クニトミ
クニトミ
 悩んでる人
悩んでる人
- ブログの画像はどうやって用意するの?
- オシャレな画像があるサイトを知りたい!
- ブログで画像を使う注意点を知りたい!
こんな悩みを解決できる記事を書きました。
この記事を読めば、『オシャレなブログ画像サイト』や『ブログ画像で覚えるべき全知識』を理解できますよ!
知らないと『ブログの表示速度がDOWNして、検索順位下がる!』とか『画像の規約違反』なんてこともあるので、必ず目を通しておきましょう。
記事前半では『おしゃれ画像サイト5つ』を紹介し、後半では『ブログ画像で覚えるべき全知識』を紹介していきます。
※『すぐに、おしゃれ画像サイト5つを見たいな!』という方は、『有料でも使いたいオシャレ画像サイト』からご覧ください!
ブログの画像はどうやって用意するの?
ブログに挿入する画像は、写真・イラストなどが掲載されている「画像素材サイト」で入手できますよ!
なお素材サイトの画像利用は、画像の種類やサイトによって、利用範囲に制限があるケースもあります。
- 商用利用OK:アフィリエイトなど収益ブログに利用可能
- 個人利用OK:あくまで自分で楽しむ用となり、収益ブログには利用不可
ブログで広告収入などを得ようと思ったら、必ず「商用利用OK」の画像を選ぶ必要がありますね!
著作権のトラブルに合わないためにも、「利用できる範囲」をチェックしてから活用しましょう!
ブログで稼ぐなら有料画像を使うべき理由
ブログで稼ごうと思ったら、無料サイトよりも有料サイトを使うことをオススメします!
- 無料サイト:有料サイトより品質も低め、画像点数が少ない
- 有料サイト:無料サイトより明らかに高品質、画像点数が非常に多い
クオリティが高い画像を使うことによって、他ブログよりも「オシャレでプロっぽい雰囲気」を出せるんですよね。
また画像点数が何十倍以上もあることから、画像探しに使う時間を短縮できますよ。
もう少し詳しく知りたい方は、下記をぜひチェックしてくださいね。
有料素材(画像・イラスト)のオススメサイト2つ
以下では、有料素材(画像・イラスト)のオススメサイトを2つ紹介していきます!
この副業コンパス(当サイト)で使っているサイトも紹介するので、「ブログのクオリティを高めたい!」という方は、ぜひ参考にしてくださいね。
- どれにしようか迷っているなら:shutterstock
- 日本人モデルの画像を使いたいなら:PIXTA
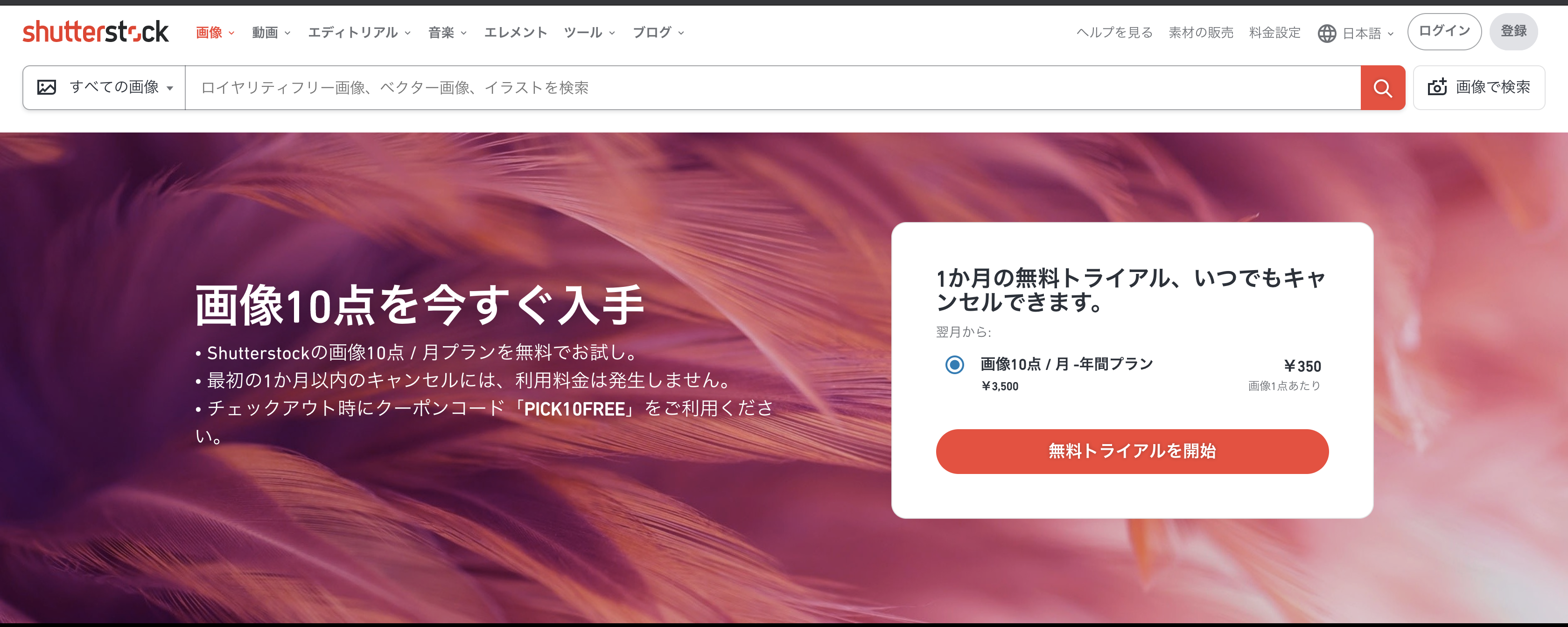
どれにしようか迷ってるなら:shutterstock

