クニトミ
クニトミ
ブログで累計5億円を稼ぎ、エックスサーバーにSEOコンサルした僕が解説します。
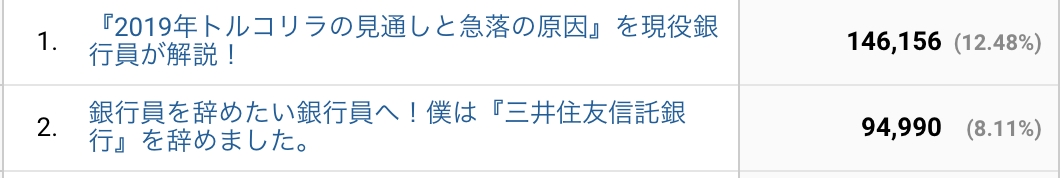
これからご紹介する『ブログの書き方』を実践したことで、たった1記事で14万人以上に読まれることができました。2つ目の記事も10万人近くに読まれています。

ここでは、1つの記事を7つに分解して、それぞれのパートに合わせた魅力的な書き方テンプレートをご紹介します。
本記事を読み終えると、今後ブログの書き方で悩むことは一切なくなり、多くの人に読まれる記事を生み出すことができますよ!

\ こんな口コミをもらっています…!/
- 30歳無職からブログで月200万円達成!
- 未経験でも6ヶ月で月71万円いけました!
- Webライターで1,700万円稼いで人生変わりました!
ブログの書き方テンプレートを使う前に知っておくべきこと
ブログは正しい流れで始めるのが重要です。
そうしないと、いい記事を書いてもそもそも誰にも読んでもらえないから。
せっかくブログの書き方テンプレートを使っても、効果を最大に発揮できなければもったいないですよね。
なので、まずは以下の手順を必ず覚えておきましょう!
- キーワードを探す
- ユーザーの悩みを考え、悩みをもとに記事構成を作る
- 記事の構成パートに合わせて、文章を書く
ここでご紹介するのは『3:記事の構成パートに合わせて、文章を書く』です。
「1、2」の手順を踏んでいなければ、検索上位に表示されず、アクセスが集まりません。
「キーワードってどうして探すの?」「記事構成ってどうやって作るの?」という方は、以下2つの関連記事を見るのを強くおすすめします!具体的なやり方を解説してるのでぜひご覧くださいね。
ブログの書き方テンプレートの全体構成
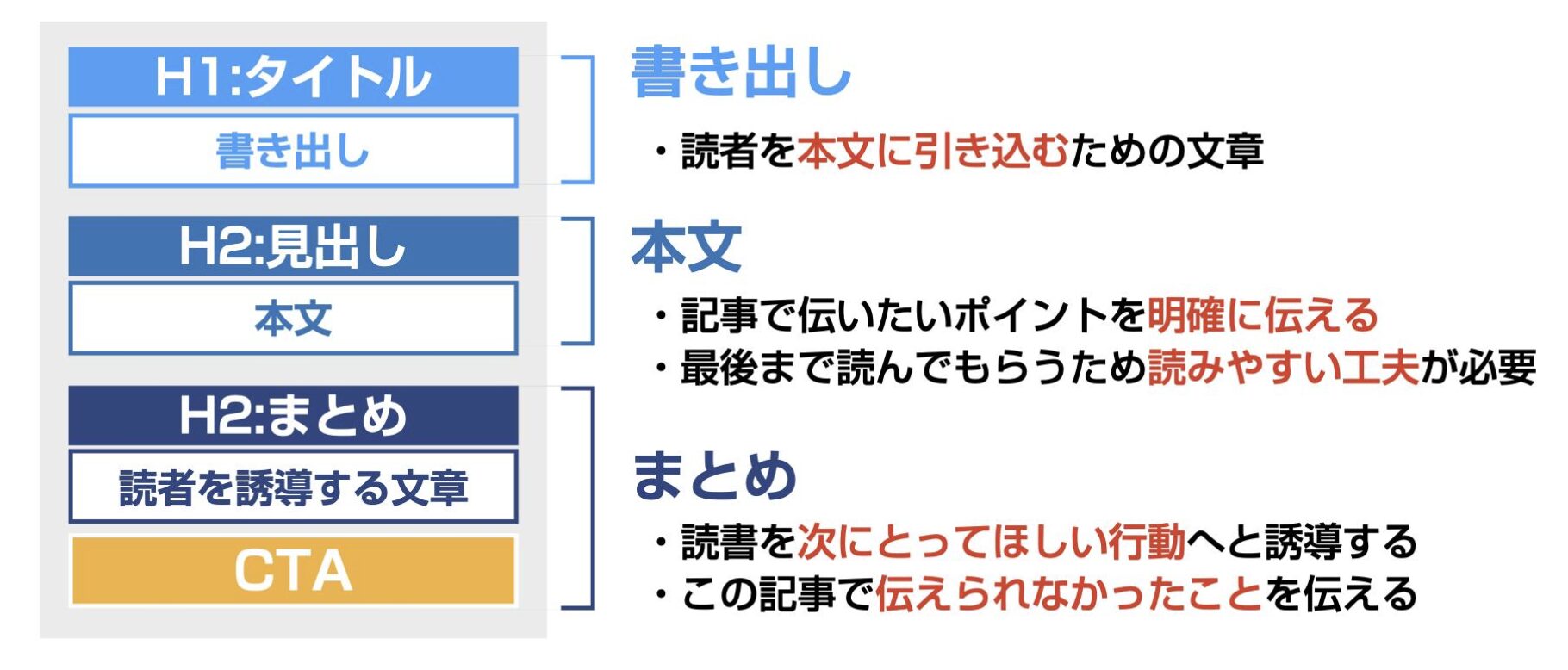
ブログ記事は3つの構成で成り立っています。

それぞれの部分で役割や書き方は異なりますが、テンプレートを使えば初心者でも迷いなく書けるようになります。
ではここから、僕が実際に使ってるテンプレートをご紹介していきますね。
1:書き出し部分

書き出しは記事に訪れたユーザーが1番最初に読む部分でして、非常に重要です。
なぜなら、ユーザーはこの書き出しの印象で「読み進めるかどうか」判断するからですね。
人の第一印象と同じです。
だからこそ、最初の『書き出し』でユーザーを魅了する必要があります。
では、『ユーザーを一瞬で惹きつける書き出しの書き方』を解説していきますね!
書き出しの書き方
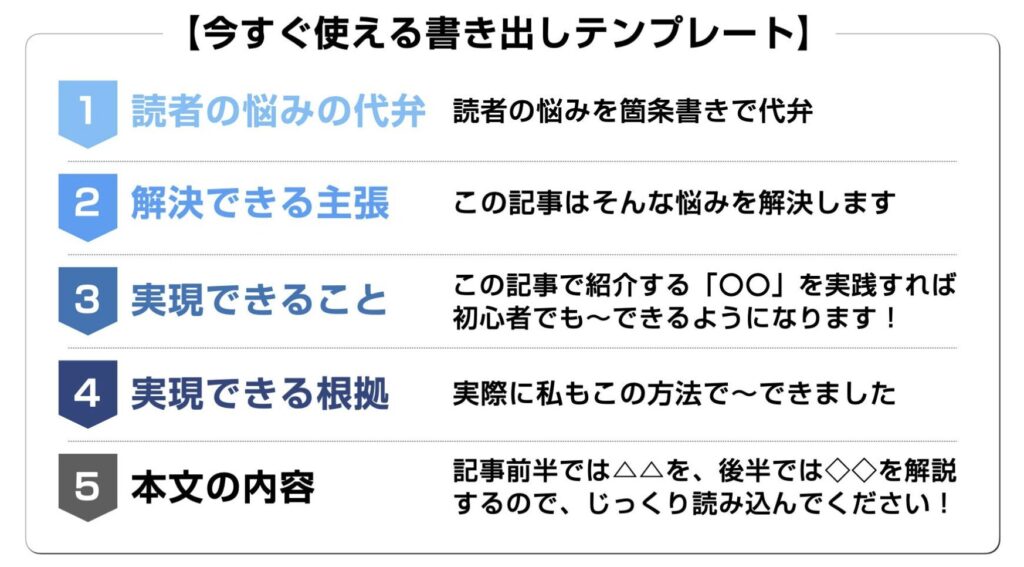
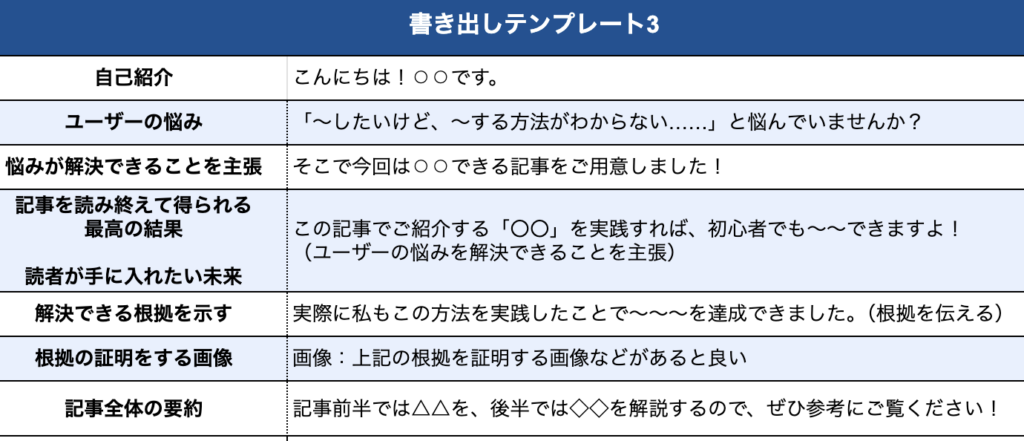
書き出しの構成は以下です。
- ユーザーの悩みを言語化する
- その悩みが解決できることを主張
- 解決できる根拠を示す
- 根拠の証明をする画像
- 記事を読み終えて得られる最高の結果
ユーザーが手に入れたい未来 - 記事全体の要約
ざっくりとまとめると、
- まずは「あなたの悩みはこの記事で解決できますよ」と伝えて興味を持ってもらう
- そのあとで「なんで解決できるのか?」根拠を話して、信用してもらう
- 最後に「記事を読み終えたあとに、どんな未来が手に入るか?」を示してワクワクしてもらう
という感じです。
以下では書き出しで使える3つのテンプレートを例文付きでご用意したので、一緒に見ていきましょう!
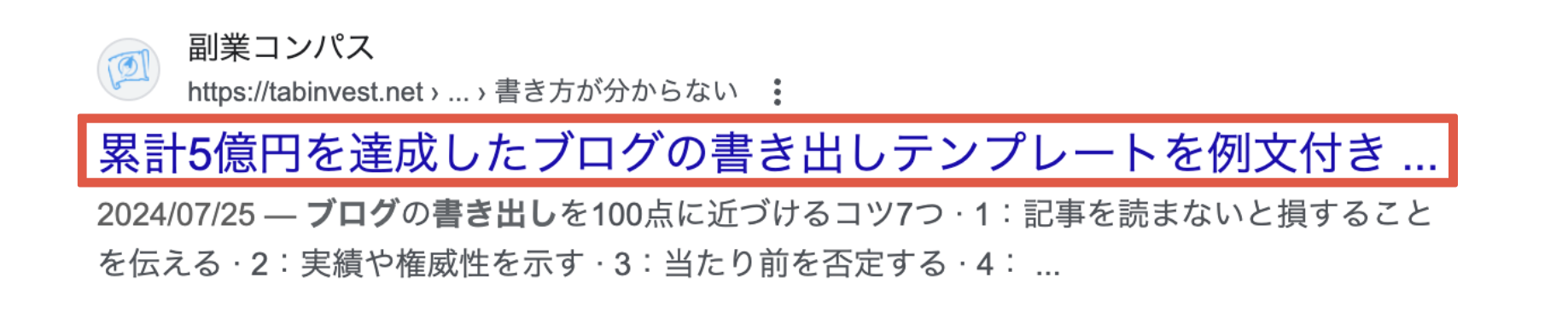
なお、関連記事「累計5億円を達成したブログの書き出しテンプレートを例文付きで解説」では、さらに詳しく書き出しテンプレートの解説をしています。ぜひあわせてご覧くださいね!
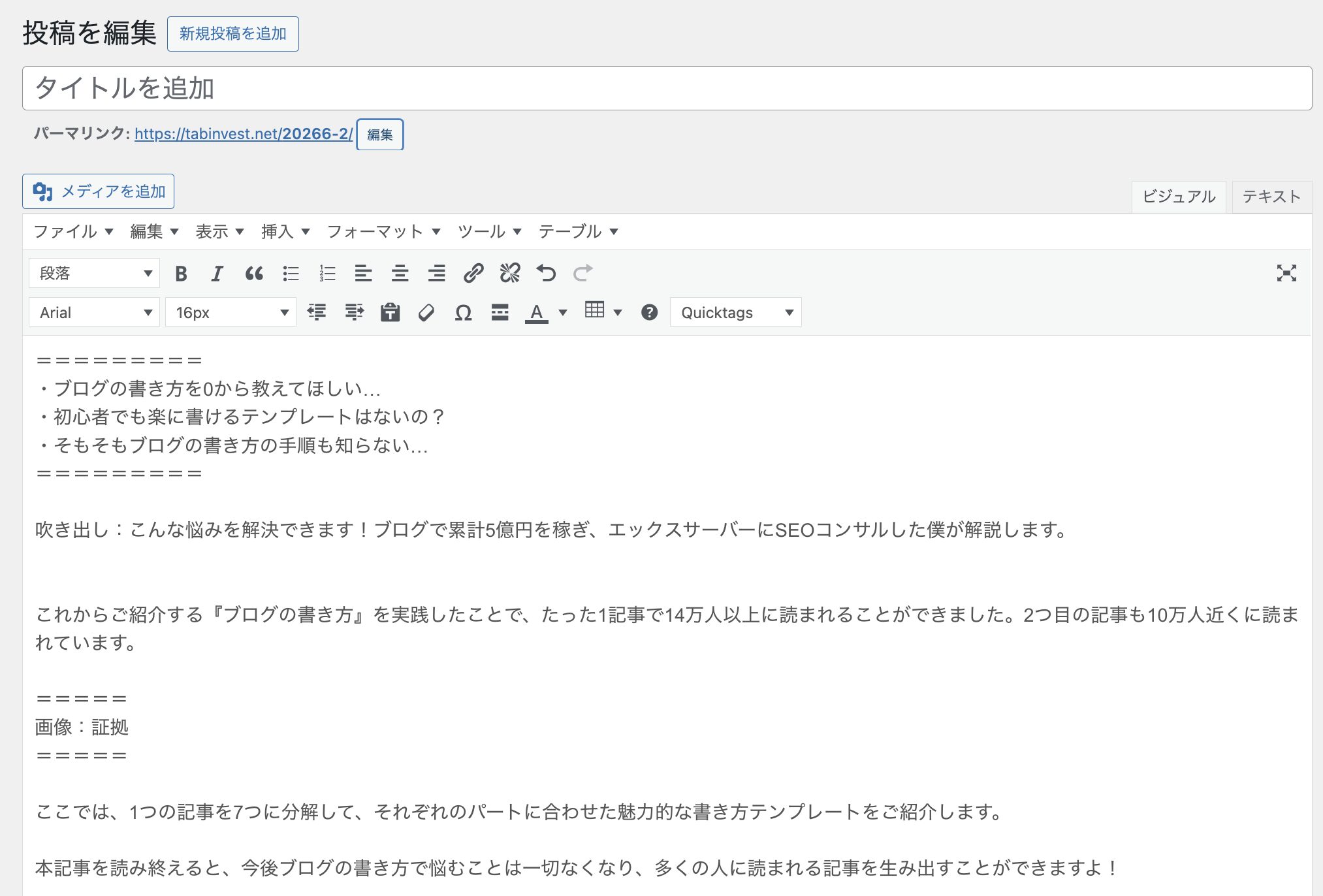
書き出しテンプレートその1
1つ目の書き出しテンプレートは副業コンパスでも使っている最強のものです!
ほとんどのブロガーはこの書き出しをアレンジしているだけなので、まずはこの基本のテンプレートを覚えましょう。

