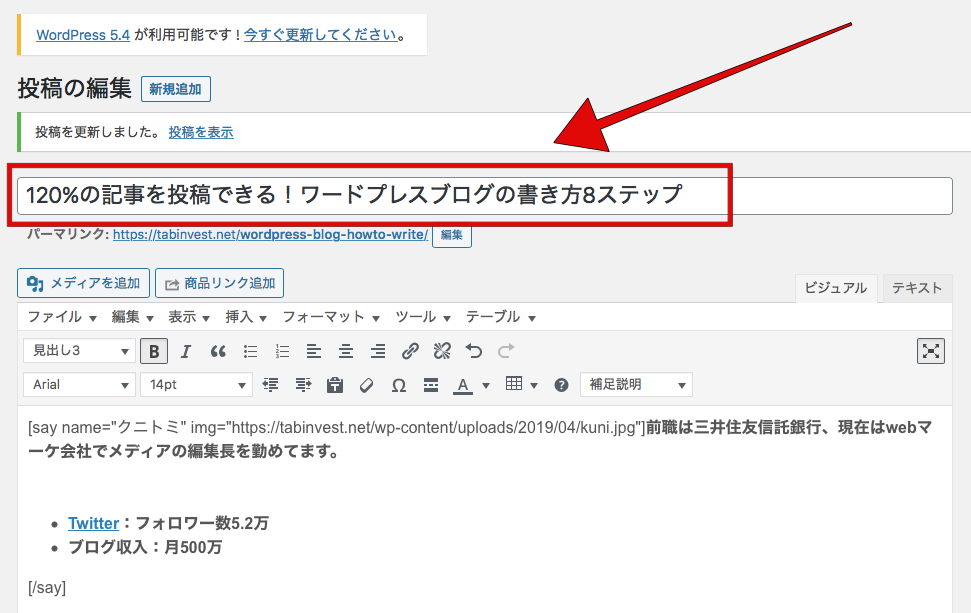
最終調整のステップ1では、記事タイトルを設定します。
なお記事タイトルは、Google検索結果に表示される文字数「32文字以内」で作成しましょう。
上記画像のように、文字数を確認しながら入力できるので、調整しながら設定してみてください。
もしタイトルのつけ方がわからない方は、以下記事で解説しているので、是非読んでみてくださいね!
2:カテゴリーを設定する
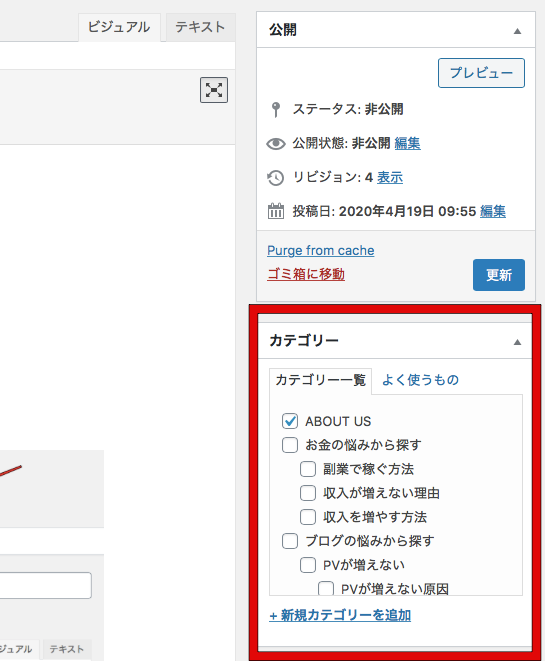
タイトルを付けたら、カテゴリーを設定していきます。

なおカテゴリーは、該当する内容1つだけにチェックを付けましょう。(複数NG)
検索結果にも影響する重要なことなので、忘れないように作業に組み込んでおきましょうね。
カテゴリーの作成方法
ワードプレスブログを始めたばかりの方は、カテゴリーが存在しないため、カテゴリー作成作業を行う必要があります。
なおカテゴリーの作成手順は、以下の通りです!