- クオリティーが高い画像を使いたい人
- 画像編集もできるサイトを使いたい人
- 有名ブロガーと同じデザインにしたい人
- 世界で最も有名な有料画像サイトを使いたい人
「とにかく1番おしゃれで、コスパよくて、有名な画像サイトを使いたい!」という人には、shutterstockがおすすめですね!
shutterstockの特徴は、3億点以上もの素材があり、イラストや写真などのクオリティが圧倒的に高い点かと。


副業コンパス(当サイト)でも利用していて、有名ブロガーのマナブさんも使っている人気画像サイトですね。

またshutterstock付属のエディターが高機能なため、高度な画像編集ができる点も魅力かと!
日本人モデルの画像を使いたいなら:PIXTA
- 日本人画像をメインで使いたい人
- 日本ならではの風景を活用したい人
- 補償が付いている会社を使いたい人
日本人画像をメインで使いたい人は、PIXTAを利用すると良いかと思います!
PIXTAは国内の会社であることから、「日本人の人物画像」「日本の風景」など、日本に関連する画像が充実していますよ。
また素材に権利侵害がないことも保証しており、著作権トラブルでの損害を補償してくれるサービスもありますね。
「日本人を使ったサイトを作りたいな!」という方には、PIXTAがぴったりですよ!
無料素材(画像・イラスト)のオススメサイト3つ
以下では、無料素材(画像・イラスト)のオススメサイトを3つ紹介しますね。
個人的には『無料画像サイト』はオススメではないですが、「コストを抑えたいな」という方向けにご用意しました。
- 時短で画像検索したいなら:O-DAN
- 無料で日本人画像を使いたいなら:ぱくたそ
- イラストを使いたいなら:いらすとや
時短で画像検索したいなら:O-DAN(オーダン)