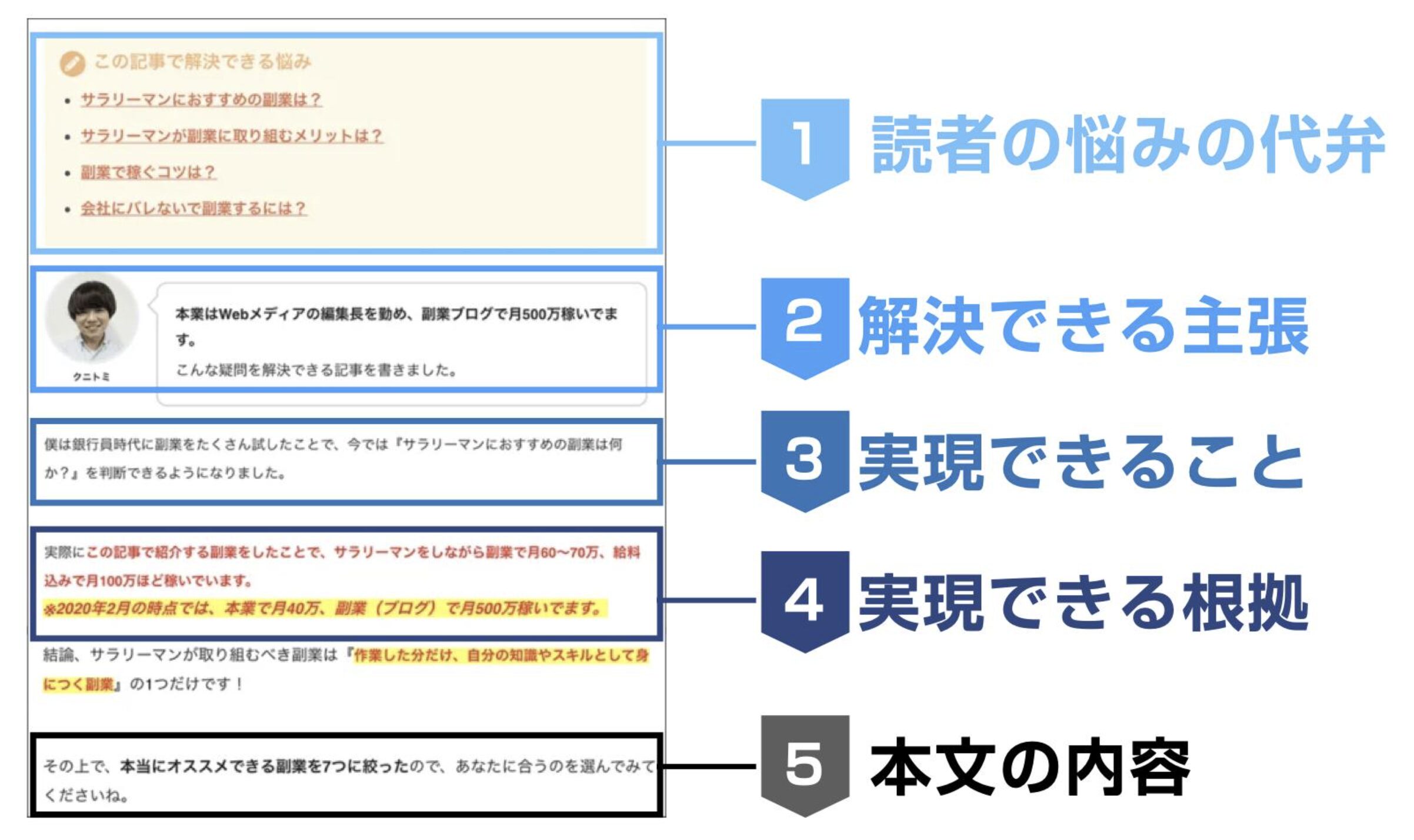
例えば、副業コンパスではこんな感じで使っています。

記事冒頭でユーザーの悩みを代弁すると「これは自分のための記事だ!」と感じてもらえるので、ユーザーが読み進める可能性が高くなります。
次にテンプレート1に少しアレンジを加えたバージョンをご紹介します。
書き出しテンプレートその2
2つ目の書き出しテンプレートは、先ほどご紹介した基本テンプレートに『共感』を入れたバージョンです。
「テンプレート1はマスターできた!」って方はこちらの応用編にトライしてみてください!