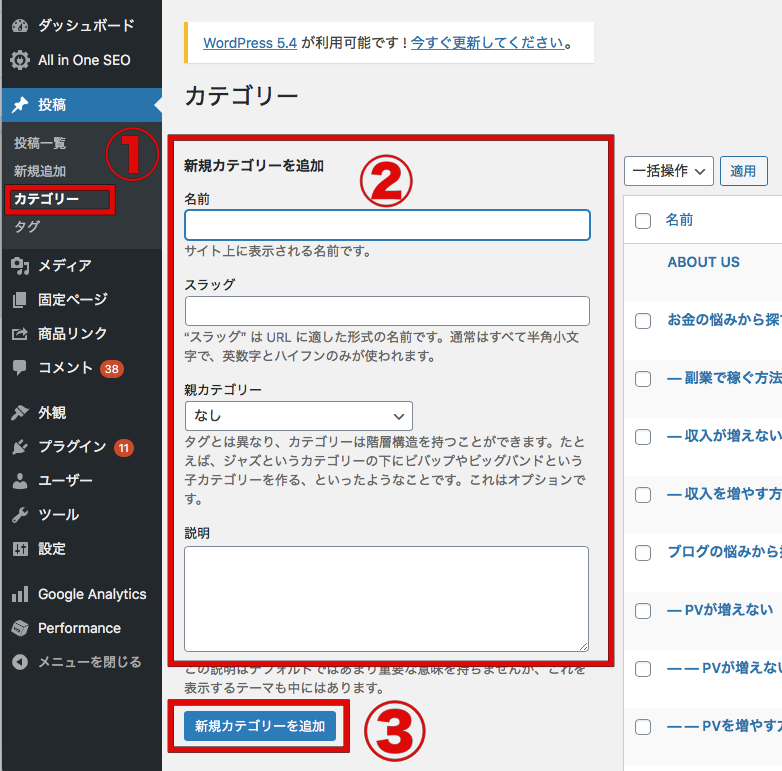
- 1.管理画面の「投稿」から「カテゴリー」を選択する。
- 2.カテゴリーの名前やURLなど、各情報を設定する。
- 3.「新規カテゴリーを追加」をクリックする。
たとえば僕だったら、カテゴリーを「ブログ」「副業」「転職」みたいに設定するイメージです。
カテゴリー設定は検索結果にも影響するので、必ず事前に作成しておきましょうね!
3:URL(パーマリンク)を設定する
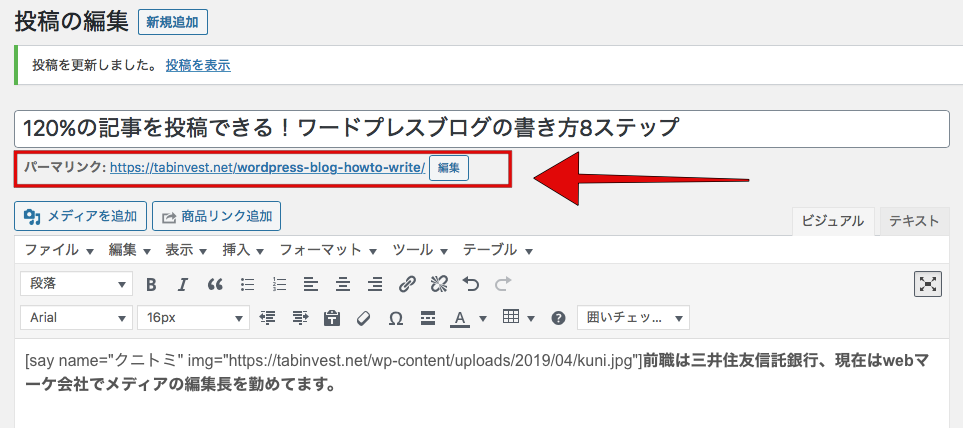
ステップ3では、URL(パーマリンク)を設定しましょう。

上記画像の赤枠部分に記事のURLを入力することになります。
なおURLは、以下の様に「狙っている検索キーワード」を英語入力すればOKです!
- ワードプレス 書き方:wordpress-howto-write
- 副業 おすすめ:side-job-recommended
- カメラ おすすめ:camera-recommended
記号は使えない文字が多いので、「-(ハイフン」)のみにしておきましょうね。
半角英数字(大文字もOK)、- _ . ~
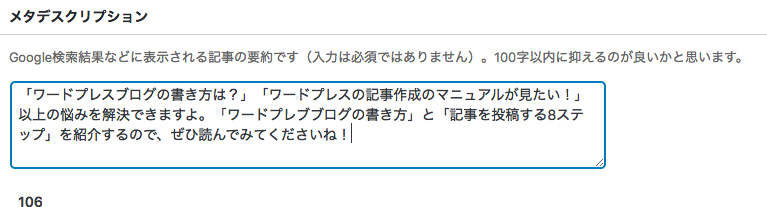
4:メタディスクリプションを設定する