- 時短で画像検索したい人
- 複数のサイトで画像を探すのが面倒な人
画像検索の時間を短縮したい方には、O-DANがぴったりですね!
O-DANでは以下のような素材サイトを、30サイト以上一括検索できるようになっていて、手軽に好みの画像を探せますよ。
- Unsplash
- Pixabay
- PIXELS
- Stocksnap
また日本語検索の精度が高く、イメージ通りの画像を探しやすい点も魅力かなと。
「手軽にいい感じの画像を探したい!」という方は、ぜひオーダンを利用してみてくださいね!
無料で日本人画像を使いたいなら:ぱくたそ

- 日本人の画像を使いたい人
- ユニークな日本人画像を使いたい人
無料サイトでも日本人画像を使いたい人には、ぱくたそがおすすめです!
ぱくたそ最大の特徴は、ユニークな雰囲気の日本人画像が豊富にある点ですかね。
表情やシュチエーションなど、他サイトにはないオリジナリティーあふれる素材を探せますよ。
「ユニークな画像を使いたい!」という方は、ぱくたそを使ってみてくださいね!
イラストを使いたいなら:いらすとや

- かわいいイラストも使いたい人
- ユニークなイラストを探している人
イラストも活用したい人には、いらすとやがおすすめですね!
いらすとやは、「イラストレーター:みふねたかしさん」のかわいいイラストが数多く掲載されています。
いらすとや最大の魅力は、思わず笑ってしまうような「ピンポイントすぎるシーン」が描かれている点ですかね。

「かわいいイラストも使いたい!」って方は、ぜひいらすとやを活用してみてくださいね!
WordPressブログで画像を使う3ステップ【SEO対策】
「WordPressブログで画像を使う手順」を3ステップにわけて解説していきますね。
検索エンジンで読者を集める際にプラスになるので、画像を有効活用したい人は、ぜひ実践してみてください!
- 適切なサイズに変更する
- 関連性が高いファイル名に変更する
- Alt属性を記載する
ステップ1:各画像を適切なサイズに変更する
ステップ1では、ダウンロードした「アイキャッチ画像・見出し用画像」を、適切なサイズに変更しましょう。
理由は簡単で、サイズがマッチしないと、見切れてしまったりバランスが崩れてしまったりするから。
なおワードプレステーマによってサイズが異なるので、以下を目安にしてみてくださいね。
- SANGO:横680px×縦390px
- JIN:横760px×縦428px
- AFFNGER5:横640×縦396
どのテーマでも適切な比率に自動変換されますが、そもそものサイズがおかしいとバランスが崩れるんですよね。
レイアウトよってもサイズが異なるので、テーマ購入サイトで適切なサイズを確認してみてください!
ステップ2:画像のファイル名は適当でOK

過去には「ファイル名」が検索結果に影響すると言われていましたが、現在「ファイル名」は関係ないことがわかっているので!
- ◯:「スクリーンショット 2020-03-25 11.17.34」
- ◯:「blog-picture」
実際に、Googleのジョンミューラーが「ファイル名」について、以下のように言及していますね。
Googleの観点から見ると、サイトにとって意味があるならどんなファイル名やURL構造を使っても構わない。SEOを目的としたこのレベルで、URLをきれいに整える必要はない。
引用:海外SEO情報ブログ
副業コンパス(当サイト)では、画像のファイル名を適当に設定していますが、月間50万PV以上ものアクセスがあるので問題ないかと。
いちいち設定していると手間になるので、センスの良い画像探しに時間を使ったほうがいいかなと思ってます。
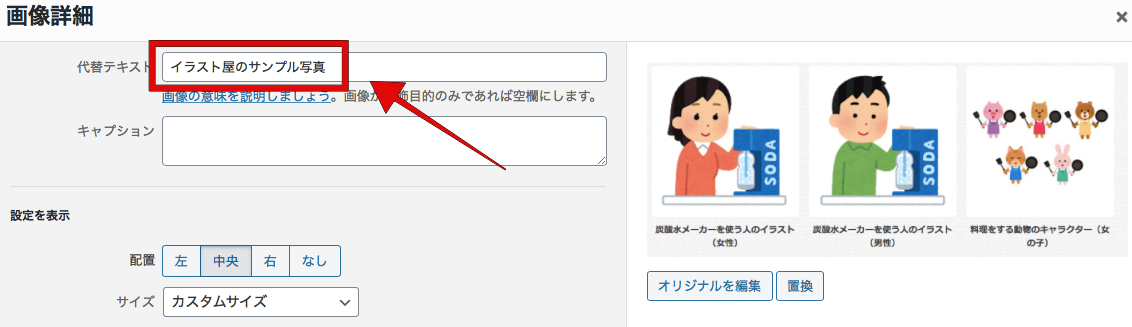
ステップ3:Alt属性を記載する
Alt属性とは、画像の代わりになる「テキスト情報」のことを意味します。