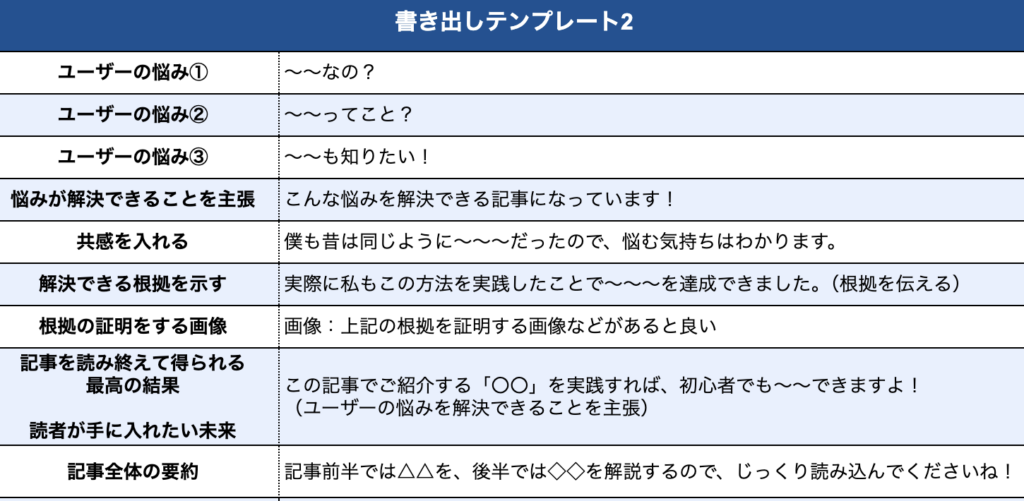
テンプレート2を使った実際の例はこちら。
「共感部分」は赤線で囲っています。

共感を入れることで、ユーザーに「この人も昔は自分と同じことで悩んでたんだ」と親近感を持ってもらえるのでプラスに働きます。
「共感」は人を惹きつけたい時に使える超優秀なテクニックなので、必ず頭の引き出しに入れていつでも使えるようにしておきましょう!
書き出しテンプレートその3
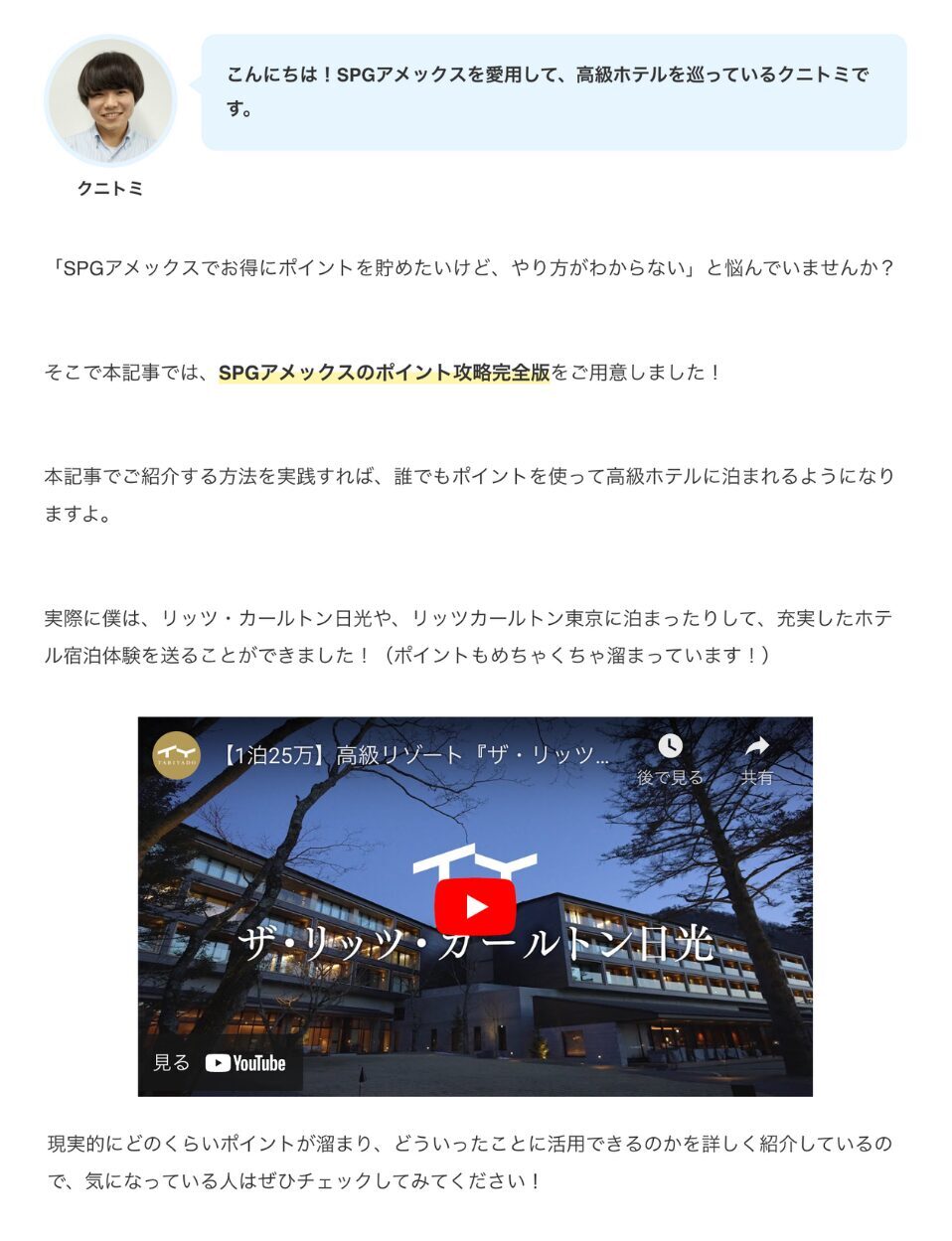
3つ目の書き出しテンプレートでは冒頭に『自己紹介』を入れています。
こちらも「テンプレート1」をアレンジしたバージョンなので、応用として使ってみてください。

以下、書き出しテンプレート3を使った例文です。

1つ目にご紹介したテンプレートとほとんど変わりはないですが、最初に自己紹介を入れて「私はその道のプロですよ」とアピールしています。
読者に安心して読み進めてもらえるので、こちらのテンプレートもおすすめです!
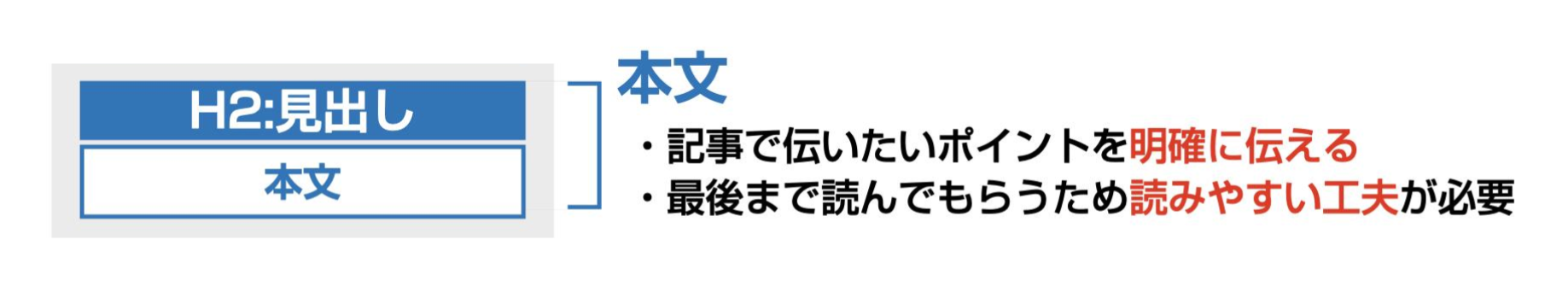
2:本文部分

本文は『記事で伝えたいことを明確に伝えて読者の悩みを解決する』役割があります。
本文のクオリティ次第で、「最後まで読んでもらえるかどうか」が変わってくるので重要な部分でもありますね。
また、Google検索結果に大きく影響を与える部分でもあるので、PV数も左右されます。
そのため、悩みの解決策をわかりやすく伝える文章術が欠かせないわけです。
ではここから、本文の書き方やテンプレートを紹介していきますね!
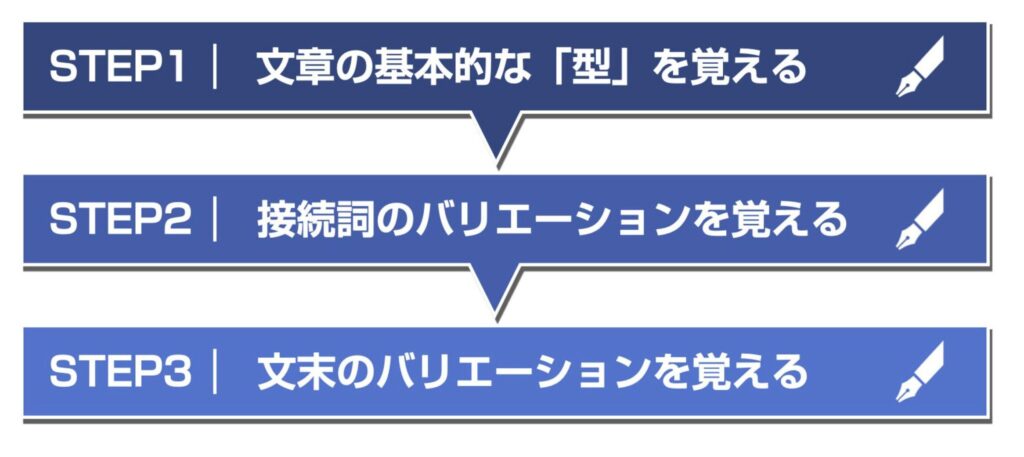
本文の書き方3ステップ
本文の書き方は3つのステップがあります。

上記のステップの流れで本文を書けば、誰でもプロ級の文章が書けるようになります。
では、1つずつ説明していきますね!
ステップ1
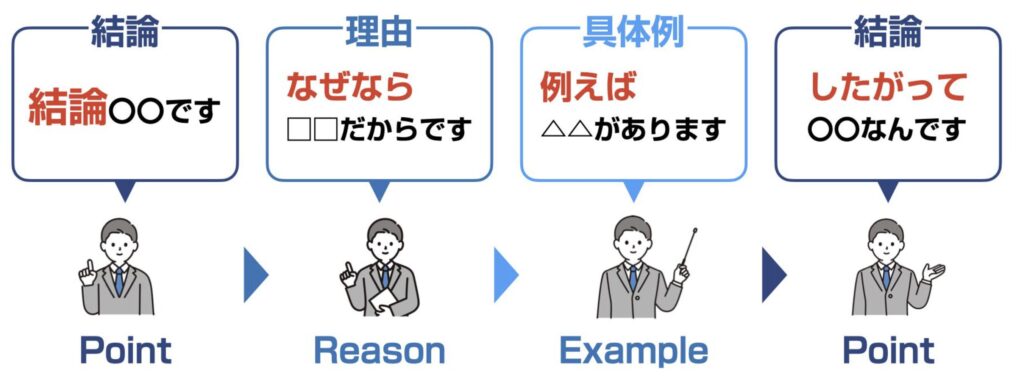
最初は『文章の基本的な型』を覚えましょう!
文章はさまざまな書き方がありますが、基本となる型は以下です。

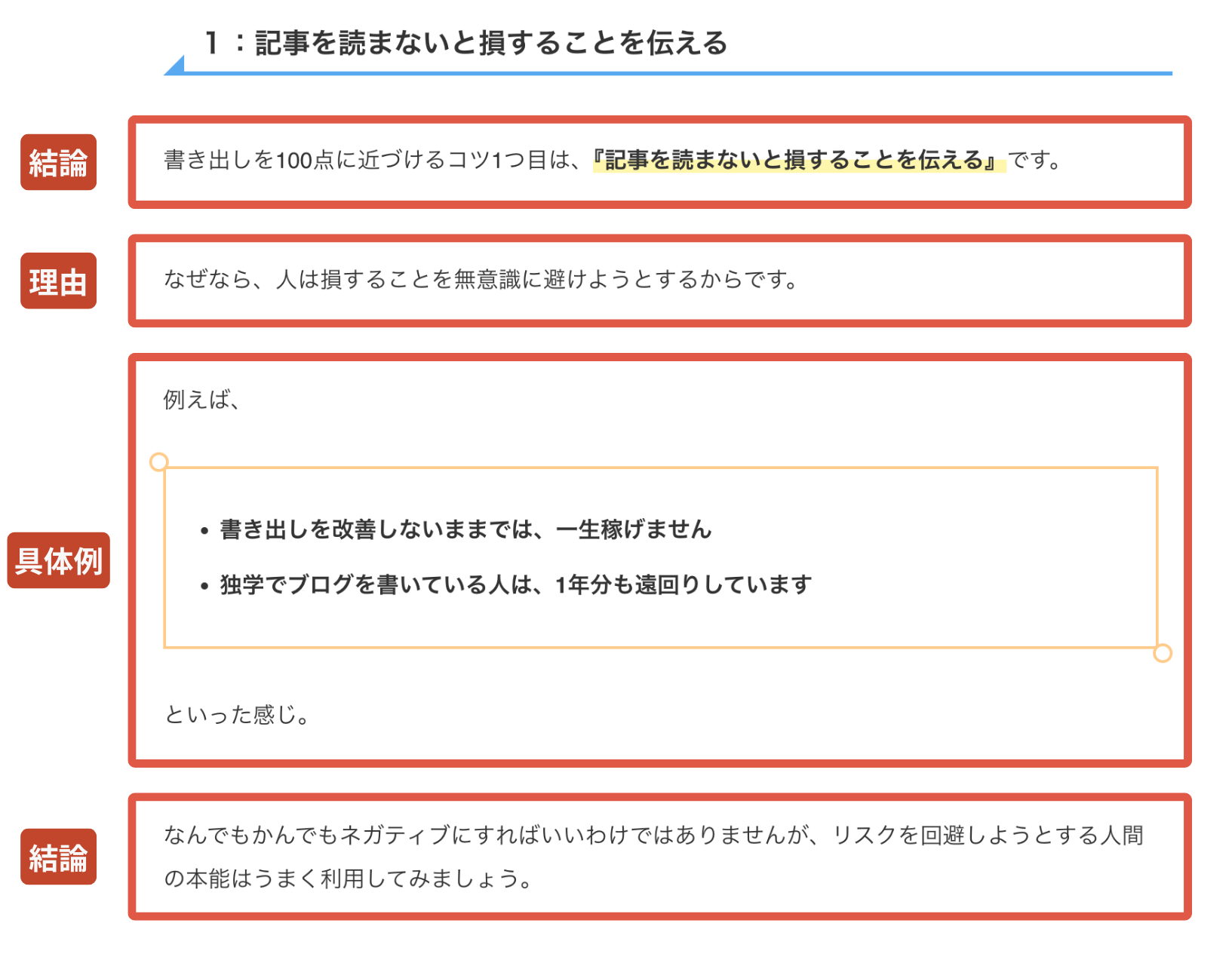
このように「結論→理由→具体例→結論」で書くと、初心者の方でも論理的で伝わりやすい文章が作れます。
ステップ2
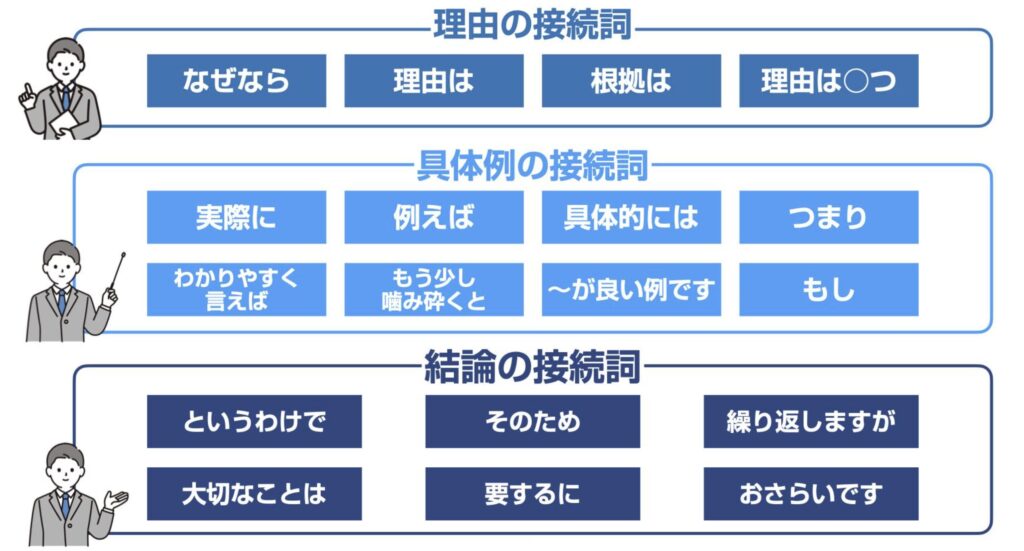
2つ目に『接続詞のバリエーション』を覚えましょう!
なぜなら、せっかく最強の型を使って本文を書いても、同じ接続詞が続く文章だと機械的に見えてしまうから。
なので、接続詞の引き出しを増やして読みやすい文章を作るのが重要です。
以下は実際に僕がよく使ってる接続詞です。