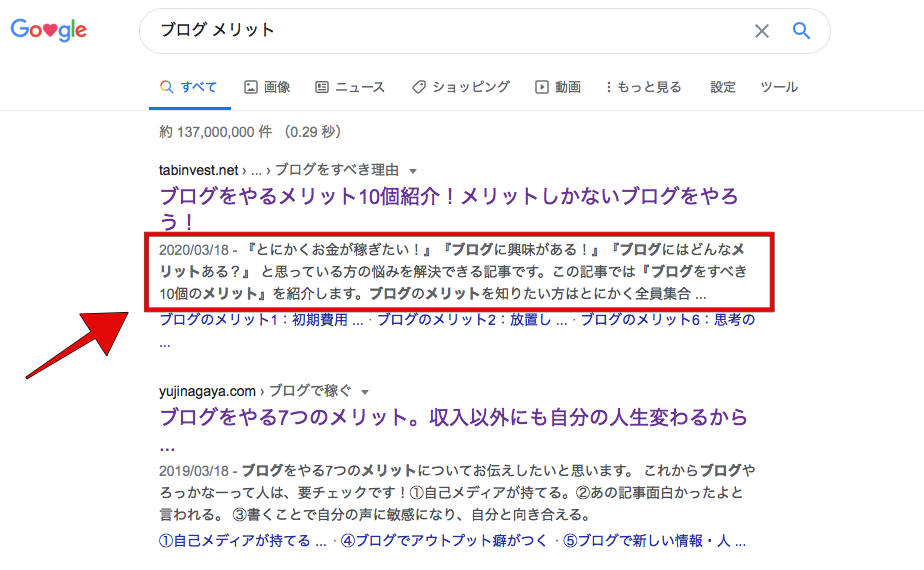
メタディスクリプションとは、上記の「検索結果」に表示される概要文のことです。

メタディスクリプション入力欄は、本文欄をずーーっと下にスクロールすると出てきますよ!(All in One SEOを入れている方は、「説明」って場所です。)
なおメタディスクリプションは、PC検索結果に表示される上限「120文字以内」でまとめましょう。
以下で詳しい書き方を紹介しているので、合わせて確認してみてくださいね!
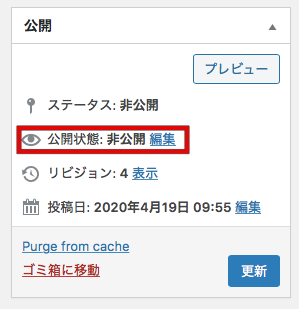
5:公開表示を「投稿」に変更する
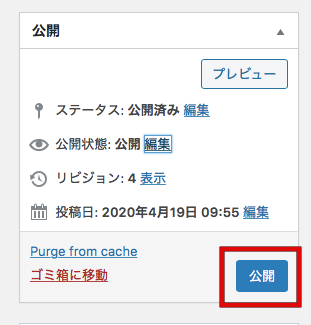
メタディスクリプションの設定が終わったら、いよいよ記事を公開していきます!

上記公開状態から「編集」をクリックして、「公開」に変更します。

上記のようにボタンが切り替わったら、「公開」をクリックすれば、記事が投稿されます!
すぐに記事が公開されるので、必ず「ミスや作業漏れがないか」をチェックしてからクリックしましょう!
6:インデックス登録をリクエストする
ステップ6では、「グーグルサーチコンソール」でGoogle検索結果に載せてもらう作業を行います。
グーグルサーチコンソールとは、記事のクリック数や掲載順位などを確認できる無料ツールのことですね。