Alt属性をつけるべきなのは、以下の理由があるからです。
- 検索エンジンに画像を正しく認識してもらえるから。
- Google画像検索で検索結果に掲載されるから
- 視覚障害を持った方など、音声ブラウザを利用する人に画像内容を伝えられるから。
実際にGoogleの公式サイトでも、Alt属性について上記のように記載されていますよ!
なおAlt属性は「画像の内容」がわかればいいので、「散歩している犬の写真」なら「散歩中の犬」と書けばOKです。
一連の手順をメモしておいて、記事を作成する時に実践してみてくださいね!
ブログで画像を使用する際の注意点3つ
以下では、ブログで画像を使う際の注意点を3つ説明していきます!
ページ表示速度が遅くなったり、ルールに違反したりする失敗を防げるので、ぜひチェックしてみてください!
- 素材サイトの規約を必ず確認する
- ファイルサイズが大きい画像は圧縮する
- 著作権フリー以外は引用表記にする
注意点1:素材サイトの規約を必ず確認する
画像をブログで使う際には、必ず素材サイトの規約をチェックしましょう。
というのも画像の種類によって、編集範囲や利用用途が限られる場合もあるので!
- エディトリアル(新聞など出版物)使用のみの画像編集NG
- 名誉毀損や中傷的な編集はNG
- 商用利用OKだが、商品化はNG
著作権を侵害してしまうと問題なので、必ず確認してから利用しましょうね!
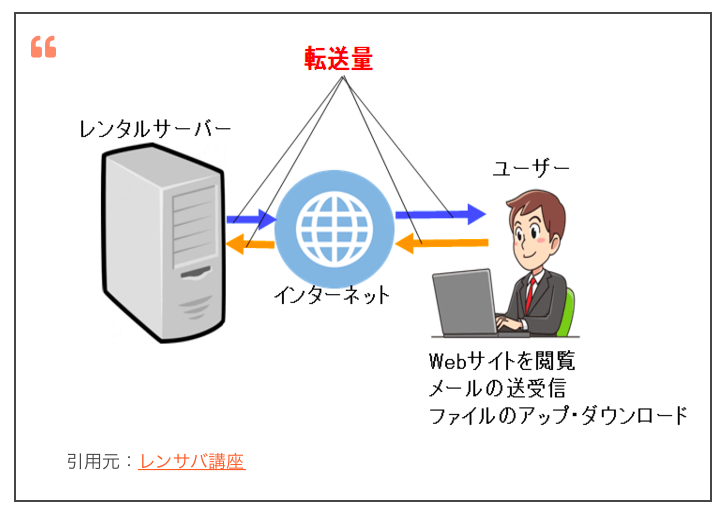
注意点2:ファイルサイズが大きい画像は圧縮する
ファイルサイズが大きい画像は、表示速度を落とす恐れがあるので、圧縮するといいですね!
なおファイルの圧縮には、以下のツールを使うとよいかと!
1ページのデータ容量=1.6MB(グーグル推奨)に収めたほうがいいので、1画像=0.3MB(300KB)くらいが目安になりますかね。
写真を使うと1ファイルで1MBくらいになるので、積極的に画像圧縮することをおすすめします!
注意点3:ネット上にある画像は引用表記にする
他ブログなどの画像を使いたい場合には、著作権侵害にならないように、必ず引用元を表記しましょう。
- 素材サイトの画像:ロイヤリティーフリー(決められた範囲なら自由に使ってOK)、引用必要なし
- 他ブログなどの画像:無断利用NGなので、引用表記が必要
なお引用する場合には、以下のルールに従う必要があります。
- 引用する理由(必然性)があること:全然必要ないのに使うのはNG。
- 引用している場所をわかるようにする:「blockquoteタグ」をつける
- 引用ばかりの記事はNG:引用はあくまで補足の範囲とする
- 引用元を明確にする:サイト名・URLを記載する