これらの接続詞を使うと、ユーザーにストレスを与えない文章に仕上がります。
 クニトミ
クニトミ
ステップ3
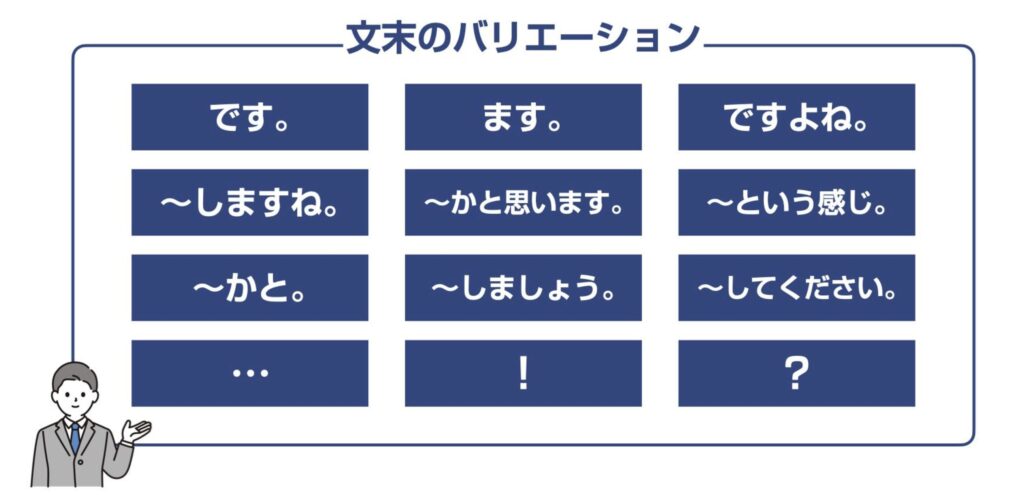
3つ目は『文末のバリエーションを覚える』ですね!
こちらも接続詞と同様で、同じ文末が3回以上続くと読みにくくなります。
ここで質問です。以下の文章を読んでどう思いますか?
ブログの書き出しは最も重要です。
なぜなら、ユーザーは書き出しの内容で記事を読むかどうかを決めるからです。
例えば、以下は「良い書き出し」と「悪い書き出し」の例です。
2つを見比べると一目瞭然です。
書き出しが微妙だと、ユーザーは記事を読まないです。
なので、記事の第一印象となる書き出しが最も重要です。
おそらく「です」ばかりの文末で読みにくかったと思います。
そのため、僕はたくさんの文末を使い分けて文章作りをしています!

文末を変えるだけで読みやすさが一気に変わるので、ぜひこだわってみてくださいね。
本文テンプレートその1
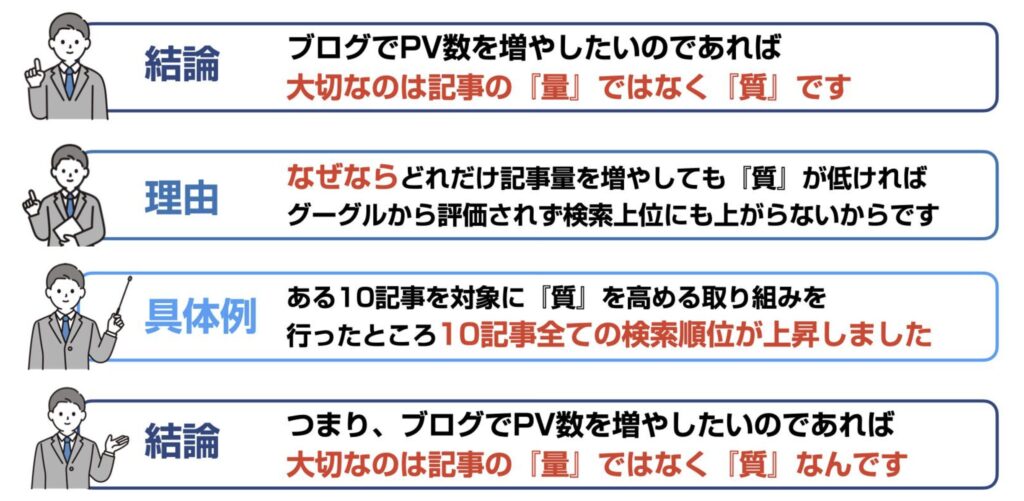
では、「本文の書き方ステップ1」でお伝えした型を使ったテンプレートをご紹介します。
累計5億円稼いだ副業コンパスでも使ってる最強のテンプレートなので、まずはこれを確実に覚えましょう。

例えば、副業コンパスではこのように使っています。

最初に結論から言うことで、1番重要な部分がユーザーにいち早く伝わります。
すると「結局何が言いたいの?」といったストレスによるユーザーの離脱を避けられます。
 クニトミ
クニトミ
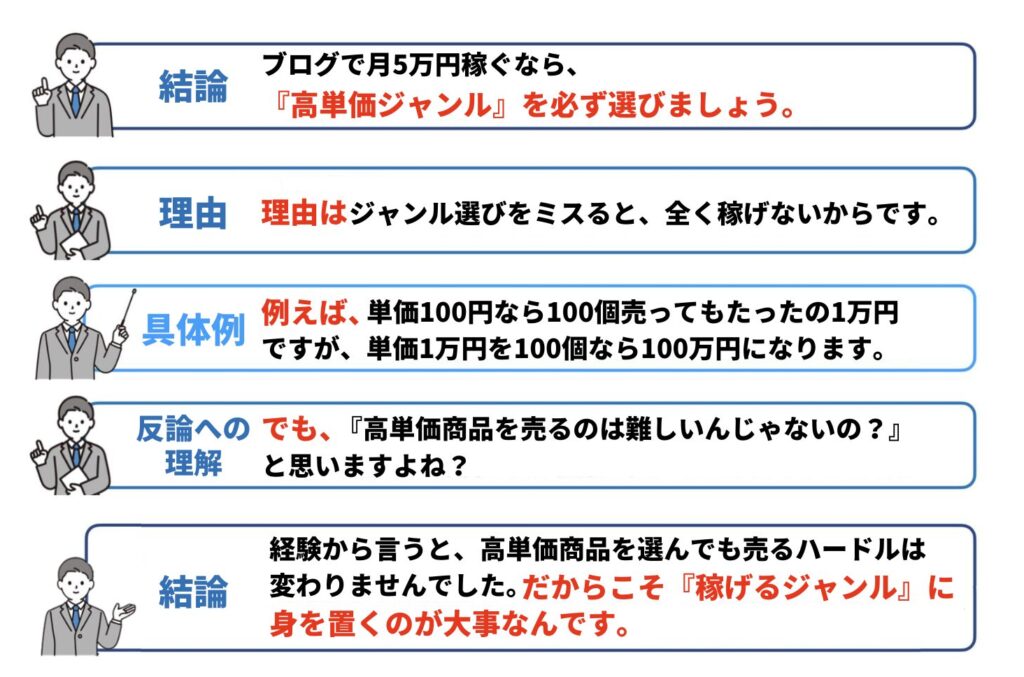
本文テンプレートその2
2つ目は「テンプレート1」に『反論への理解』を加えたバージョンです。
基本のテンプレートは覚えたので『少しアレンジしてみたい』という方は使ってみてください。

実際の例はこんなイメージです。
「反論への理解」を赤枠で囲っています。

このように「反論への理解」を入れると、よりユーザーに寄り添った文章になるので説得力が増します。
ストレスを与えない文章を書くコツ20選
ご紹介した本文の書き方3ステップで80点の文章は書けますが、100点に近づけるには以下のコツが重要です。
- 伝えたいことを1つに絞る
- 1見出しは4〜6行に収める
- 7行以上になったら見出しを追加する
- ブログ記事を2度読み直す
- 余分な単語を徹底的に削る
- 漢字やひらがなのバランスをチェックする
- 回りくどい表現は避ける
- 係受けの距離を近づける
- 「と」「や」は連続させない
- 「こと」は最小限に抑える
- こそあど言葉は最小限に
- 文頭に続く句読点は避ける
- 無意味な修飾語は消す
- 画像で見やすくできるところを探す
- 装飾で見やすくできるところを探す
- 表を活用できるか探す
- 子どもでも理解できる文章
- 具体的な体験談を入れる
- 根拠となる画像を入れる
- 数字を入れる
本文のテンプレートを活用しつつ、これらのコツも意識してブログ記事を書いてみてくださいね!
関連記事「ブログの文章力がない人でもプロ並に文章が書けるテクニック10個」にて文章力を磨く方法を解説しています。ぜひ参考にしてください。
3:まとめ部分