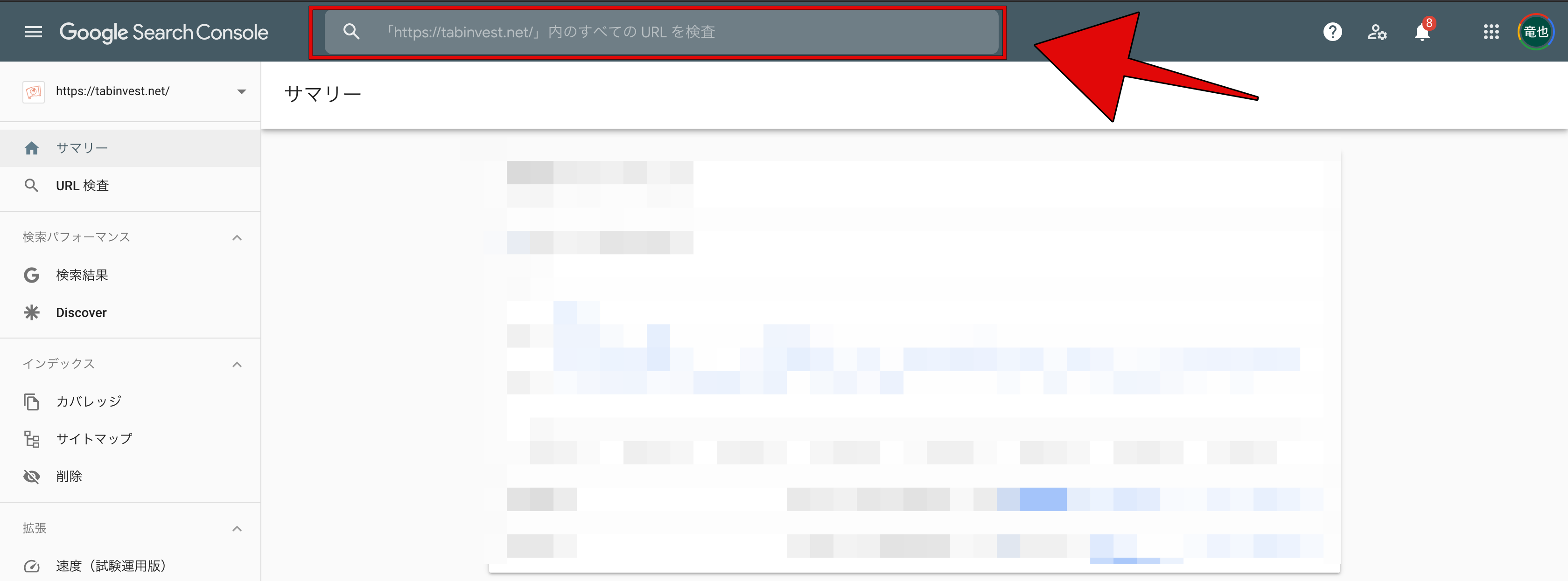
サーチコンソールを開いたら、上記赤枠に「記事URL」を入力します。

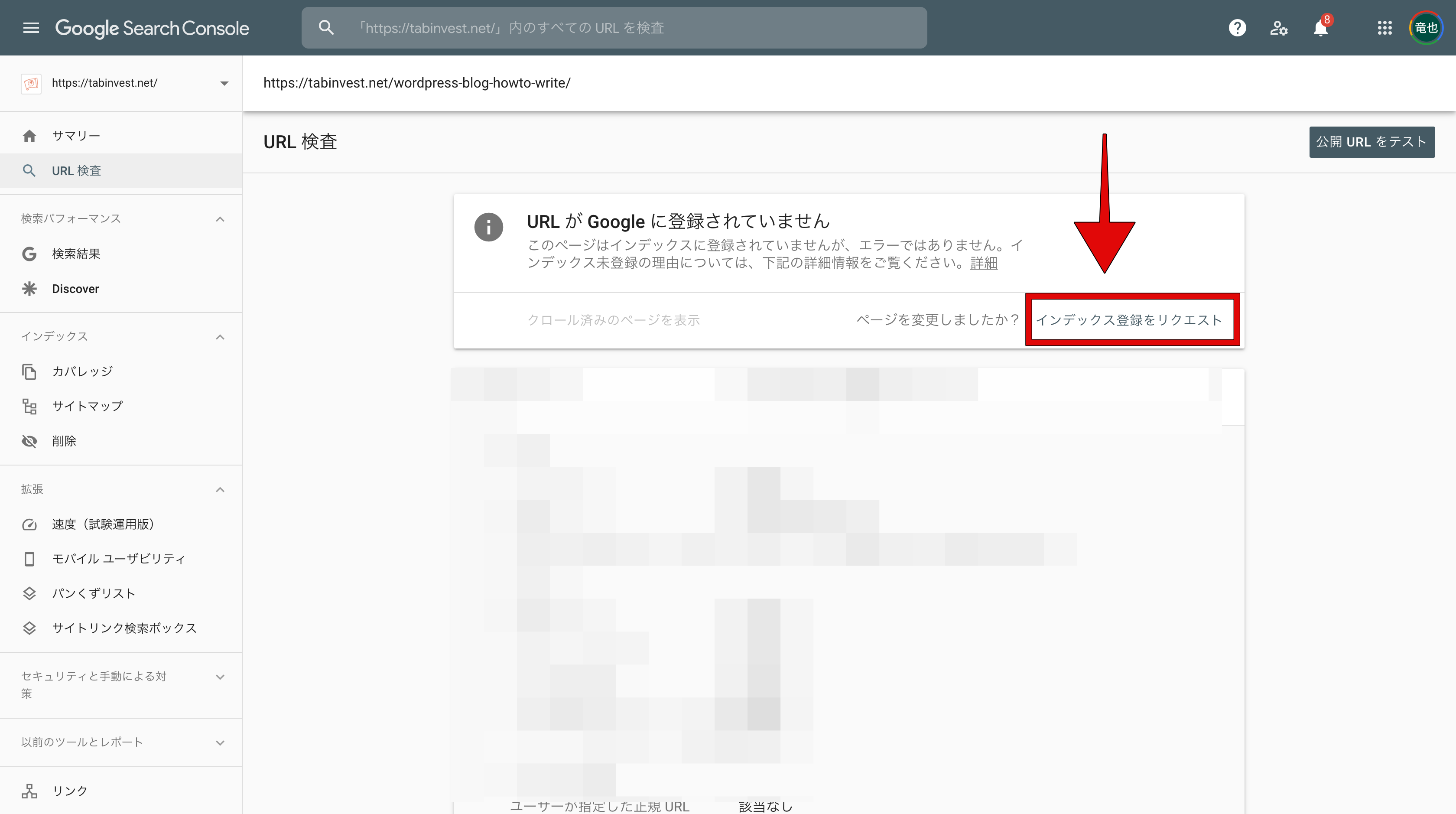
そして、上記画面に切り替わったら「インデックス登録をリクエスト」をクリックします。