上記のようになりまして、wordpressでは画像を選択して「“」のマークをクリックすればできますよ!
【Q&A】ブログ画像に関する質問3つ
ブログ初心者にありがちな「ブログ画像に関する質問3つ」に回答していきますね。
僕が実際に活用しているやり方も紹介するので、「みんなどのように使っているか」が気になる方は、疑問解消に読んでみてください!
- 画像は1記事で何枚使うべき?
- 毎回違う画像を使うべきですか?
- 文字とかも入れた方がいいですか?
質問1:画像は1記事で何枚使うべき?
 悩んでる人
悩んでる人
ブログの画像ってどこに挿入して、何枚使うべきなんでしょうか?
枚数は毎回異なりますが、画像を使う場所は、以下2箇所に限定するとよいかと!
 クニトミ
クニトミ
- アイキャッチ画像:記事タイトル部に使用する。
- 見出し用画像:基本的にH2(大見出し)の下のみ入れる。
僕も上記のように設定していまして、ちょうどよい間隔で画像を挿入できていますよ。
少なすぎても退屈しますし、多すぎてもうっとうしくなるので、適量を心がけましょうね!
質問2:毎回違う画像を使うべきですか?
 悩んでる人
悩んでる人
毎回ダウンロードするのが大変なんですが、画像は使い回ししない方がいいでしょうか?
個人的には、毎回違う画像を使うほうがいいかなと思います!
 クニトミ
クニトミ
理由は簡単で、同じ画像が連発すると、ユーザーが「どの記事を読んだか」迷う可能性があるから。
なので極力使ったことのない画像を挿入して、それぞれの記事を差別化しましょうね!
質問3:文字とかも入れた方がいいですか?
 悩んでる人
悩んでる人
ダウンロードした画像は、文字とかを入れて編集したほうがいいですか?
入れたほうがいいですが、SNSのフォロワーが少ない人は、入れなくてもいいかなと思っています。
 クニトミ
クニトミ
というのもフォントなどのデザインは、主にSNS集客で活きる工夫でして、フォロワーが少ないと意味がないんですよね。
実際に僕はTwitterのフォロワーが5.2万人いますが、ツイートに記事を掲載しても、1日2,000〜3,000人しか読んでくれません。
もしフォロワー1,000人だと、40〜60人しか読まない計算になるので、多少閲覧者が増えても大差ないかと。
デザインを作るのも時間がかかるので、記事作成に専念して、そのまま画像を使うのがおすすめですね!
オシャレ画像でブログ記事の質を高めよう!
ご紹介した「有料・無料画像のオススメサイト」を活用すれば、見栄えの良いブログ記事を作成できるようになりますよ!
最後に、ご紹介した内容をもう一度おさらいしておきましょう。
- 最強の素材ツールを使いたい人:shutterstock
- 日本人画像を使いたい人:PIXTA
- 時短で画像検索したい人:O-DAN
- 無料で日本人画像を使いたい人:ぱくたそ
- イラストを使いたい人:いらすとや
なお僕も使っているイチオシサイト「shutterstock」について、以下記事で詳しく説明しているので、合わせて確認してみてくださいね!