まとめ部分はユーザーに行動を促す役割があります。
例えば、以下のようなアクションです。
- 商品の購入
- サービスの利用
- 他記事への移動
- LINEの登録
- SNSのフォロー
具体的には、
- この商品を使えば⚪︎⚪︎ができるので、ぜひ使ってみてください。
- さらに詳しく知りたい方は、⚪︎⚪︎の記事をご覧ください。
といった感じでユーザーに次の行動を促します。
とはいえ、適当に文章を作ってもユーザーは行動しないので、まとめの書き方を一緒に確認していきましょう!
まとめの書き方
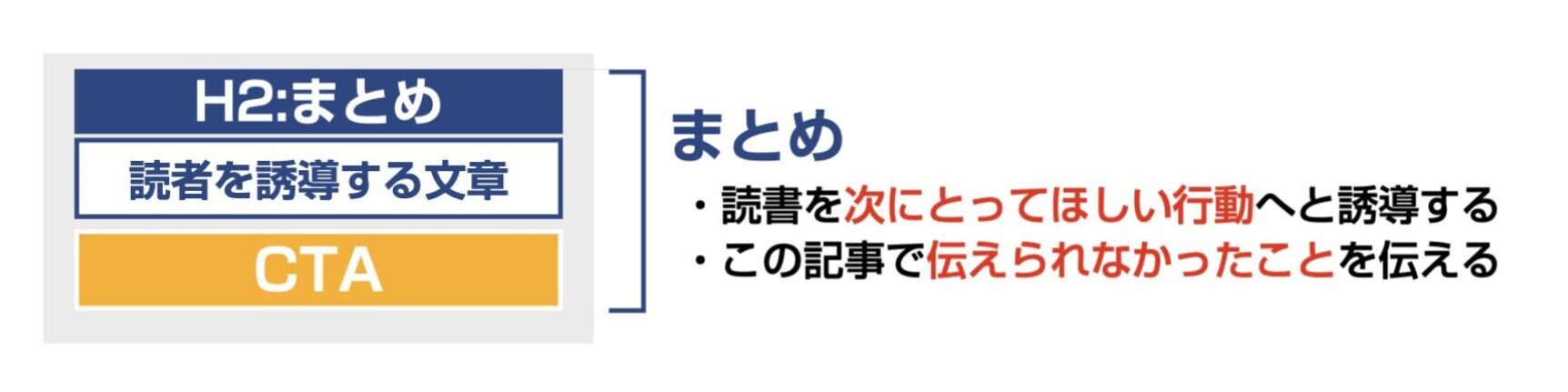
まとめは3つの構成から成り立っています。
- 本文の内容を箇条書きでまとめる
- 記事の主張を実践した結果、読者の悩みが解決できることを再度伝える
- CTAを設置する
まとめ部分でユーザーに行動してもらうには、必要な要素を簡潔に伝えなければなりません。
「難しそう」と思うかもですが、ご紹介するテンプレートを使えば簡単に書けるのでご安心くださいね!
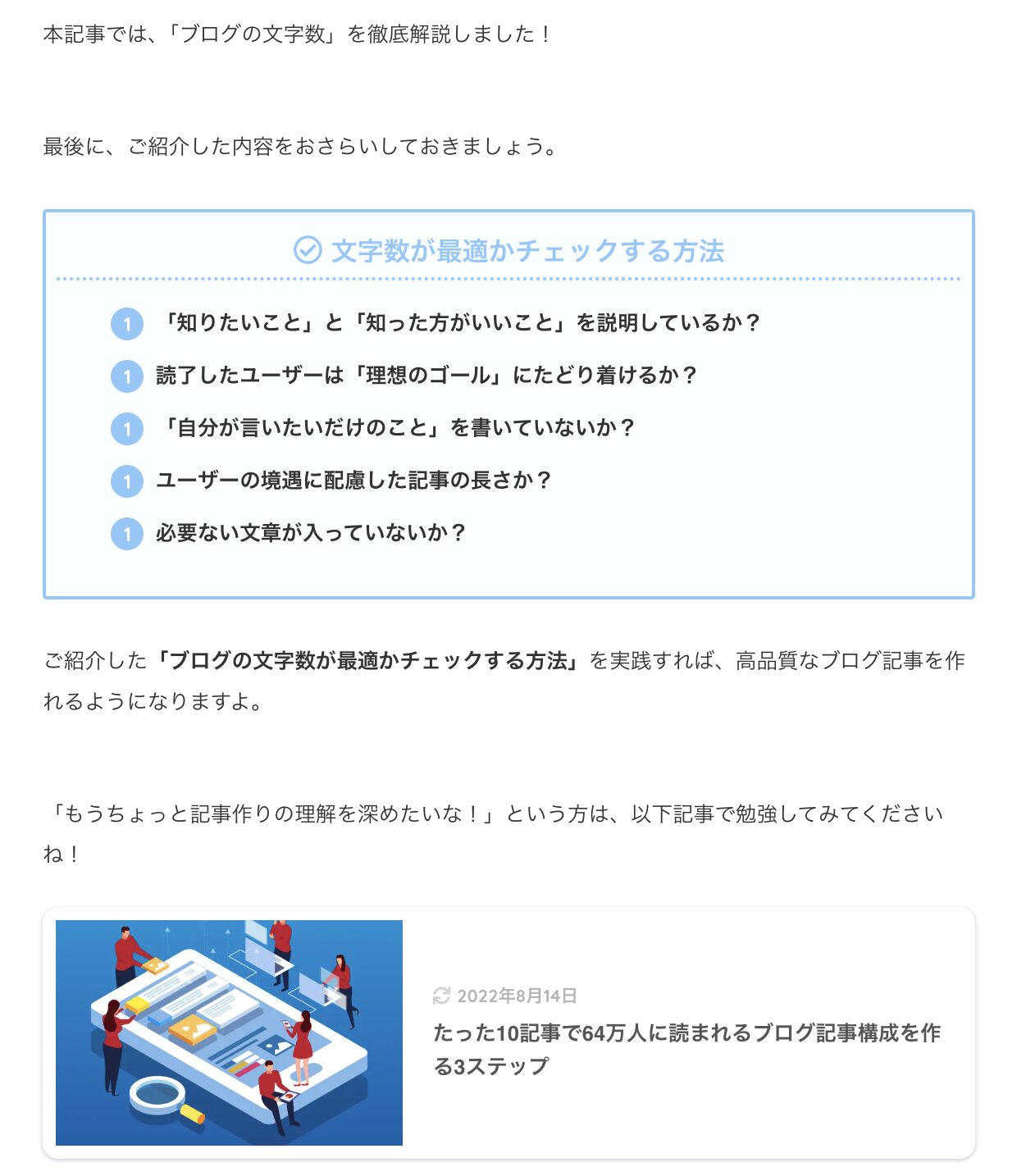
まとめテンプレート
まとめテンプレートは本文の内容が簡潔に伝わるように構成されています。

僕は実際にこのように使っています。

最後まで読んでくれる人は商品の購入意欲が高いユーザーといえます。
しかし、だらだらと書いてしまうと離脱してしまう可能性も高くなるので注意が必要です。
なので、まとめ部分では要点を絞って伝えることが重要ってわけですね!
クニトミの公式LINEでは「書き出し、本文」などのテンプレをプレゼントしています。ぜひ無料で受け取ってくださいね!
4:メタディスクリプション部分
メタディスクリプションとはGoogle検索結果に表示される「記事の概要」部分でして、クリック率を高める役割があります。

検索結果のタイトル下に表示されるので、ユーザーに意外と読まれてるんですよね。
ちなみにですが、メタディスクリプションはブロガーが設定したものが表示される場合と検索キーワードに適したブログ内の文章が自動で表示される場合があります。
メタディスクリプションを設定しないと意図しない内容が表示される可能性もあるので、しっかり作り込んでいきましょう。
メタディスクリプションの書き方
メタディスクリプションの正しい書き方はこちら。
- 文字数は120文字以内で簡潔に
- 記事の全体像を伝える
- SEOキーワードを盛り込む
- 関連キーワードを盛り込む
メタディスクリプションはSEOには直接影響ありませんが、最適なものを作るとユーザーの目に止まるためクリック率も上げられます。
関連記事「メタディスクリプションの正しい書き方4つと最適な文字数を解説!」にてさらに詳しく解説しています。こちらも一緒に参考にしてください。
メタディスクリプションテンプレートその1
1つ目は、基本のテンプレートです。
まずはこちらを使っていきましょう!

「ブログ 書き出し」で作った実際の例文はこちらです。
上記は、「記事の内容」→「記事を読んで得られる未来」の流れで構成されています。
ユーザーが求める情報だけを絞って、120文字以内でまとめているのがポイントです!
メタディスクリプションテンプレートその2
2つ目は、テンプレート1の応用編です。
「ユーザーの悩み」を冒頭に書いているのが特徴です。

「仮想通貨 始め方」のキーワードでメタディスクリプションの例文を作ってみました。
こちらは「ユーザーの悩み」→「記事の内容」の流れで構成されています。
最初にユーザーの悩みを言語化することで、「この記事には自分の悩みの解決策が書いてあるかも!」と記事に惹き込むのが目的です。
5:タイトル部分

タイトルはユーザーに「記事をクリックして読んでもらえるか」を決める重要な部分です。
というのも、どんなにいい記事を書いても、タイトルが微妙だとそもそもアクセスしてもらえないからです。
つまり、タイトルのクオリティでPV数が大きく左右されるってわけですね。
そのため、適当に決めるのではなく『ユーザーの目を引くこと』を意識して作るのが重要です。
では、ここからはタイトルの書き方とテンプレートをご紹介していきます!
なお、関連記事「ブログ業界も騒然!4倍以上のクリック率を生むタイトルの決め方!」にて最適なタイトルの付け方を解説しています。魅力的なタイトルが作れるように、ぜひ参考にしてみてください。
タイトルの書き方
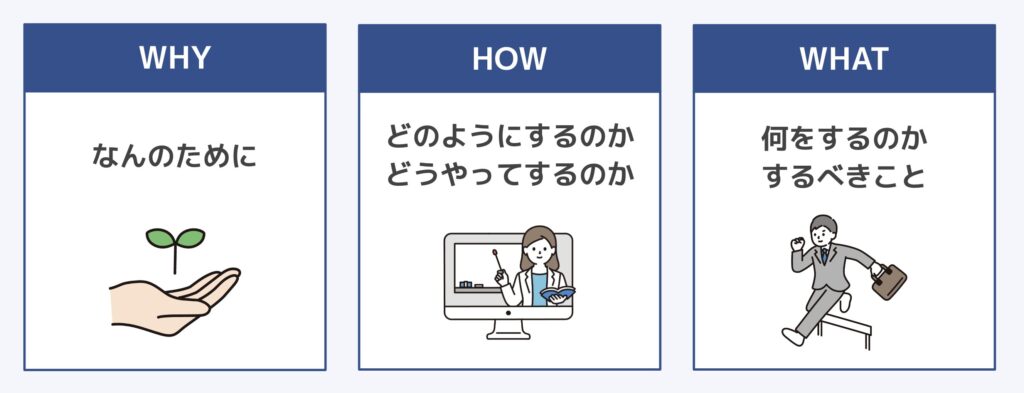
タイトルは「WHY、HOW、WHAT」の3つで構成されていることが多いです。