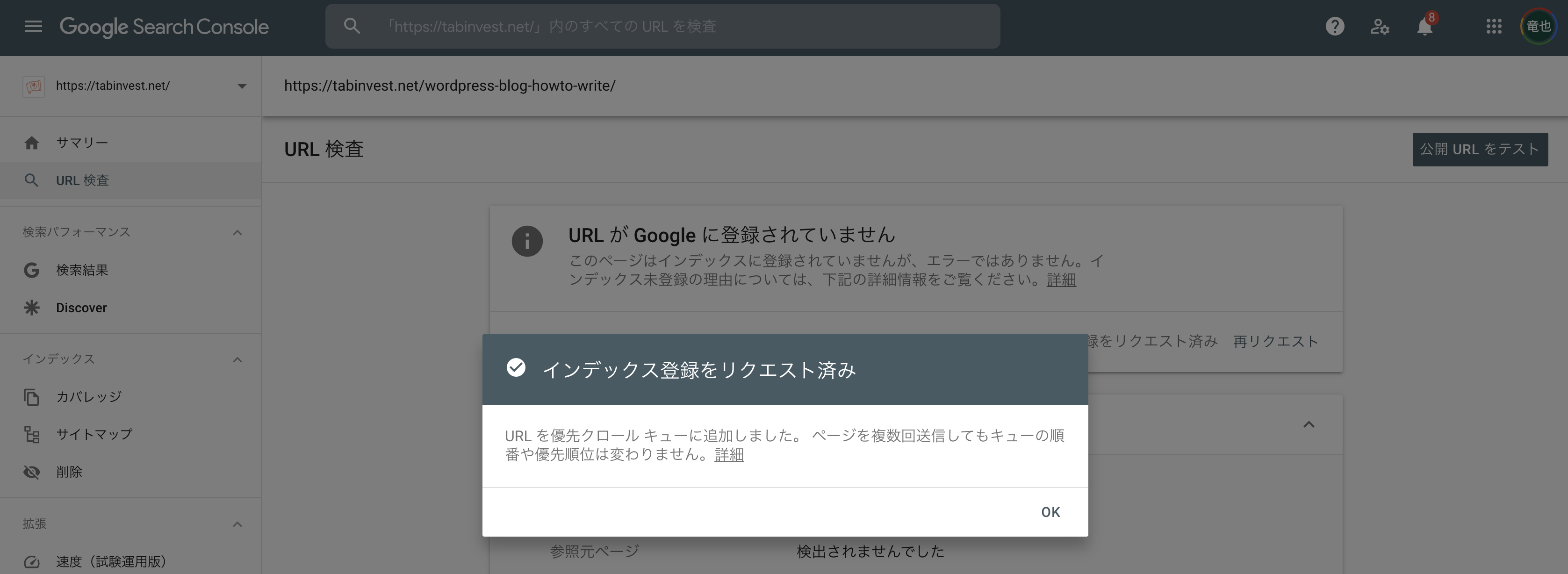
そしてしばらく待つと、「インデックス登録をリクエスト済み」と出るので、OKをクリックすれば完了ですね!
まだサーチコンソールの設定をしていない方は、以下記事を読みながら手続きしてみてくださいね。
【応用操作】ワードプレスブログの応用操作5つ
以下では、ワードプレスブログの応用操作を5つ紹介していきますね!
よりワードプレスを使いこなしたい方は、ひとつずつ確認してみてください!
- 内部リンクを設定する
- 引用タグをつける
- ツイートを挿入する
- 投稿ページにパスワードを設定する
- プラグインでツールバーを使いやすくする
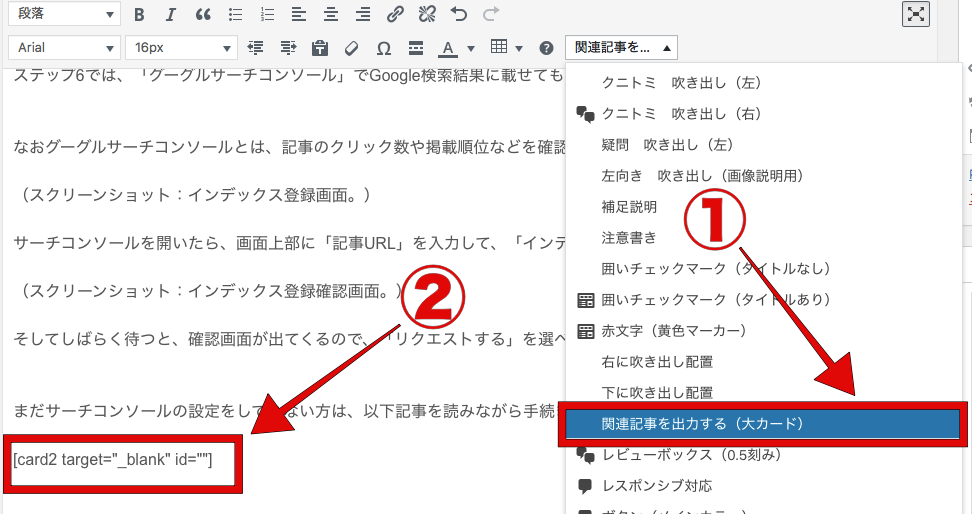
1:内部リンクを設定する
内部リンクとは、「ブログ内の別記事に誘導するリンク」のことを意味します。

上記のカード型は、以下のような流れで設定できますよ。(ブログテーマによって手順が違います。)

- 1.「関連記事を出力する」を選択
- 2.「各記事の番号」を入力する
なお各記事の番号は、飛ばしたい記事の編集画面を開いて、URL内の「post=〇〇」と書いてあるやつです!

テーマによって違うので、使っているテーマのやり方を調べてみてくださいね!
- JIN:飛ばしたい記事URLをそのまま記事にコピペすればOK
- AFFINGER5:「カード」をクリック、投稿一覧画面で見れる記事「ID」を「カード」のコードに加筆
2:引用タグをつける

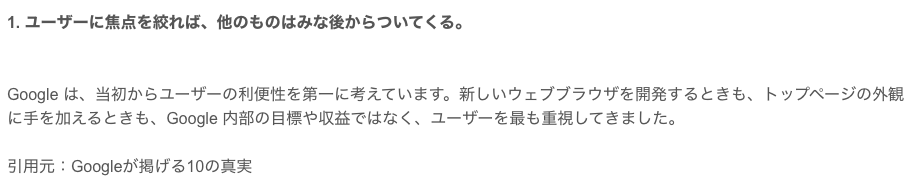
上記のような感じで、他サイトで掲載されている「画像・文章」を転載する際には、引用タグの入力が必要になります!

まずは該当する文章(画像)をコピペして、すぐ下に引用元がわかるように、「引用元記事名(サイト名):引用(出展)と記入します。

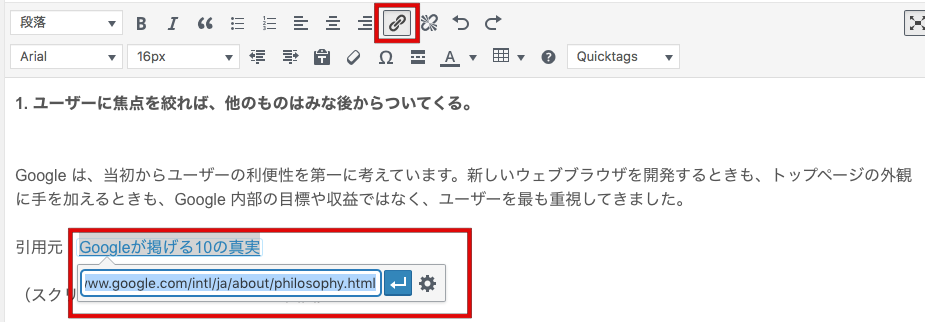
そして「引用元記事名(サイト名)」を選択して、「リンクの挿入」をクリック、引用元記事のURLを入力します。