それぞれの役割を理解すると、「ユーザーの興味を惹く」タイトル作りに繋がります。
では、3つの要素を使ったテンプレートを見ていきましょう。
タイトルのテンプレート
タイトルは、先ほどお伝えした3つの要素を組み合わせて作ります。
- WHY(何のために?)
⚪︎⚪︎のために
- HOW(どうやって?どのように?)
初心者でもできる、たった10分で、これさえやればOK、たった3ステップで - WHAT(何をする?)
完全ロードマップ、プロが教える決定版、⚪︎⚪︎するコツ、⚪︎⚪︎の手順5ステップ
例:「Webライター 始め方」
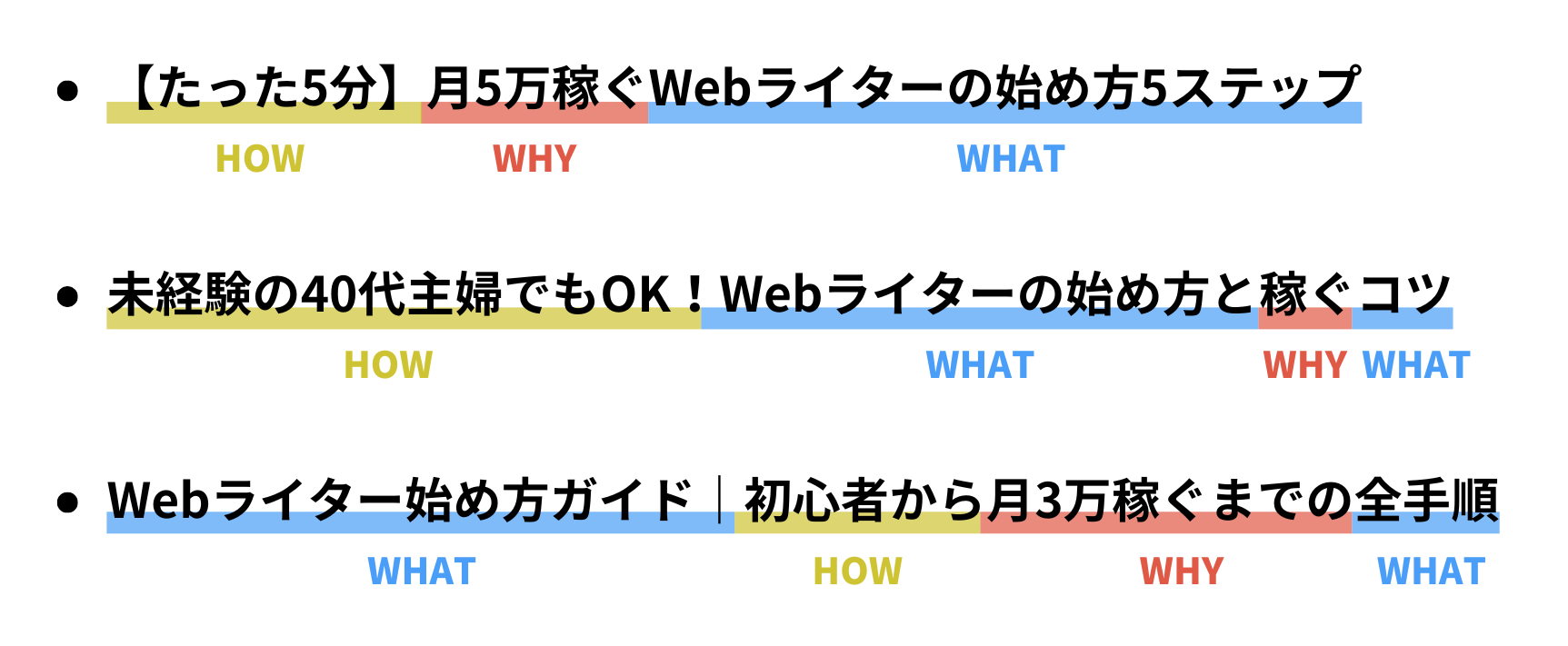
テンプレートを使って、「Webライター 始め方」で3つのタイトルを作ってみました!

実際に以下のように構成されているのがわかります。
- 【たった5分】月5万稼ぐWebライターの始め方5ステップ
WHY:月5万稼ぐ
HOW:たった5分
WHAT:Webライターの始め方5ステップ
- 未経験の40代主婦でもOK!Webライターの始め方と稼ぐコツ
WHY:稼ぐ
HOW:未経験の40代主婦でもOK
WHAT:Webライターの始め方、コツ - Webライター始め方ガイド|初心者から月3万稼ぐまでの全手順
WHY:月3万稼ぐ
HOW:初心者から
WHAT:Webライター始め方ガイド、全手順
テンプレートを活用すれば、初心者でも一瞬で「思わずクリックしたくなるタイトル」が作れるようになります。
「WHY」「HOW」「WHAT」を意識してタイトル作りしてくださいね!
ちなみに、関連記事「【ブログのタイトルのつけ方】クリック率がUPするタイトル15選!」にて、さらに具体的なテクニックを解説しています。ぜひ参考にご覧ください。
タイトルの注意点
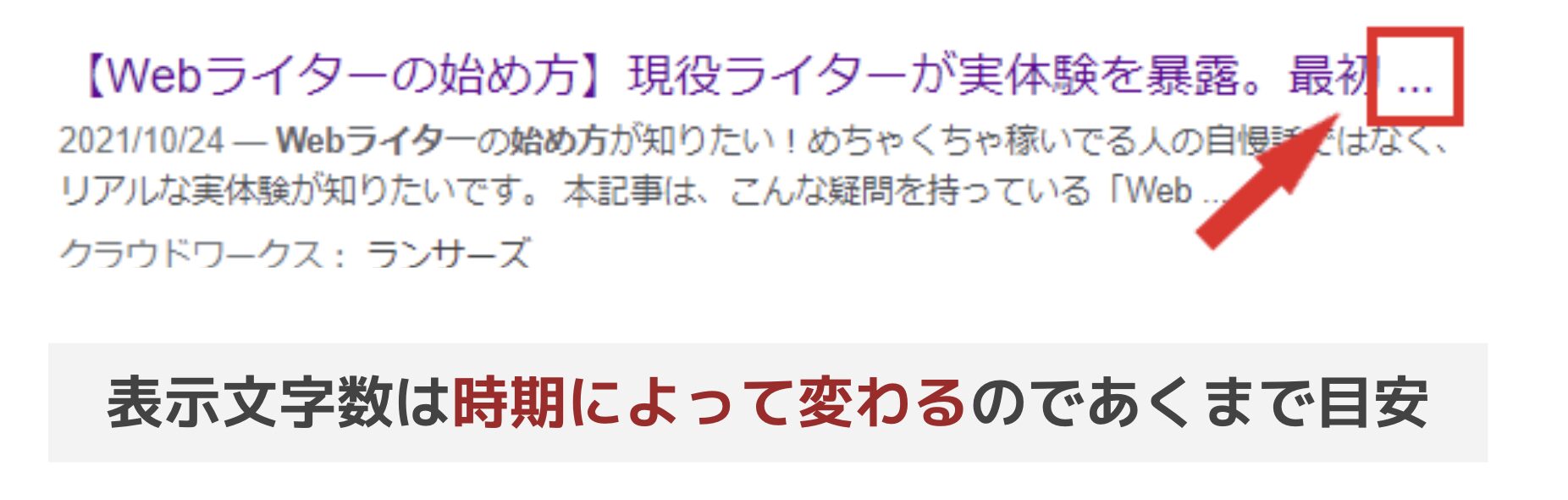
ただ1つ注意点がありまして、タイトルを作る際は32文字以内に収めましょう。
Google検索結果で表示される文字数は最大32文字だからです。
タイトルが長くなってしまうと、下記のように「…」で見切れてしまいます。

なので、タイトルを作ったあとは必ず文字数をチェックしてくださいね!
クリック率が高まるテクニック15選
先ほどのテンプレートを使えば十分魅力的なタイトルができますが、できればクリック率をもっと上げたいのが本音ですよね?
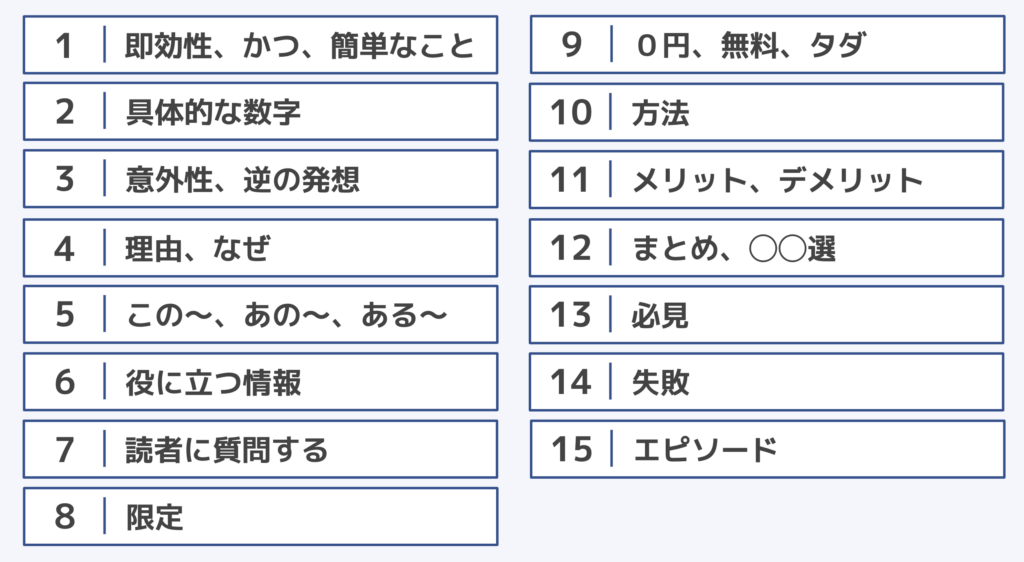
以下は、さらにクリック率を高める15個のテクニックです。

これらの要素をタイトルに入れると、ユーザーの目を引くのでクリック率がアップします。
とはいえ、これだけじゃイメージが湧かない人もいるかもしれません。
そんな方のために、クニトミの公式LINEでは「タイトルの付け方をまとめた35枚のスライド資料」をプレゼントしています。無料で受け取れるので、友達追加してぜひ役立ててくださいね!
6:アイキャッチ画像部分
アイキャッチ画像はユーザーのアクセス増加、ブログ回遊率を高める役割があります。
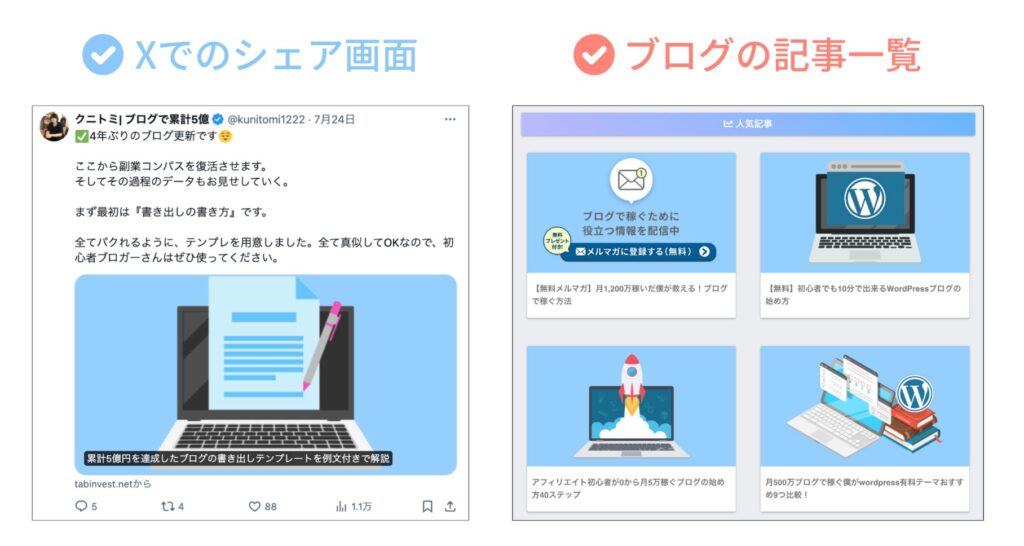
なぜなら、Xなどでシェアする際やブログ内でもアイキャッチが表示されるから。
実際、こんな感じです。

魅力的なアイキャッチ画像を作ると、ユーザーの滞在時間もアップし、SEOにもいい影響を与えます。
だからこそ、アイキャッチ画像もこだわって作るのが大切です。
クニトミの公式LINEで『アイキャッチ』と送ると、アイキャッチテンプレート70選の特典がもらえます。これを使えば初心者でも一瞬で魅力的なアイキャッチを作れるので、ぜひ無料で受け取ってくださいね!
アイキャッチ画像の作り方
結論、アイキャッチ画像の作り方は超簡単です。
- Canvaでテンプレートとなるデザインを1つ決める
- 毎回写真や文字を入れ替える
最初にデザインを決めたら、あとは文字などを入れ替えて毎回作ればOK。
以下のイメージです。

このようにデザインを固定しておくと、毎回考えるストレスも無くなりますし、ブログの統一感も出るのでおすすめですね。
アイキャッチ画像テンプレート
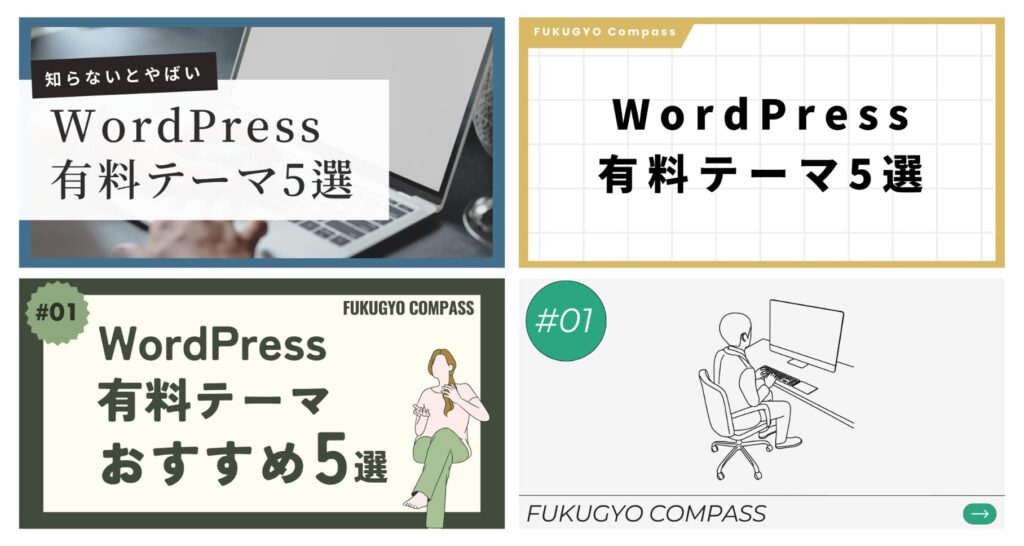
アイキャッチテンプレートを4つご紹介しますね!