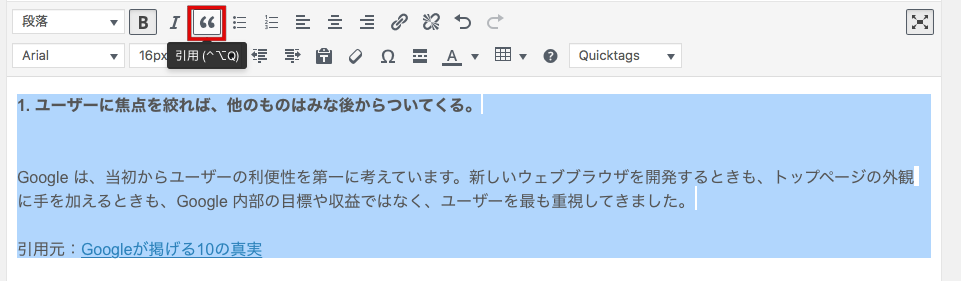
そして該当箇所全てを選択したら、赤枠の「引用」をクリックします。

上記の様に、マークアップされて引用リンクが付いていればOKです!
引用表記にしないとコピペ記事になっちゃうので、注意してくださいね!
3:ツイートを挿入する
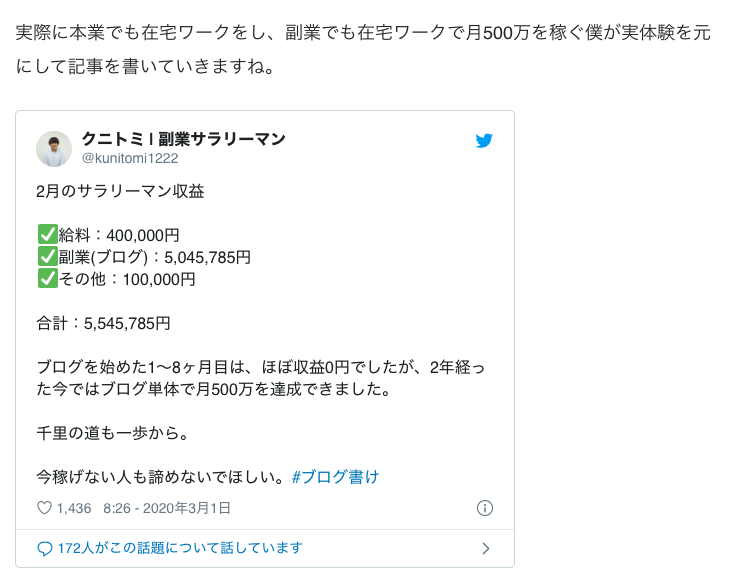
ツイートの挿入は、以下の様に口コミ的に活用できますよ!

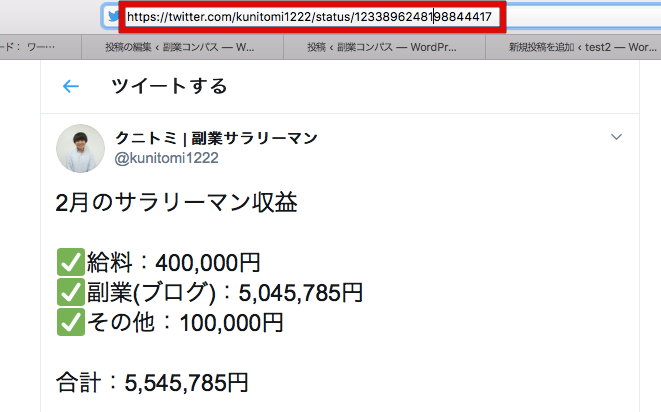
まずはツイッターを開いて、掲載したいツイートを開きます。

そしてツイートURLをコピーして、本文欄に入力(ペースト)します!
2月のサラリーマン収益
— クニトミ| ブログで累計5億 (@kunitomi1222) February 29, 2020
✅給料:400,000円
✅副業(ブログ):5,045,785円
✅その他:100,000円
合計:5,545,785円
ブログを始めた1〜8ヶ月目は、ほぼ収益0円でしたが、2年経った今ではブログ単体で月500万を達成できました。
千里の道も一歩から。
今稼げない人も諦めないでほしい。#ブログ書け
すると上記の様にカードが生成されて、ツイートが見れるようになりますね!
 クニトミ
クニトミ
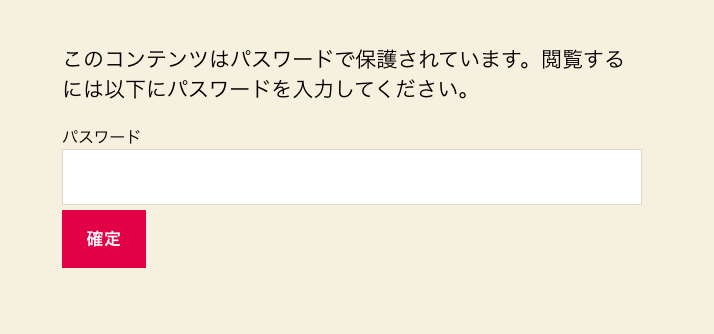
4:投稿ページにパスワードを設定する
投稿ページにパスワードを設定する機能は、「有料コンテンツ」や「会員専用ページ」を作る際に使えますよ!

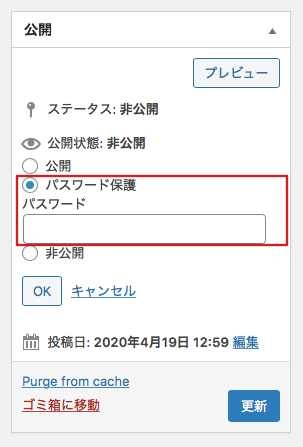
まずは編集画面の公開状態から「編集」をクリックします。

そして「パスワード保護」にチェックをつけて、パスワードを設定すればOKです。

すると上記のように、記事を閲覧する際には、「パスワード」の入力が求められますね!
ブログ初心者には無縁の機能かもですが、必要な方は利用してみてください!
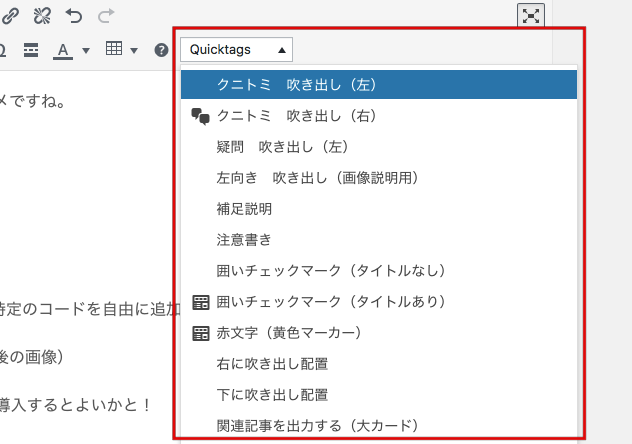
5:プラグインでツールバーを使いやすくする
エディター拡張系プラグインを導入すれば、エディターの機能数が増えて、より多彩な編集が可能になりますよ!
なおエディター拡張系プラグインは、以下がオススメですね。
- TinyMCE Advanced
- AddQuicktag
たとえばAddQuicktagは、表や会話アイコンなど、特定のコードを自由に追加できるようになっています。

あると作業効率がまったく違うので、慣れてきたら導入するとよいかと!
ワードプレスブログの書き方に関する質問3つ
最後に、「ワードプレスブログの書き方に関する質問」に回答していきます!
初心者によく聞かれる質問をピックアップしたので、ぜひ読み進めてみてください!
- 画像はどうやって用意すればいいですか?
- そもそも本文ってどんな流れで書くんですか?
- アフィリエイト向けの書き方とかありますか?
1:高品質な画像はどこで入手できるの?
クオリティの高い画像を用意するなら、素材サイト「シャッターストック」を利用するとよいかと!
副業コンパス(当サイト)でも利用していて、シャッターストックには3億点以上もの高品質素材が用意されています。


いい感じの画像を使うだけでも、記事の雰囲気が一気に変わるので、ぜひチェックしてみてくださいね。
2:そもそも本文ってどんな流れで書くの?
ブログの書き方は、以下記事で初心者向けにわかりやすく解説しています!
テンプレートを用意してすぐ実践できる内容になっているので、ぜひチェックしてみてくださいね!
3:アフィリエイト向けの書き方とかあるの?
成約率がアップする書き方とかもありますよ。
ただ書き方だけ覚えても意味がないので、アフィリエイトで稼ぐならまずは理解を深めるのがオススメです。
僕が月500万円以上稼ぐために実践した「アフィリエイトのやり方」を、以下記事で詳しく紹介しているので、ぜひ読んでみてください!
完成度120%にしてブログ記事を投稿しよう!
ご紹介した「ワードプレスブログの書き方」と「記事を投稿するステップ」を実践すれば、完成度120%のブログ記事を公開できますよ!
最後に、ご紹介した内容をもう一度おさらいしておきましょう。
- 投稿ページを作成する
- 公開表示の設定をする
- 本文を入力・編集する
- 見出しを設定する
- 箇条書きを設定する
- 装飾を挿入する
- 本文を装飾する
- 画像を挿入する
- タイトルを設定する
- カテゴリーを設定する
- URL(パーマリンク)を設定する
- メタディスクリプションを設定する
- 公開表示を「投稿」に変更する
- インデックス登録をリクエストする
もう一度確認しながら投稿作業を進めたい方は、「ワードプレスの書き方8ステップ」へ進んでくださいね!