上記のテンプレートを
- 自分のブログカラーに変える
- 文字や画像を変える
といったアレンジを加えて使ってみてください。
たった数分でクオリティの高いアイキャッチ画像が作れるので、ぜひ真似してみてくださいね!
7:執筆者画像部分
執筆者画像は書き出しで使うものでして、「権威性」や「実績」を伝える大事な役割があります。
具体的には、副業コンパスではこの部分です。

どうですか?
「こんなに実績のある人の話なら、もうちょっと読んでみたい」と思いませんか?
執筆者画像は、ユーザーに「この人が話すことなら、いい情報が書いてありそう」と思ってもらうのが大事です。
なので、本文に読み進めてもらうために「執筆者画像」で実績をアピールしていきましょう。
クニトミの公式LINEで『執筆者』と入力すれば、執筆者テンプレートが受け取れます!無料なので必ずもらっておいてくださいね。
執筆者画像の作り方
執筆者画像に入れるべき情報はこちら。
- 名前
- 実績
- 資格
- 専門性
- SNSフォロワー数
上記を参考に、「執筆者画像に書けそうな実績や経験はないか?」まずは洗い出していきましょう。
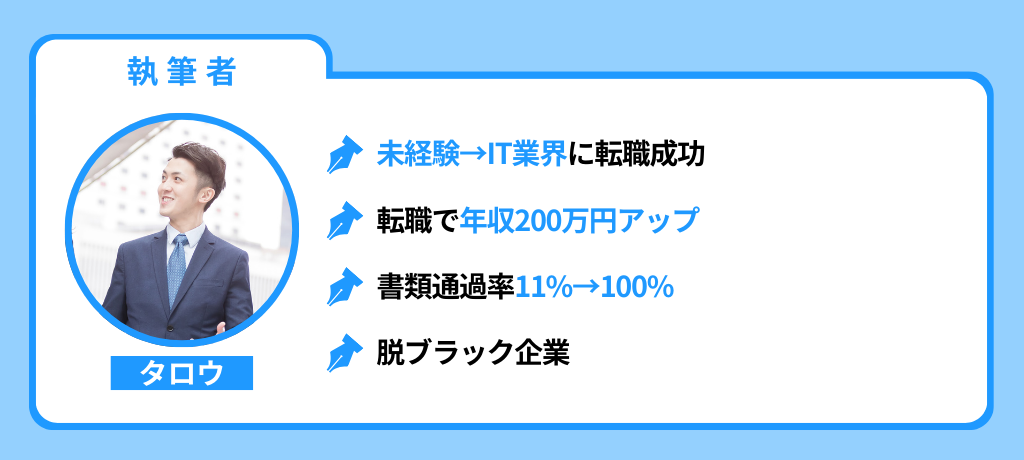
執筆者画像テンプレート
執筆者画像もアイキャッチ画像と同様、中身を変えるだけでOKです。
テンプレートを活用した「転職ジャンル」の例はこちら。

見てわかる通り、実績部分を少し変えるだけで大丈夫です。
ちなみに、すごすぎる実績じゃなくても問題ありません!
 クニトミ
クニトミ
ブログ記事の書き方の手順10ステップ
ここまでブログの書き方テンプレートをお伝えしてきました。
しかし、大切なのはテンプレートを使って、高品質な記事を書くことですよね。
なのでここからは、ブログの書き方の手順をご紹介しますね!
- キーワードを洗い出す
- 想定読者を1人決める
- ニーズを分析する
- 競合分析をする
- 記事構成を考える
- 伝えたいことを書く
- テンプレートで文章を書く
- ワードプレスに入稿する
- デザインを整える
- 最終チェック&投稿
では、1つずつ解説していきます。
なお、関連動画「【2024年最新版】ブログの書き方10ステップ & テンプレシート10個」にて、より具体的にブログの書き方を解説しています。もっと迷わずにいい記事を書けるようになりたい方は必ずチェックしてくださいね!
【2024年最新版】ブログの書き方10ステップ & テンプレシート10個
1:キーワードを洗い出す
まず、『キーワードの洗い出し』が全てのスタートです。
なぜ大事かというと、需要があるキーワードを狙って記事を書く必要があるから。
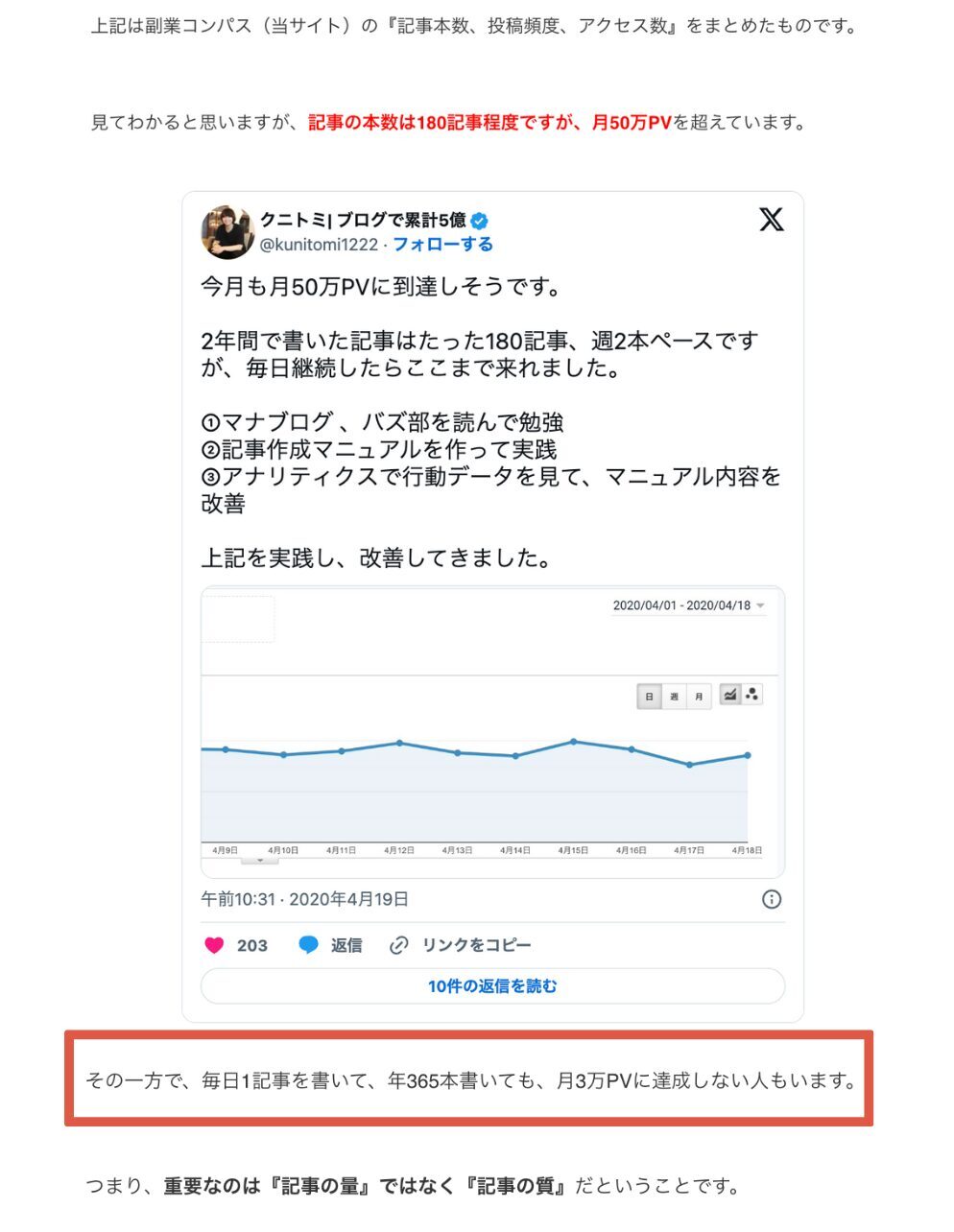
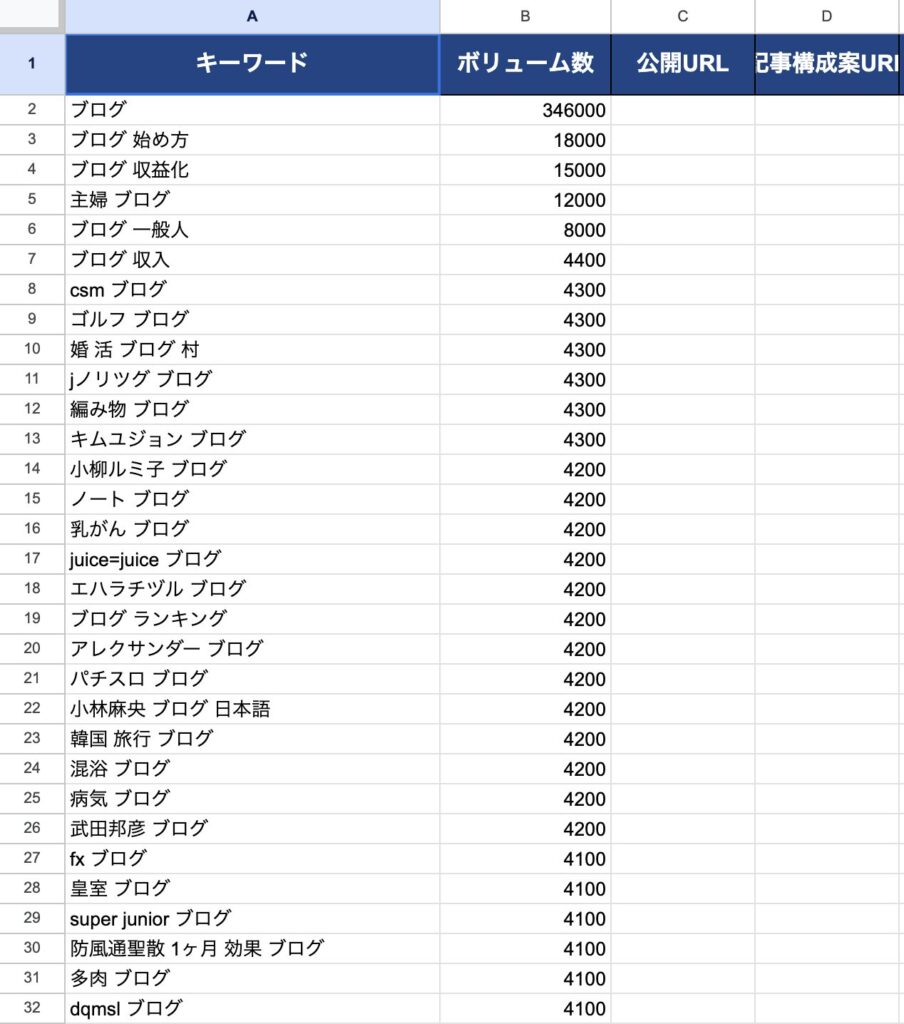
例えば、以下は「ブログ」に関するキーワードを洗い出したものです。

これを見ると「毎月何人が調べているか?」わかるので、
- 狙うべきキーワード
- 避けたほうがいいキーワード
を簡単に判断できます。
「需要がないキーワード」ではなく「需要があるキーワード」で記事を書くのが大前提と覚えておきましょう。
関連記事「ブログキーワードの選定方法とキーワードプランナーの使い方を解説」にてキーワード選定の方法を解説しています。あわせてご覧くださいね。
2:想定読者を1人決める
ステップ1で洗い出したキーワードの中から1つ選んだら、次は『あなたが狙うキーワードを検索する人』を妄想しましょう。
というのも、想定読者を決めておくと『そのキーワードを検索する人は、どんなことで悩んでるのか?』を考えやすくなるからです。
少し難しく感じるかもですが、以下のようにシンプルに考えればOK。
- 経験があるジャンル:過去の自分を想定読者におく
- 経験がないジャンル:現在の自分を想定読者におく
例えば、ブログジャンルなら
といった感じで想像して悩みを洗い出すイメージ。
このように「過去(現在)の自分は何で悩んでいたか?」を思い出しながら記事を書くと、ユーザーに寄り添った内容になるのでおすすめです。
3:ニーズを分析する
次に、自分の頭で『想定読者が何で悩んでるのか?』を分析しましょう。
ユーザーの読者の悩みが明確になると、ブログ記事の方向性が決まるからです。
想定読者の悩みは以下3つを自分自身に問いかけるのがおすすめ。
- 1番何を知りたいのか
- 知って実現したいことは何か
- 目標の実現に足りない情報は何か
これだけではイメージしづらいと思うので、以下で深掘りしていきます。
ステップ1:1番何を知りたいのか
例えば、「軽井沢 8月 気温」のキーワードで記事を書くとしましょう。
1つ目の質問「1番何を知りたいのか?」はおそらく
だと思います。
「当たり前じゃん」と思うかもですが、そのくらいシンプルに考えればOK。
この『最も知りたい悩み』をちゃんと理解すると、記事を書く方向性が決まります!
ステップ2:知って実現したいことは何か
2つ目の質問は、なんのために『8月の軽井沢の気温を知りたい』と思いますか?
ですよね。
でもここで1つ注意点がありまして、「適した服装で行きたい」は手段であって目的ではありません。
では、なんのために軽井沢の8月の気温に適した服装を知りたいのでしょうか?
たぶん、
とあたりがつけられます。
ステップ3:目標の実現に足りない情報は何か
『観光で、8月軽井沢に行くために服装を知りたい』というユーザーが目の前にいます。
だとしたら、その悩みを解決するためにどんな情報をどんな順番で伝えてあげるのが良さそうですか?
僕だったら、
- 結論:8月の軽井沢の気温
- 適した服装
- 軽井沢のおすすめ観光地
- 観光地周辺のご飯、レストラン
- 観光する際の持ち物
- 軽井沢の観光地周辺のおすすめホテル
- 1泊2日のスケジュール
という順番で、伝えていきますかね。
このように、
- まずは最も知りたいことを解決してあげる。
- そこから徐々に、目的を達成できるような情報を伝えてあげる
という流れで情報を箇条書きしていくと、仮のH2見出しが出来上がります!
4:競合分析をする
ニーズ分析のあとは、ライバルの記事を分析しましょう!
競合分析をすることで、『本当に求められてる情報がなんなのか?』がわかります。
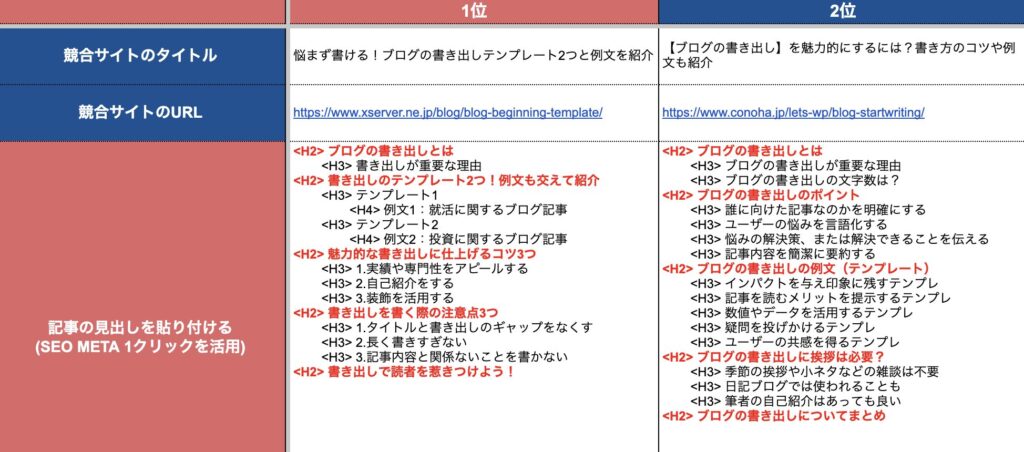
僕がおすすめする方法は以下。
- 上位10記事を分析する
- その中で、特にユーザーの悩みに寄り添ってる1記事を真似る
実際、僕はこのように分析し、「1番良い記事」を真似て記事を作っています。

可視化すると『ユーザーが求めている情報』が見えてくるので、書くべき情報が簡単にわかりますよ。
ちなみに、クニトミの公式LINEでは上記の「競合分析シート」を無料で配布しています。この機会にぜひ友達追加して受け取ってくださいね!
※画像をタップすると公式LINEに飛びます!
5:記事構成を考える
ニーズ分析と競合分析を元に記事構成を考えましょう。
なぜかというと、先に見出しを決めておかないと方向性がぶれて、迷子になってしまうからです。
記事構成の作り方は、
- 1番良い競合の構成を真似る
- 言い回しを徹底的に変える
- オリジナル情報を肉付けする
といった感じで、ただパクるのではなく情報を足していくのが大切です。
ちなみに僕はいつもこのように記事構成案を作っています。

記事構成が微妙だと仕上がりも悪くなるので、「誰にも負けない記事構成」を意識して作りましょう!
関連記事「たった10記事で64万人に読まれるブログ記事構成を作る3ステップ」にて「記事構成を作る具体的手順」を解説しています。必ずチェックするのがおすすめです!
6:伝えたいことを書く
文章を書く前に、各見出しで伝えたいことを書きましょう。
難しく考える必要はなく、以下2つだけ決めておけばOKです。
- 結論
- 理由
「結論」「理由」を先に決めておかないと、文章の方向性が決まりません。
すると、
すると、
- 修正に時間がかかるし、
- この記事で言いたいことも明確にならない
といったデメリットがあります。
だからこそ、文章書く前に「伝えたいこと」を書くのが重要ってわけです!
7:テンプレートで文章を書く
記事構成を元に文章を書いていきましょう。
これまでのステップで、
- 記事構成
- 伝えたいこと
を明確にしているので、迷いなく文章が書けるはずです。
 クニトミ
クニトミ
8:ワードプレスに入稿する
本文を書き終えたら、ワードプレスに入稿しましょう!
さきほど書いた文章をコピペするだけなので簡単ですよ。

とはいえ、「ワードプレスの操作方法がわからない」という方もいるかもしれません。
そんな方は関連記事「120%の記事を投稿できる!ワードプレスブログの書き方8ステップ」をぜひチェックしてみてください。ワードプレスの操作方法を画像付きで解説しています!
9:デザインを整える
ワードプレスに入稿できたら、記事のデザインを整えましょう。
デザインが整っているとユーザーも読みやすくなり、滞在時間がアップするからです。
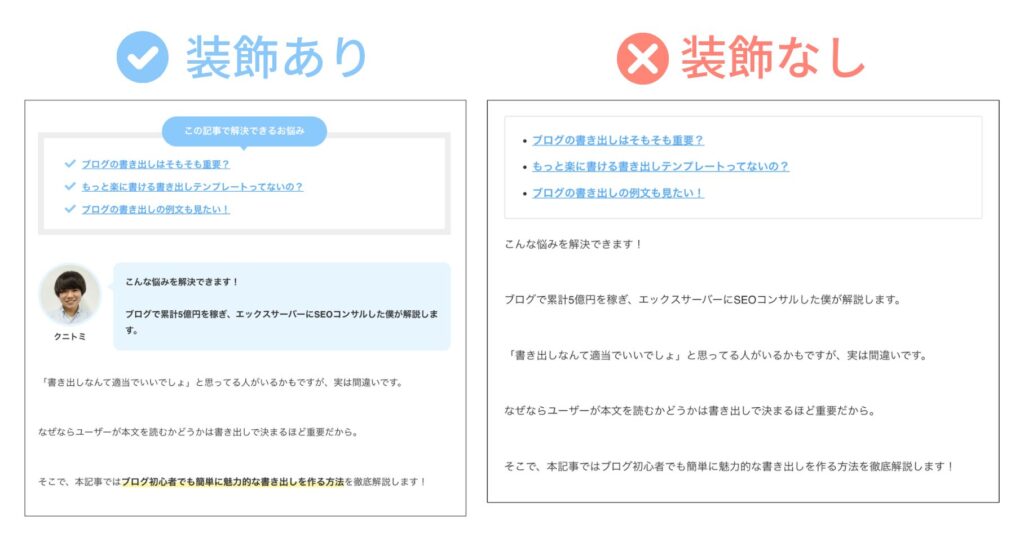
具体的にはこのような装飾を使うのがおすすめですね!
- 箇条書き
- ボックス
- 吹き出し
- マーカー
- 太文字
- 画像
ここで、実際に装飾ありの記事となしの記事を見比べてみましょう。

装飾なしの記事は読む気がしませんよね?笑
このように、ちょっとした装飾を入れるだけで読みやすさが120%アップします。
10:最終チェック&投稿
記事を投稿する前に、最終チェックをしましょう!
以下の項目を確認しつつ、最低でも2回は読み返してくださいね。
- 「結論→理由→具体例→再度結論」で書けているか?
- 誤字脱字はないか?
- 文章は長すぎないか?
- 3回以上同じ語尾を使ってないか?
- スマホで見た時に崩れてないか?
なお、関連記事「ブログの文章力がない人でもプロ並に文章が書けるテクニック10個」にて、文章見直しチェックリストを紹介しています。記事を書く際はこちらも参考にしてください。
初心者でもテンプレートで迷わずブログが書ける!
本記事でご紹介したテンプレートに沿って書くだけで、今後ブログの書き方で悩むことはなくなり、多くの人に「読みやすい!」と思ってもらえる記事を作れますよ。
最後におさらいしますね!
- 書き出しの役割
→読者を本文に引き込むため - 本文の役割
→記事で主張したいことを的確に伝える - まとめの役割
→あなたが読者に求める行動をしてもらうため - メタディスクリプションの役割
→Google検索でのクリック率を高めるため - タイトルの役割
→Google検索でのクリック率を高めるため - アイキャッチの役割
→ブログ内の回遊率を上げるため
→SNSからの流入を増やすため - 執筆者情報の役割
→権威性を伝えて安心感を与えるため
ブログはテンプレートに沿って淡々と書くだけなので、思ったより簡単です。
最初は慣れないので大変かもですが、一度自分のものにできればすらすらと書けるようになります。
すると、1記事で10万人に読まれる記事だって作れるようになりますし、
- ブログファンが増えて
- 売上が伸びる
という好循環も生まれます。
テンプレートで何回も練習を重ねつつ、徐々にオリジナル要素を増やしていってくださいね!
なお、クニトミの公式LINEでは本記事でご紹介したテンプレートやブログで稼ぐために役立つスライド累計2,400枚以上をプレゼントしています。全て無料で受け取れるので、この機会に友だち追加してブログ運営にご活用ください。
※画像をタップすると公式LINEに飛べます!